Bootstrap Multiselect Modal
Introduction
Forms are a notable component of the pages we design-- a valuable way we can surely get the viewers included inside of whatever we are showcasing and deliver them an easy and handy solution directing back some words, information or even apply an order just in case we are actually utilizing the web page like an internet shop. Thoroughly crafting the form's concept we are certainly aiming to picture precisely how the site visitor would find it more simple and fun having an action on it since if it's too simple it could be hard to summarize the submissions but supposing that it is actually too challenging the visitor may be actually get bored and forced away-- so the harmony certainly matters. Let's picture for instance a fundamental product which may be in addition set up with multiple extras and the users gets asked to select which ones should really take place. Wouldn't it be certainly fantastic if this could be done in a single component not helping make them endlessly scroll down and clicking checkboxes or
Yes/NoThe so loved and most prominent Bootstrap framework in its own new 4th edition ( presently up to alpha 6) has you covered maintaining all of the natural HTML5 form components providing great styling and layout choices for a real layout freedom however due to the fact that it is actually not a magic wand solution there are certainly a number of pretty special and small things just like the
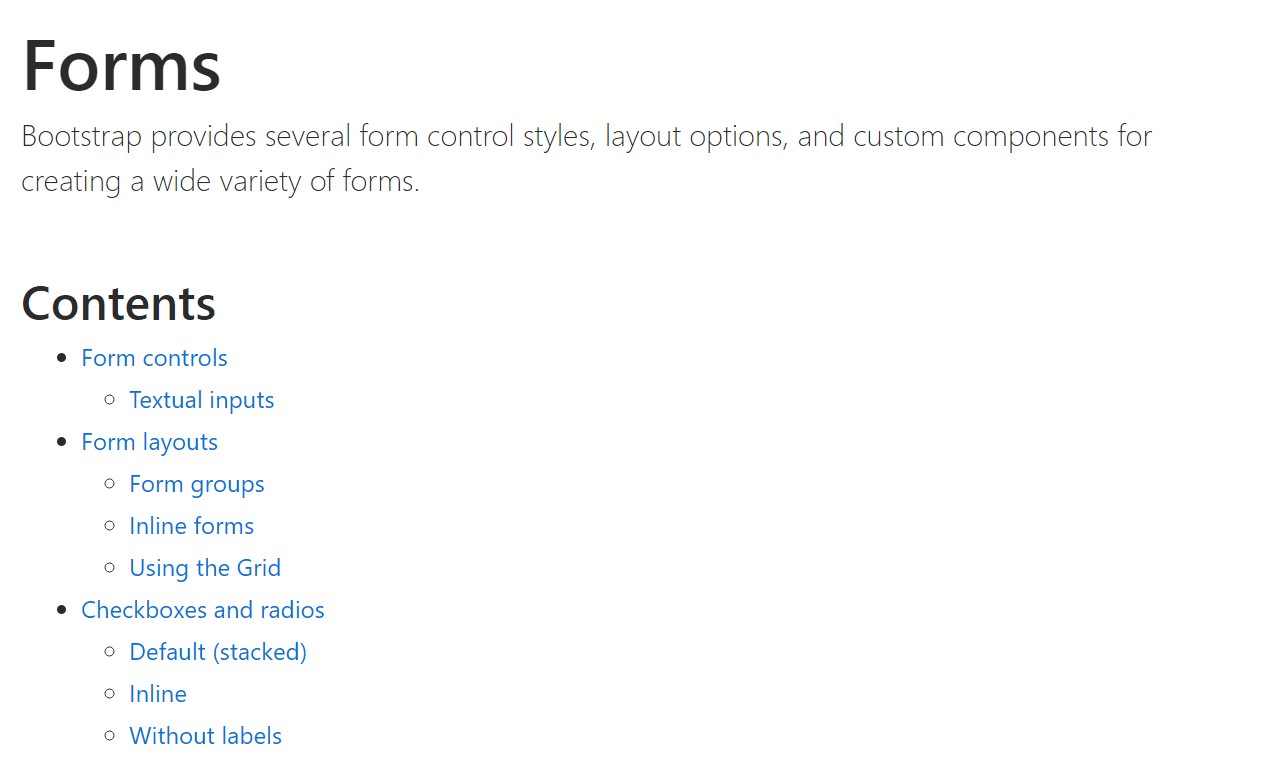
<select>Steps to utilize the Bootstrap Multiselect Dropdown:
Why don't we get a quick glance just how it operates:
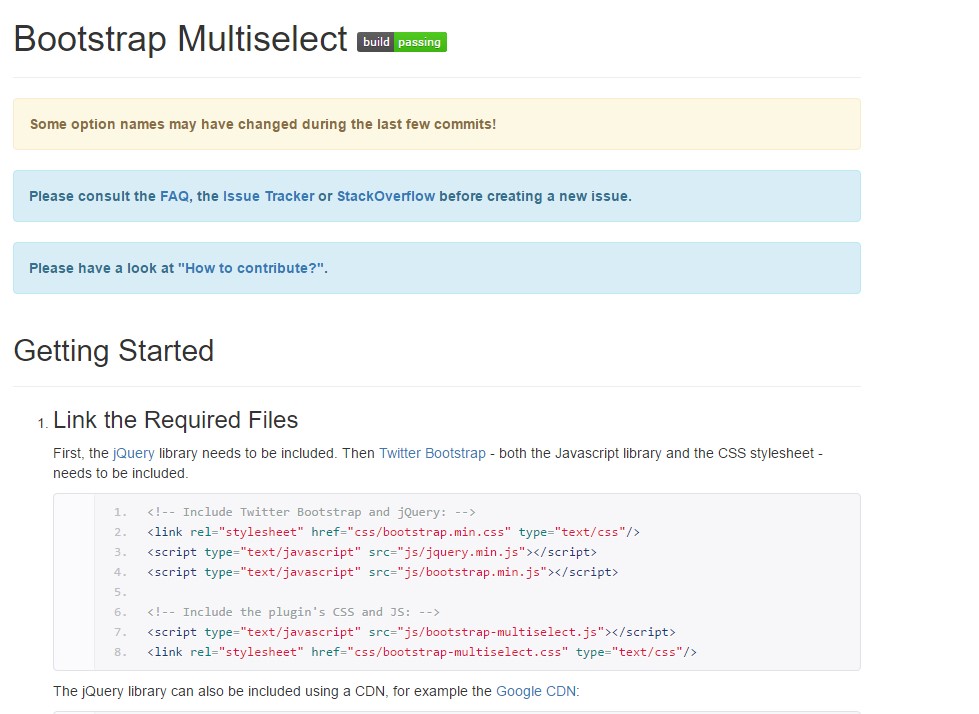
Incorporating it: In order the plugin to work you need to feature the jQuery Javascript library and accomplish it just before incorporating the Bootstrap's major Javascript file. Next the plugins CSS and JS files need to happen in your
<head>Using it: Like been said-- fairly straightforward-- develop a
<select>id="my-multiselect-1"multiple="multiple"value="some-value"<option>value="some-value"Then all you have to handle is calling the plugin located in a single line
<script><select>$(document).ready(function() $('#my-multiselect-1 ).multiselect(); );Example
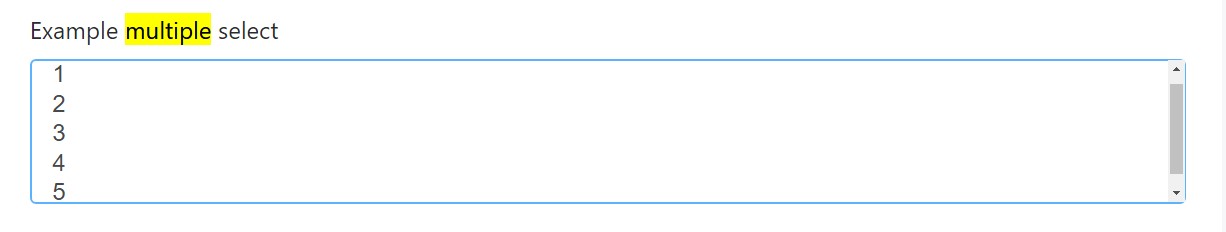
<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
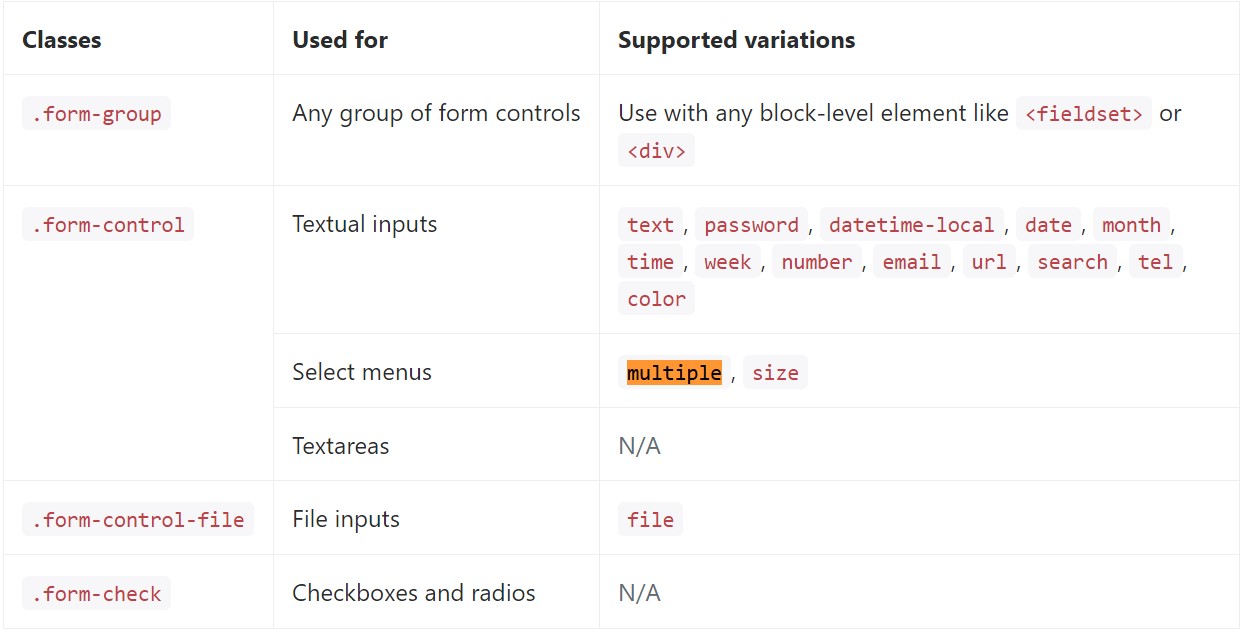
</div>Below is a total selection of the specific form controls sustained by Bootstrap plus the classes that modify them. Additional documentation is readily available for every group.

Final thoughts
And that's it-- you get a working and fairly good appearing dropdown along with a checkbox in front of every selection-- all the visitors have to do right now is clicking the ones they need. In the case that you prefer to produce things even more entertaining-- have a look at the plugin's docs to view how adding a few easy restrictions can certainly spice the things up even further.
Inspect some on-line video short training about Bootstrap Multiselect:
Related topics:
Bootstrap multiple select form

Bootstrap multiple select guide

Multiselect does not really do the job with Bootstrap V4 alpha