github Pages Project Site
host Website On Github Pages
Easiest method to host your web site on GitHub Pages
Usually in our job over the web we need strong and also trusted companions to lean on-- like the mail we commit out relate to the world, the information sites we depend allow us recognize exactly what's important or the cloud systems to look after our priceless files and tasks. Among these there is a really special place dedicated for the trustworthy organizing company we trust to carry the information presenting us or our companies to the globe-- an info which in days when the web is around around us could be crucial for the future of our endeavors.
Great news is there is a new reliable service for both producing mobile friendly web pages and also organizing them securely free of cost as a result of the great teamwork in between mobile web design software and GitHub Pages.
Created developers GitHub has fast high quality web servers supplying 99.9% uptime to the organized content as well as considering that this summer season every little thing organized on the GitHub Pages obtains moved by protected link by default-- hassle-free and also risk-free. And also with the help of the intuitive and also easy to make use of WebPage Builder producing great looking mobile friendly websites and publishing them to the GitHub complimentary holding obtains almost promptly without the requirement of understanding anything regarding code.
Essentially in order to show your web content to the globe you need to take simply a couple of simple steps:
Establish your hosting - Get complimentary GitHub account
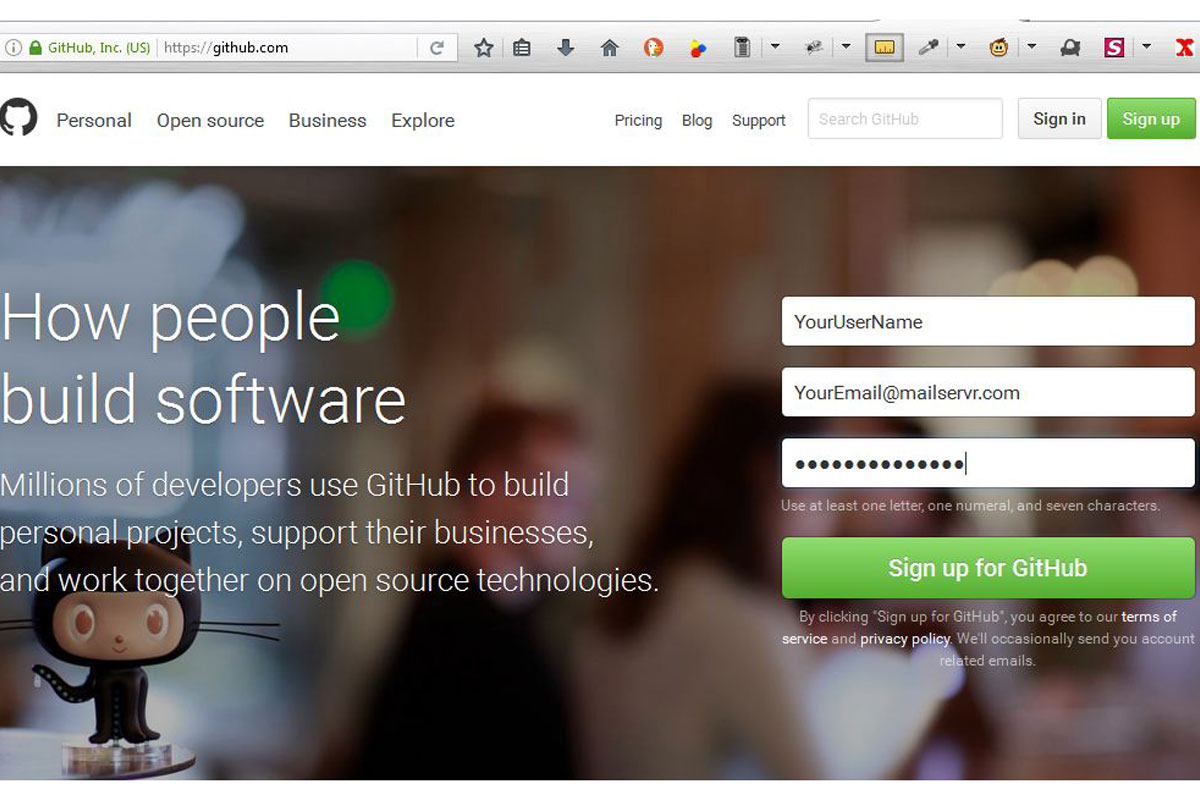
Go to
and enter your favored details getting a username and filling out your e-mail as well as password. Selecting your username do have in mind it will certainly also be the name showing in your GitHub pages domain name later on like:
username.github.io
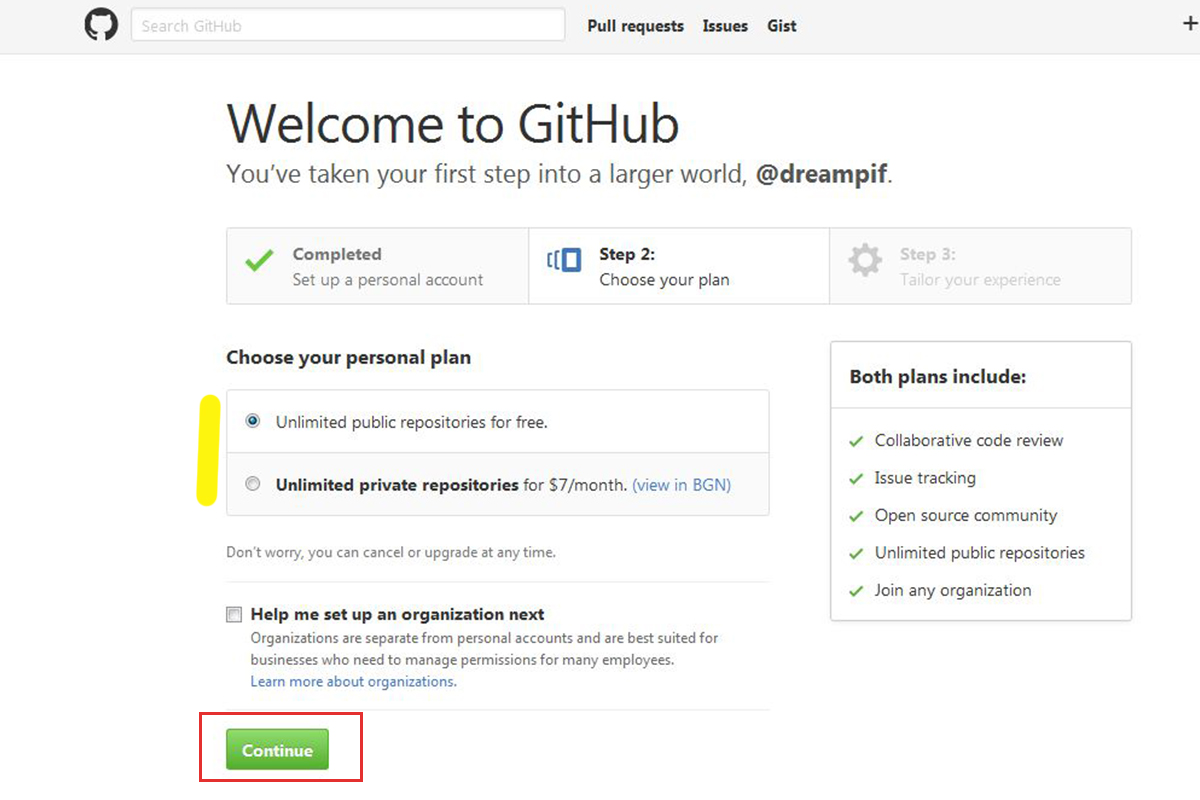
On the next screen verify you desire unrestricted resources totally free and also click on the Continue button
By this time you should have received a confirmation e-mail asking you to verify your e-mail address-- just click the web link and also you're good to go up with your brand-new rapid as well as protected cost-free hosting service.
Go to this site and click on the buttons responsive site designer program
Web Home builder is an offline website page building option so you do not have to be actually connected to the internet to generate yet simply for posting the content to your protected cost-free GitHub domain name. After installing extract the older post as well as mount like every other normal document.
After the installation is full you'll be inquired to connect your e-mail with a Page Builder account-- it's very basic-- simply enter your email deal with and the code will certainly be emailed to you
Be sure to review the whole email since in addition to the security password that also includes some useful info that can help you get started even faster. After going through the email merely steal your security password and mix that in. Right now believe it or not you're simply a couple of clicks on away from publishing your impressive material.

