Bootstrap Clearfix Usage
Overview
Power in our interpretation implies and better adaptability-- that is actually what's never sufficient anytime we are actually sketching the very following design for our brand new project given that there always is a stunning appeal idea and even two of them we leave to try performing next time. And yet the feeling something isn't pretty done continue to remains until we try to find a way really utilizing this superb idea we had while the project was however being certainly designed on a piece of note pad.That's how several smart workarounds such as the Bootstrap Clearfix Using get to life just to generate possibly not the best in all times yet still functioning services and help us incorporate the things we in the beginning were thought about. ( recommended reading)
Steps to apply the Bootstrap Clearfix Grid:
Usually just what Clearfix handles is resisting the zero height container problem whenever it comes down to containing floated elements-- for instance-- if you possess only two elements in a container one floated left and the other one - right and you wish to format the component containing them with a certain background colour free from the support of the clearfix plugin the entire workaround will end up with a slim line in the required background color going on over the floated components nevertheless the background colored element is in fact the parent of the two floated ones.
To handle this the Bootstrap framework has the clearfix plugin featured so to attain the needed result directly from the earlier scenario all you need to have is simply utilizing the class
.clearfixSituations
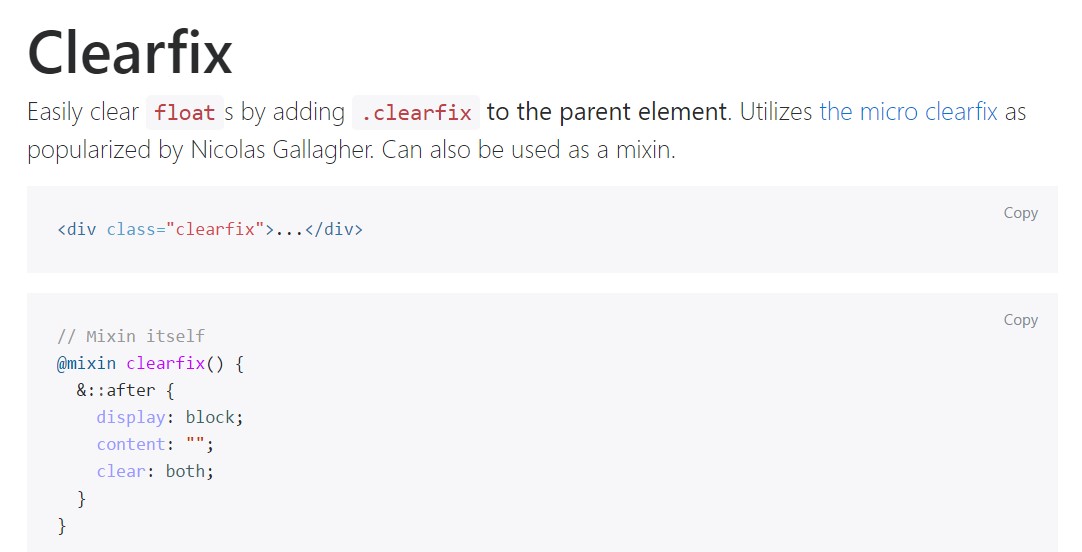
Conveniently clear
float.clearfix<div class="clearfix">...</div>// Mixin itself
@mixin clearfix()
&::after
display: block;
content: "";
clear: both;
// Usage as a mixin
.element
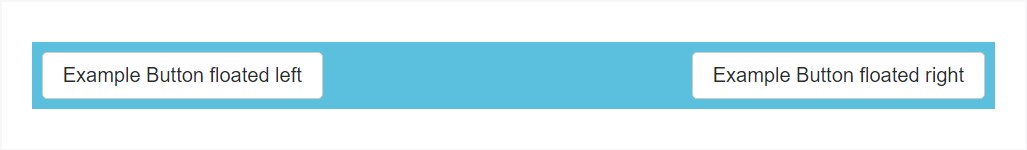
@include clearfix;The following instance displays the way the clearfix can possibly be utilized. With no the clearfix the wrapping div would not span around the buttons which in turn would lead to a broken style.
<div class="bg-info clearfix">
<button class="btn btn-secondary float-left">Example Button floated left</button>
<button class="btn btn-secondary float-right">Example Button floated right</button>
</div>Brand new Features
In the most updated edition of probably the most popular responsive framework-- Bootstrap 4 alpha 6 the clearfix is still entirely supported though sooner or later will most likely obtain less and much less applied and most probably -- even left behind considering that the dev team has decided dealing with the flexbox design for much of the usual webpage items-- it is definitely a a whole lot more strong and current method for sizing, placing and spreading a certain element's children free from the need of floats and therefore-- the
.clearfixThis solution is bright new for current alpha 6 of Bootstrap 4 and might possibly be considered rather a bold procedure because it additionally signifies dropping the IE9 assistance for and most ideal visual aspect of the pages generated on modern browsers only yet as the modern technology progression proceeds this doesn't appear like a probable problem in any way. Without a doubt there still be several cases when we will certainly still require the good classic float methods so that the moment we do that-- we in addition have the
.clearfixFinal thoughts
So now you realize things that the # in Bootstrap 4 mean-- do have it in head every time you run into unexpected look of several wrappers including floated elements yet the most effective thing to work on is truly using com time having a glance at the way the new star in town-- flexbox creates the things done because it provides a variety of pretty neat and simple design sollutions in order to get our pages to the very next level.
Inspect several youtube video guide about Bootstrap Clearfix
Linked topics:
Bootstrap clearfix formal documents

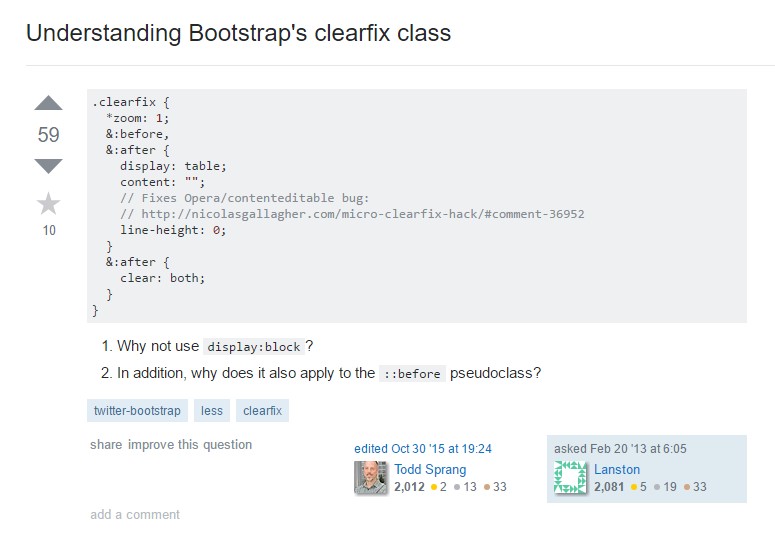
Recognizing Bootstrap's clearfix class

Bootstrap v4 - Bring in responsive clearfix utility classes