Bootstrap Header Usage
Overview
Just as within printed files the header is one of the most crucial components of the webpages we create and receive to utilize every day. It tightly keeps some of the most critical information relating to the identification of the organization or people responsible for the web page in itself and the essence of the entire web site-- its own navigating structure which as well as the Bootstrap Header Form itself must be thought and made in such technique that a visitor in a hurry or not actually understanding what way to see simply just take a peek at plus identify the needed info. This is the preferred situation-- in the real world obtaining as close as possible to this visual appeal and activity also proceeds since we practically every moment have some project specified limitations to think about. Also not like the written files all over the world of web we should really always bear in mind the choice of attainable gadgets on which our webpages could potentially get demonstrated-- we should guarantee their responsive behavior or to puts it simply-- ensure that they will present optimal at any display size achievable.
In this way why don't we have a glance and observe just how a navbar gets established in Bootstrap 4. ( get more info)
Tips on how to employ the Bootstrap Header Code:
First off if you want to make a webpage header or else as it gets regarded in the framework-- a navbar-- we ought to wrap the entire thing into a
<nav>.navbar.navbar-toggleable- ~ screen size ~.bg-*.navbar-light.navbar-lightWithin this parent feature we should certainly begin by positioning a button element which shall certainly be applied to display the collapsed information on a smaller sized screen dimensions-- to do that make a
<button>.navbar-toggler.navbar-toggler-left.navbar-toggler-righttype = " button "data-toggle ="collapse"data-target = " ~ the collapse element ID ~What is definitely bright fresh for current alpha 6 release of the Bootstrap 4 framework is that inside the
.navbar-togler<span>.navbar-toggler-icon<a>.navbar-brand<div class="img"><img></div>Now-- the important component-- establishing the collapsible container for the major web site navigating-- to perform it create an element by using the
.collapse.navbar-collapseid =" ~ same as navbar toggler data-target ~ ".collapse<ul>.navbar-nav<ul><li>.nav-item<a>.nav-link.nav-item.nav-link.nav-item.dropdown<li>.dropdown-toggle.nav-link.nav-item<div>.dropdown-menu.dropdown-itemRepresentation of menu headers
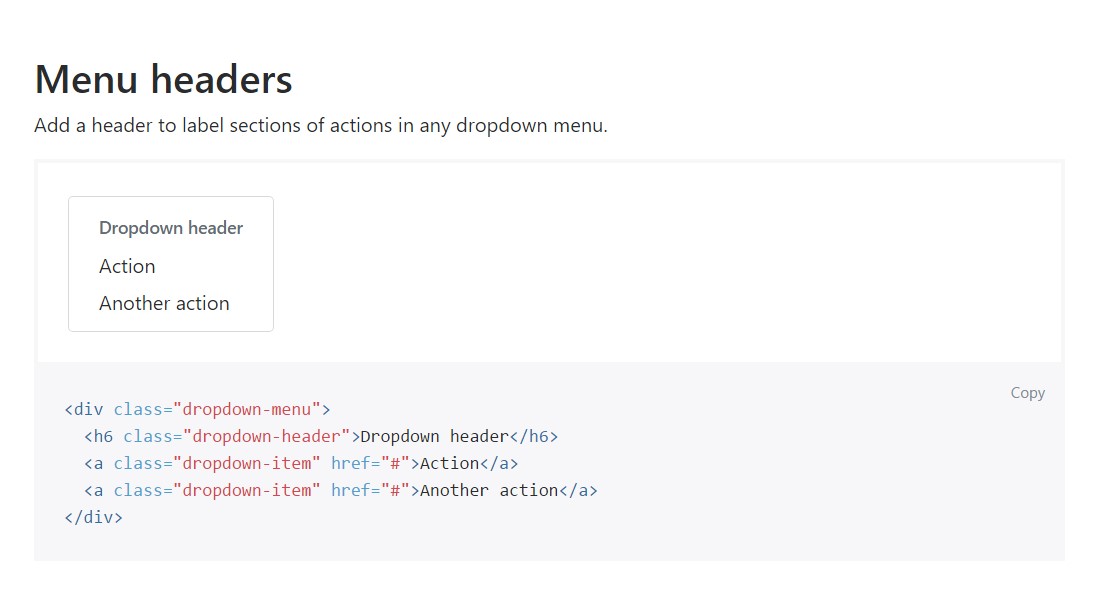
Incorporate a header to label segments of actions in any dropdown menu.
<div class="dropdown-menu">
<h6 class="dropdown-header">Dropdown header</h6>
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
</div>More options
An additional brand-new thing for this version is the opportunity to put in an inline forms in your
.navbar.form-inline<span>.navbar-textConclusions
As soon as it involves the header parts in the current Bootstrap 4 edition this is being certainly cared for with the built in Collapse plugin and several navigation special information classes-- a few of them designed especially for maintaining your brand's identification and various other-- to earn confident the actual page navigational structure will feature best collapsing in a mobile style menu when a specificed viewport size is achieved.
Take a look at some video tutorials regarding Bootstrap Header
Related topics:
Bootstrap Header: authoritative information

Bootstrap Header information

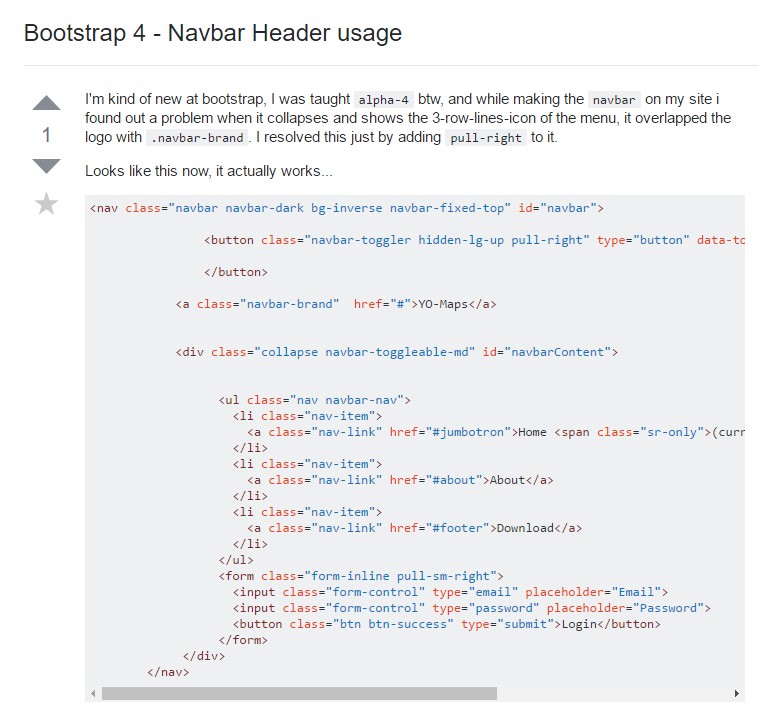
Bootstrap 4 - Navbar Header application