Bootstrap Switch Value
Intro
Every day| Every day} we invest almost identical time utilizing the Internet on our computers and mobile phones. We became so used to them so in fact, certain typical things directly from the frequent discussions get transported to the phone and get their answers since we keep contacting a different real life person-- just like it is heading to rain today or maybe just what time the movie starts. So the smart phones with the comfort of possessing a number of answers in your pocket certainly got a part of our life and in addition to this-- their system for supplying easy touch navigating through the online and regulating a variety of setups on the gadget itself with much like the real life objects graphic interface like the hardware switches designated switch controls.
These particular are really just common checkboxes under the hood and yet format in a manner closer to a real life hardware makes it far more natural and comfortable to use because there could perhaps possibly be a man or woman not knowing exactly what the thick in a box implies still, there is actually nearly none which in turn have never ever changed the light turning up the Bootstrap Switch Class. ( learn more)
Steps to utilize the Bootstrap Switch Form:
Given that when something becomes confirmed to be functioning in a sphere it oftentimes gets also transferred to a similar one, it is certainly kind of normal from a while the requisite of applying this type of Bootstrap Switch Toggle appearance to the checkboxes in our regular HTML webpages also-- naturally inside essentially restricted cases when the overall design line appears with this certain component.
The moment it pertains to some of the most well-known system for building mobile friendly website page-- its fourth edition which is currently in alpha release will most likely contain a number of natural classes and scripts for accomplishing this job still, as far as knowned this particular is however in the to do listing. Nonetheless there are definitely some handy 3rd party plugins that can help you get this appeal easily. Additionally a lot of programmers have offered their approaches as markup and styling examples all over the web.
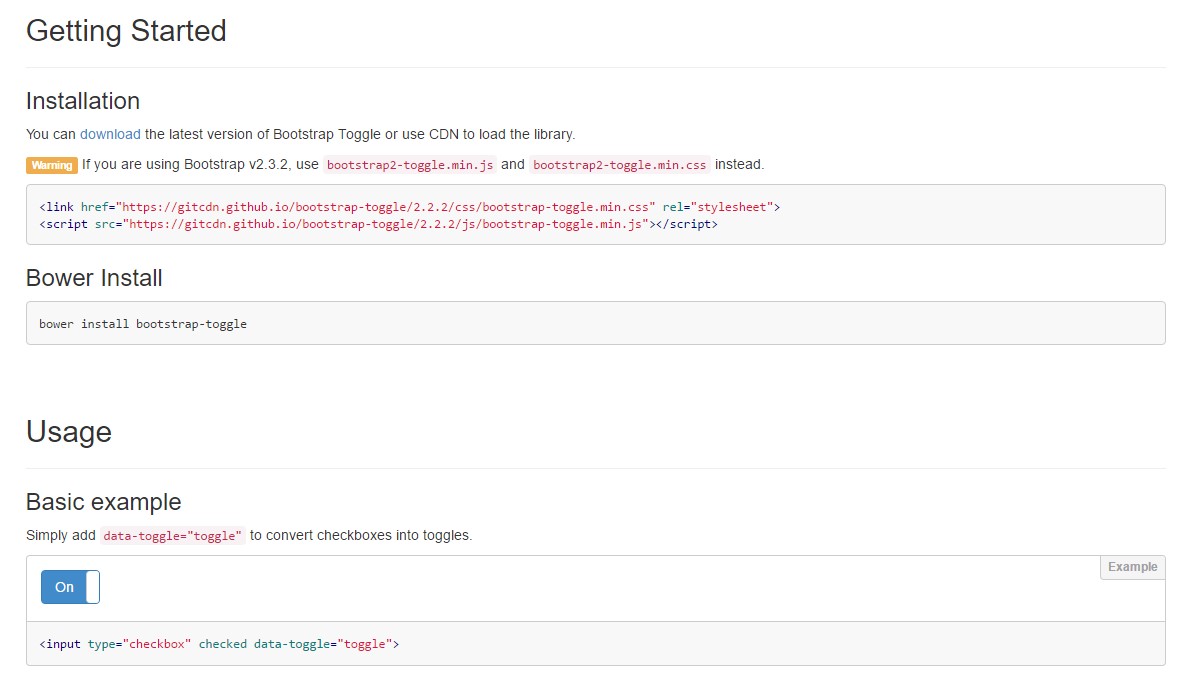
Over here we'll look at a third party plugin including practical style sheet as well as a script file which is pretty adjustable, easy to use and super significantly-- pretty effectively recorded and its web page-- full of obvious instance snippets you can certainly use serving as a launching place for getting familiar with the plugin more effectively and subsequently-- reaching exactly things that you thought for styling your form controls primarily. Yet as always-- it is actually a give and take scheme-- just like the Bootstrap 4 framework itself you'll have to pay time learning about the thing, checking out its alternatives right before you definitely make a decision of it is undoubtedly the one for you and the way exactly to execute exactly what you require with its help.
