Bootstrap Button Group
Overview
The button components as well as the links covered inside them are possibly the most important components making it possible for the users to interact with the website page and move and take various actions from one web page to one other. Especially nowadays in the mobile first environment when a minimum of half of the pages are being observed from small touch screen gadgets the large comfortable rectangle-shaped places on display screen very simple to find with your eyes and tap with your finger are even more important than ever before. That's reasons why the new Bootstrap 4 framework advanced giving more comfortable experience dropping the extra small button sizing and incorporating some more free space around the button's subtitles to get them more legible and easy to work with. A small touch providing a lot to the friendlier appearances of the brand-new Bootstrap Button Styles are additionally just a bit more rounded corners which coupled with the more free space around helping make the buttons more satisfying for the eye.
The semantic classes of Bootstrap Button Example
For this version that have the identical number of great and easy to use semantic styles bringing the capability to relay definition to the buttons we use with just adding a particular class.
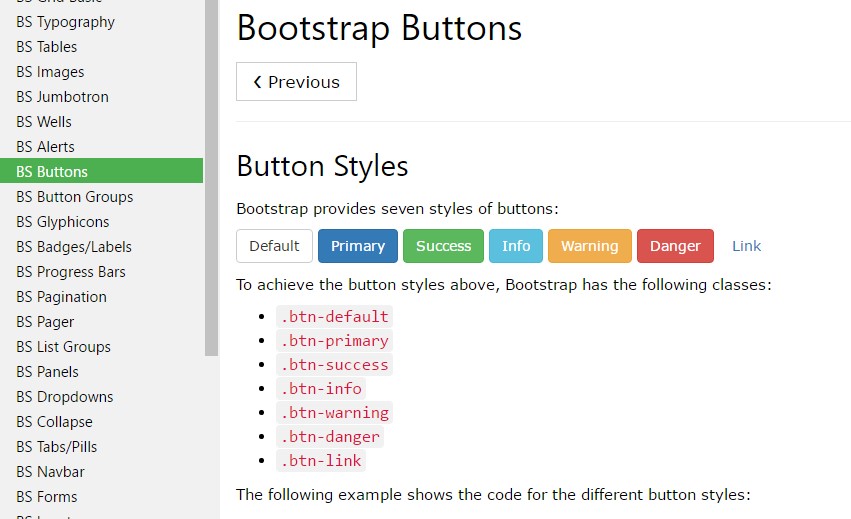
The semantic classes are the same in number just as in the latest version however with a number of enhancements-- the hardly used default Bootstrap Button usually carrying no meaning has been dropped in order to get changed by a lot more intuitive and subtle secondary button styling so presently the semantic classes are:
Primary
.btn-primarySecondary
.btn-secondary.btn-default.btn-infoSuccess
.btn-successWarning
.btn-warningDanger
.btn-dangerAnd Link
.btn-linkJust assure you first bring the main
.btn<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-secondary">Secondary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-link">Link</button>Tags of the buttons
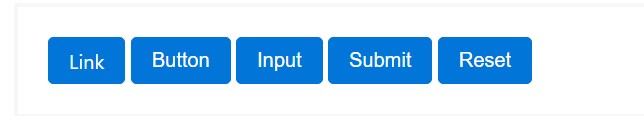
When making use of button classes on
<a>role="button"
<a class="btn btn-primary" href="#" role="button">Link</a>
<button class="btn btn-primary" type="submit">Button</button>
<input class="btn btn-primary" type="button" value="Input">
<input class="btn btn-primary" type="submit" value="Submit">
<input class="btn btn-primary" type="reset" value="Reset">These are however the part of the achievable looks you are able to put on your buttons in Bootstrap 4 since the updated version of the framework as well provides us a brand-new subtle and interesting manner to design our buttons always keeping the semantic we already have-- the outline approach ( helpful hints).
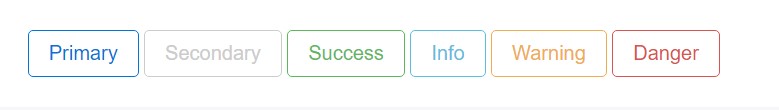
The outline approach
The solid background with no border gets changed by an outline having some message with the related coloration. Refining the classes is totally very easy-- simply provide
outlineOutlined Main button comes to be
.btn-outline-primaryOutlined Additional -
.btn-outline-secondaryCrucial thing to note here is there really is no such thing as outlined web link button in such manner the outlined buttons are in fact six, not seven .
Take the place of the default modifier classes with the
.btn-outline-*
<button type="button" class="btn btn-outline-primary">Primary</button>
<button type="button" class="btn btn-outline-secondary">Secondary</button>
<button type="button" class="btn btn-outline-success">Success</button>
<button type="button" class="btn btn-outline-info">Info</button>
<button type="button" class="btn btn-outline-warning">Warning</button>
<button type="button" class="btn btn-outline-danger">Danger</button>Added content
Nevertheless the semantic button classes and outlined visual aspects are totally outstanding it is very important to keep in mind just some of the page's visitors will not truly be capable to check out them in this way if you do have some a little bit more special interpretation you would like to add in to your buttons-- make sure together with the aesthetic solutions you as well add a few words identifying this to the screen readers hiding them from the web page with the
. sr-onlyButtons scale
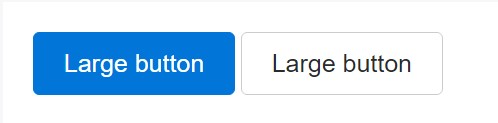
Just as we declared earlier the updated version of the framework goes for legibility and ease so when it goes to button sizes as well as the default button sizing that needs no extra class to get appointed we also have the large
.btn-lg.btn-sm.btn-xs.btn-block
<button type="button" class="btn btn-primary btn-lg">Large button</button>
<button type="button" class="btn btn-secondary btn-lg">Large button</button>
<button type="button" class="btn btn-primary btn-sm">Small button</button>
<button type="button" class="btn btn-secondary btn-sm">Small button</button>Generate block level buttons-- those that span the full width of a parent-- by adding
.btn-block
<button type="button" class="btn btn-primary btn-lg btn-block">Block level button</button>
<button type="button" class="btn btn-secondary btn-lg btn-block">Block level button</button>Active mode
Buttons will appear pressed (with a darker background, darker border, and inset shadow) when active.