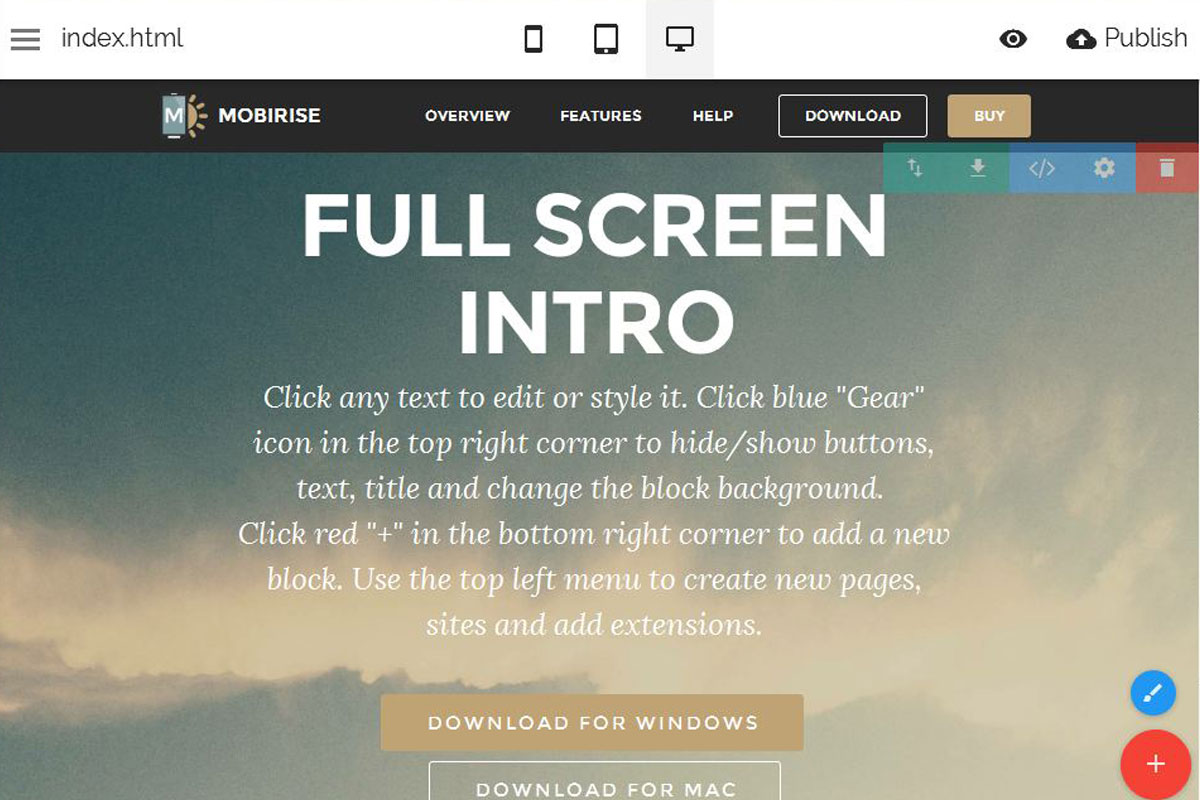
Teaming up with the Web Builder is actually quite quick and easy and intuitive-- you've obtained a cozy blocks combination arising from the right or your display screen when you hit the big red plus button-- simply drag the blocks you assume will certainly suit absolute best the information you think about as well as revise the materials much like you would in your regular text redactor. Any block can be just dragged at a various location any time you choose that ought to be actually. Preparing different designing and also appearance choices gets effortlessly carried out via each block's Properties Panel.
Exactly what you observe in Builder window is what really obtains featured when the webpage will definitely be actually filled in internet browser. The blocks you insert automatically change to suit appropriately the display screen of any kind of tool. You can easily check out the look on various units anytime through clicking on the symbols changing the sight. Adding additional pages and also establishing various options for each page and also the project globally is actually done from the Hamburger switch in the leading left edge from the home window where you could likewise manage your subscription and also incorporate more attributes to your request as well as from the Style publisher (heaven brush button) you can regulate your whole website's appeal altering that entirely in a few clicks on.