The plugin is called Bootstrap Toggle and dates back form the very first editions of the Bootstrap system increasing along with them so in the primary webpage http://www.bootstraptoggle.com you will certainly as well find some prehistory Bootstrap versions standards together with a download web link to the styles heet and the script file desired for involving the plugin in your projects. Such files are simply likewise presented on GitHub's CDN so in case you choose you can surely in addition apply the CDN links which in turn are in addition provided. ( helpful hints)
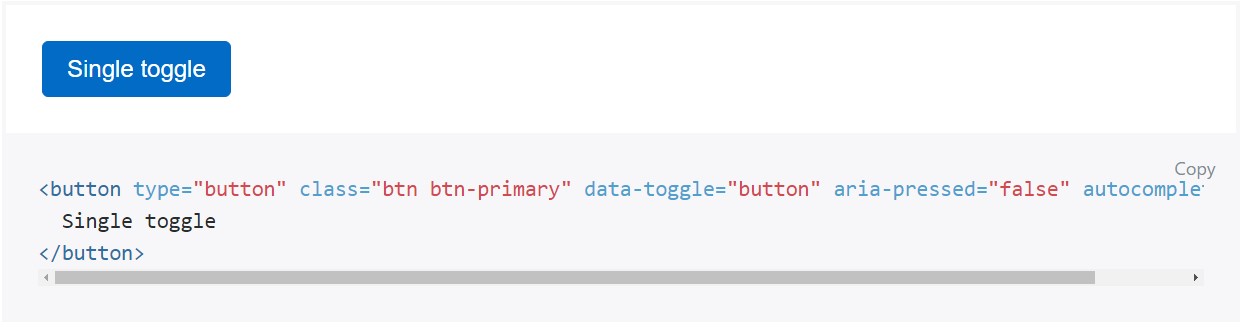
Toggle states provided by Bootstrap buttons
Incorporate
data-toggle="button"active.activearia-pressed="true"<button><button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Conclusions
Generally it is definitely a smart idea involving the style sheet link within your web pages # tag and the # - at the end of web page's # to ensure them load just once the all page has been read and exhibited.
Check several on-line video training about Bootstrap Switch
Linked topics:
Bootstrap Toggle Switch plugin

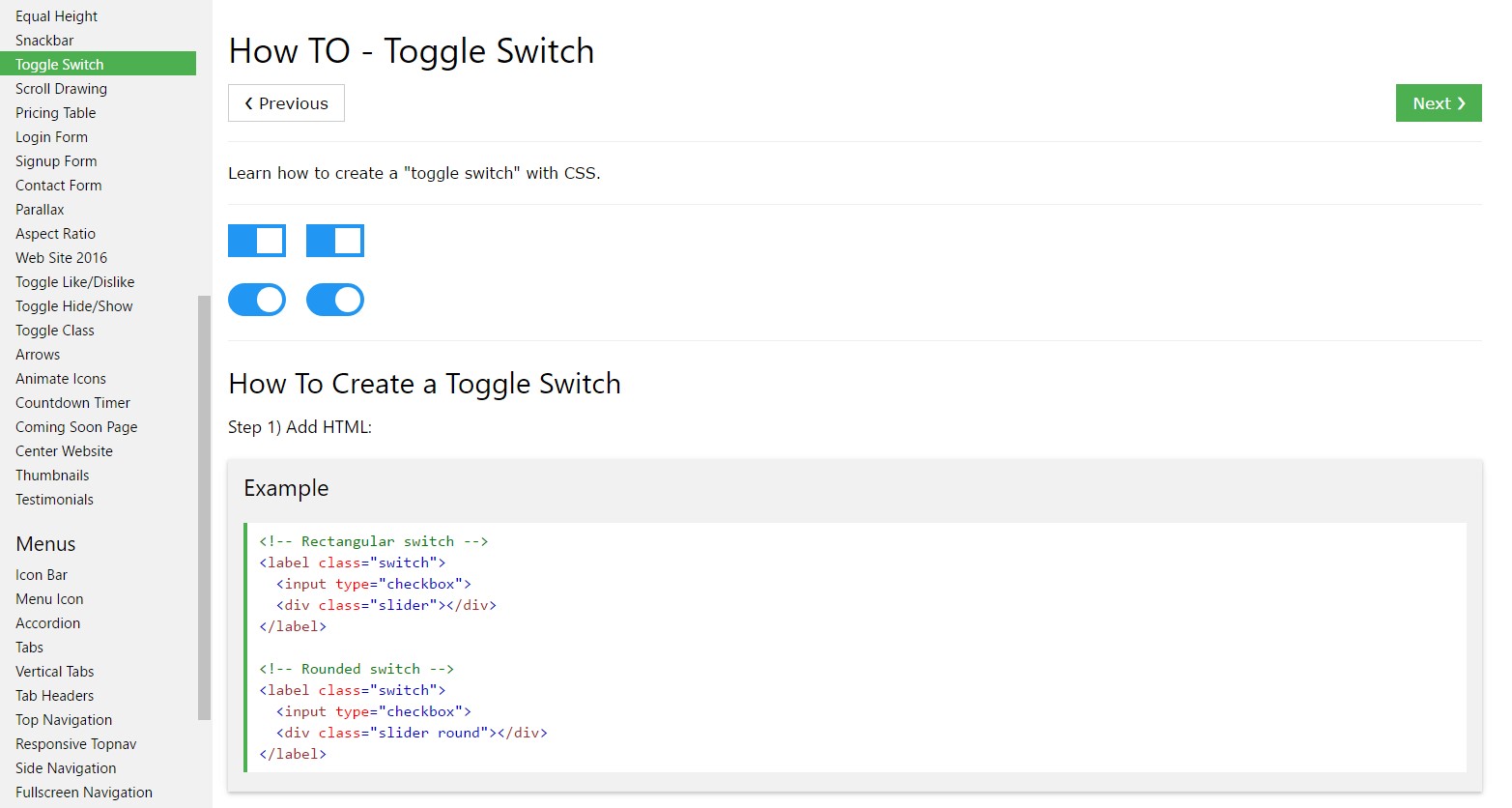
The best way to produce Toggle Switch

Incorporating CSS toggle switch within Bootstrap 4