<a href="#" class="btn btn-primary btn-lg active" role="button" aria-pressed="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg active" role="button" aria-pressed="true">Link</a>Disabled mechanism
Force buttons look non-active by simply putting in the
disabled<button>
<button type="button" class="btn btn-lg btn-primary" disabled>Primary button</button>
<button type="button" class="btn btn-secondary btn-lg" disabled>Button</button>Disabled buttons making use of the
<a>-
<a>.disabled- A number of future-friendly styles are involved to turn off each of the pointer-events on anchor buttons. In web browsers which support that property, you won't find the disabled cursor at all.
- Disabled buttons have to provide the
aria-disabled="true"
<a href="#" class="btn btn-primary btn-lg disabled" role="button" aria-disabled="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg disabled" role="button" aria-disabled="true">Link</a>Link features caution
The
.disabled<a>tabindex="-1"Toggle function
Put
data-toggle=" button"active classaria-pressed=" true"<button>.

<button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Even more buttons: checkbox and even radio
The inspected state for these kinds of buttons is only updated through click event on the button. If you apply one more procedure to improve the input-- e.g., with
<input type="reset">.active<label>Take note of that pre-checked buttons need you to manually add the
.active<label>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
</div>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Techniques
$().button('toggle')Conclusions
Generally in the new version of the most popular mobile first framework the buttons evolved aiming to become more legible, more easy and friendly to use on smaller screen and much more powerful in expressive means with the brand new outlined appearance. Now all they need is to be placed in your next great page.
Inspect several video guide relating to Bootstrap buttons
Linked topics:
Bootstrap buttons authoritative records

W3schools:Bootstrap buttons tutorial

Bootstrap Toggle button