Bootstrap Media queries Using
Introduction
Like we said earlier inside the modern internet that gets browsed practically in the same way through mobile phone and desktop computer gadgets gaining your web pages setting responsively to the display they get featured on is a necessity. That is certainly reasons why we own the effective Bootstrap framework at our side in its latest fourth edition-- currently in growth up to alpha 6 introduced at this moment.
But precisely what is this thing below the hood that it actually utilizes to do the job-- how the webpage's web content gets reordered accordingly and precisely what makes the columns caring the grid tier infixes like
-sm--md-Exactly how to employ the Bootstrap Media queries Example:
The responsive behaviour of the most famous responsive framework in its most current fourth version comes to operate due to the so called Bootstrap Media queries Example. Exactly what they handle is having count of the size of the viewport-- the display of the device or the size of the browser window assuming that the web page gets featured on personal computer and applying different styling regulations as required. So in standard words they follow the simple logic-- is the size above or below a specific value-- and respectfully activate on or off.
Each and every viewport dimension-- such as Small, Medium and so on has its own media query specified except for the Extra Small display screen size that in the most recent alpha 6 release has been actually employed universally and the
-xs-.col-xs-6.col-6The basic syntax
The typical syntax of the Bootstrap Media queries Class Example in the Bootstrap framework is
@media (min-width: ~ breakpoint in pixels here ~) ~ some CSS rules to be applied ~@media (max-width: ~ breakpoint in pixels here ~) ~ some CSS ~Another point to observe
Important aspect to observe right here is that the breakpoint values for the several display screen dimensions differ through a single pixel baseding to the rule which has been actually employed like:
Small screen dimensions -
( min-width: 576px)( max-width: 575px),Medium display screen scale -
( min-width: 768px)( max-width: 767px),Large size display size -
( min-width: 992px)( max-width: 591px),And Extra large screen scales -
( min-width: 1200px)( max-width: 1199px),Responsive media queries breakpoints
Considering that Bootstrap is really produced to be mobile first, we utilize a handful of media queries to establish sensible breakpoints for interfaces and designs . These kinds of breakpoints are primarily based on minimal viewport sizes as well as allow us to scale up factors just as the viewport changes. ( additional info)
Bootstrap mostly applies the following media query ranges-- or breakpoints-- in source Sass data for design, grid program, and elements.
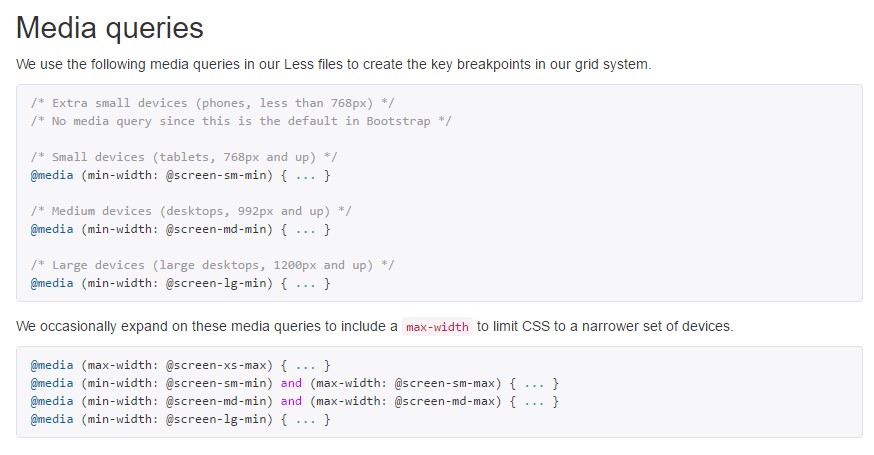
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Since we prepare source CSS in Sass, every media queries are simply provided via Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We in some instances use media queries which move in the additional route (the offered screen scale or more compact):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce more, these media queries are also obtainable with Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are likewise media queries and mixins for aim a one segment of display screen sizes employing the lowest and maximum breakpoint widths.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These particular media queries are as well attainable by means of Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...In addition, media queries may cover various breakpoint sizes:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for focus on the same screen dimension range would be:
<code>
@include media-breakpoint-between(md, xl) ...Final thoughts
Do notice once more-- there is certainly no
-xs-@mediaThis upgrade is directing to brighten up both the Bootstrap 4's style sheets and us as creators considering that it follows the natural logic of the means responsive material operates stacking up right after a specific spot and together with the canceling of the infix there certainly will be much less writing for us.
Check a couple of video clip tutorials relating to Bootstrap media queries:
Connected topics:
Media queries approved records

Bootstrap 4: Responsive media queries breakpoints

Bootstrap 4 - Media Queries Option