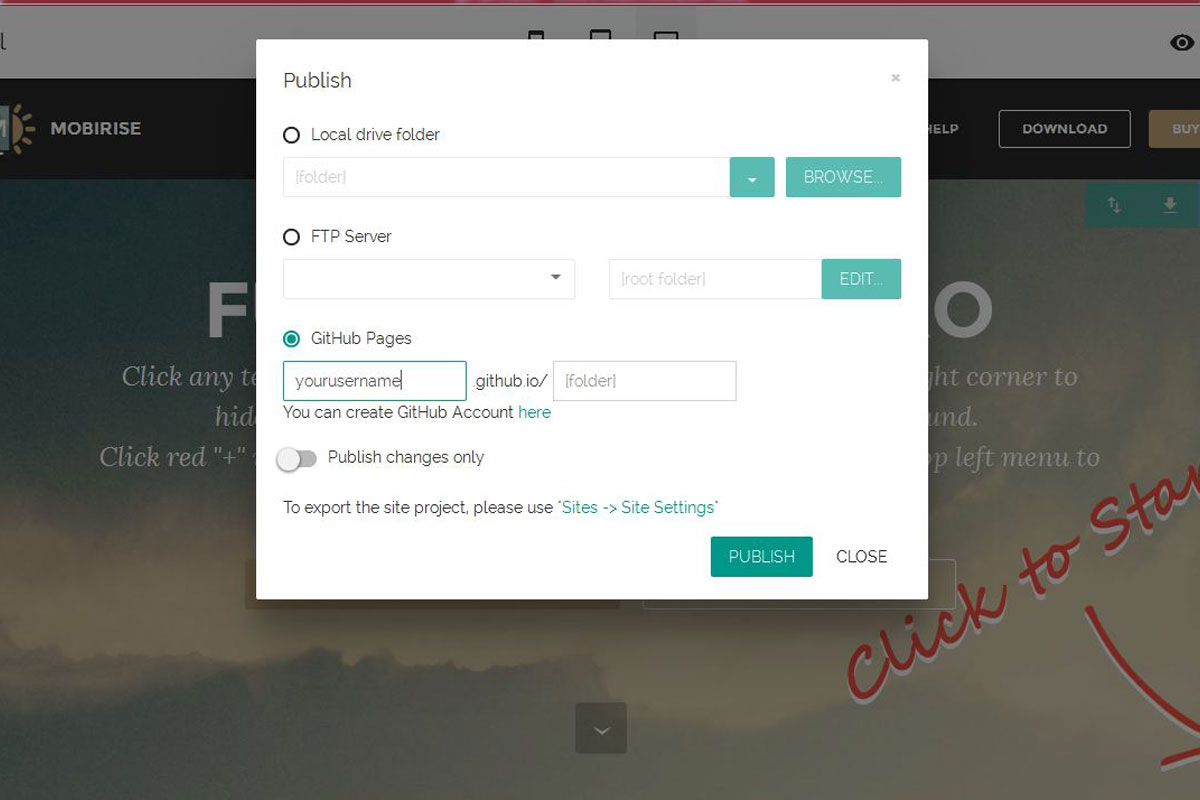
You could preview the outcomes of your job locally in your web browser any time utilizing the sneak peek button and when you believe it is actually ready to be shown to the planet from your safe free throwing-- just visit the Publish discussion package and select the GitHub choice.
Typically as you perhaps have noticed if you had some opportunity exploring GitHub pages first support files in order to be capable to utilize your brand new quick organizing you require to create a repository matching your customer title. When developing your web pages with Builder you could with ease omit this measure because the Builder performs that for you-- all you have to carry out is enter your username and affirm you possess this profile entering the code the very first time you use it for uploading
Optionally you may specify a subfolder to position your web page right into in case you wish to bunch several jobs.
Whatever gets done coming from The Page Builder user interface-- you do not need to take any additional actions apart from specifying the area to publish your pages once.
Improving your ventures comes to be also less complicated since the Builder has born in mind the environments you've utilized coming from the final upload as well as automatically reapplies them-- all you must do is pick the GitHub alternative and reached Upload-- that's it-- your updated site will definitely display online in simply a matter from mins.