Bootstrap Select Style
Overview
Bootstrap is one of the most well-known system for creating absolutely responsive websites for the certain few years presently and it becomes increasingly impressive, simple to use and well thought with each and every new version aiming to stay up to date with the website design courses and web designer's requires. The fresh Bootstrap 4 edition is in fact, faster and less complicated to employ in comparison to its predecessor which turned into the absolute favorite every time it comes down to mobile friendly. It is though still simply a fantastic thought set of styling rules and classes and not a magic wand capable of delivering nearly anything a website professional might really imagine or a user might potentially need to have-- no framework could ever complete that. ( get more information)
That's the key reasons why eventually several plugins become set up in order to complete the small spaces satisfying the demand of certain appeal and behavior within this rare instances while the basic system just can't do the job. This in fact is a good solution given that usually we just incorporate the primary framework documents for ideal visual appeal and performance and the plugins arrive in and become loaded via internet browser only if needed providing the ideal web server load and speed for our pages.
Over here we're intending to have a look at one of those plugins-- the Bootstrap Select Value. It provides a significant expansion to the default
<select>Exactly how to put into action the Bootstrap Select Inline Plugin:
The page you can obtain it from is https://silviomoreto.github.io/bootstrap-select/ and by scrolling it only a bot you have the ability to locate the CDN hyperlinks in case you make a choice not to self-host. Once you have actually related it in your webpage you are able to simply obtain use of it selecting the class
.selectpicker<select>You are able to separate the possible alternatives in the dropdown menu to a couple of groups-- just wrap the
<option><optgroup>label= “ “A few possibilities could be chosen at the same time-- a thick arrives beside the ones you want within the web page-- in the event that you need this type of activity simply put in the
multiple.selectpickerdata-max-options = “ ~ number of selections ~ ”multipleAnother awesome feature is putting in a helpful search box on the very top of the dropdown-- by doing this in cases of a definitely vast list of choices the user can simply narrow the list down by simply just typing a couple of letters of the name of the desired one-- the listing quickly gets filtered. To get his functionality you must appoint the feature
data-live-search=”true”.selectpickerdata-tokens=”keyword1 keyword2 keyword3”<option>Conclusions
These are certainly only a couple of uncomplicated instances to provide you the overall thought the way you can get the things done-- usually, simply by just incorporating a number of words for custom attributes to the
.selectpickerExamine several youtube video short training regarding Bootstrap Select Box plugin:
Connected topics:
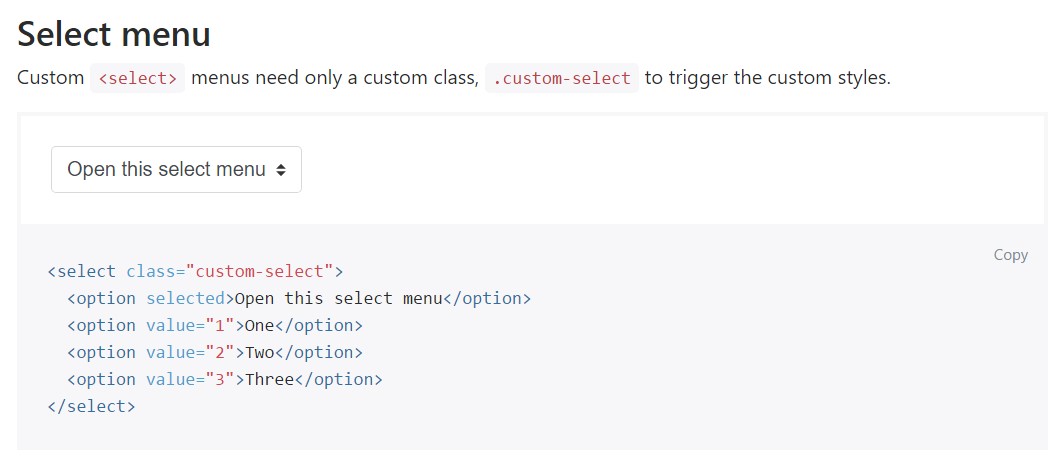
Representation of the select menu

Select plugin concern

Basic utilization of the select plugin