Bootstrap Row Grid
Overview
What exactly do responsive frameworks complete-- they supply us with a helpful and functioning grid environment to put out the content, making sure if we determine it correctly so it will operate and show correctly on any sort of device despite the proportions of its display screen. And just like in the construction each framework including some of the most favored one in its own newest version-- the Bootstrap 4 framework-- contain simply just a few primary components that laid down and integrated correctly can help you build almost any kind of pleasing visual appeal to fit your style and vision.
In Bootstrap, normally, the grid structure becomes designed by three fundamental features that you have quite possibly actually encountered around looking at the code of some webpages-- these are simply the
.container.container-fluid.row.col-If you're pretty new to this entire thing and in certain cases can question which was the appropriate method these three ought to be set inside your markup right here is really a simple tip-- all you need to bear in mind is CRC-- this abbreviation comes regarding Container-- Row-- Column. And as you'll quickly adjust viewing the columns just as the inner feature it's not change probable you would definitely mistake what the primary and the last C means. (read this)
Handful of words regarding the grid system in Bootstrap 4:
Bootstrap's grid mode works with a number of rows, containers, and columns to design and line up material. It's built through flexbox and is entirely responsive. Listed here is an example and an in-depth examine how the grid comes together.
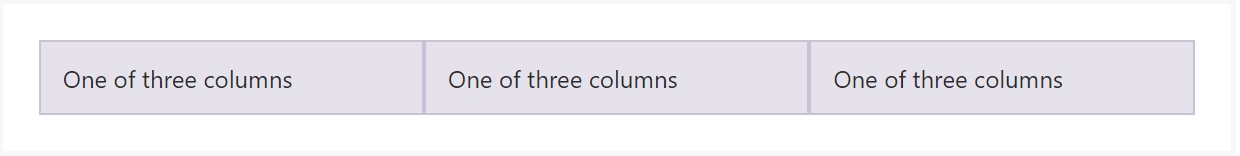
The mentioned above situation develops three equal-width columns on little, normal, large, and also extra large size devices employing our predefined grid classes. Those columns are concentered in the webpage with the parent
.containerHere is likely the ways it does the job:
- Containers provide a method to focus your internet site's elements. Utilize
.container.container-fluid- Rows are horizontal sets of columns that make certain your columns are definitely organized properly. We employ the negative margin method on
.row- Material needs to be set in columns, and just columns may be immediate children of Bootstrap Row Panel.
- Thanks to flexbox, grid columns without having a set width is going to by default format having equal widths. For example, four instances of
.col-sm- Column classes reveal the quantity of columns you want to utilize outside of the possible 12 per row. { Therefore, in the event that you would like three equal-width columns, you can absolutely employ
.col-sm-4- Column
widths- Columns come with horizontal
paddingmarginpadding.no-gutters.row- There are five grid tiers, one for each responsive breakpoint: all breakpoints (extra small), little, normal, huge, and extra large.
- Grid tiers are built upon minimal widths, indicating they concern that one tier and all those above it (e.g.,
.col-sm-4- You may utilize predefined grid classes or Sass mixins for more semantic markup.
Recognize the limitations and problems around flexbox, like the failure to utilize a number of HTML components such as flex containers.
Whilst the Containers provide us fixed in max size or else spreading from edge to edge straight area on screen with slight practical paddings across and the columns provide the means to delivering the display screen space horizontally-- again with some paddings about the real material giving it a territory to take a breath we're intending to point our consideration to the Bootstrap Row element and all of the awesome methods we can easily apply it for styling, lining up and delivering its elements applying the bright new to alpha 6 flexbox utilities which are truly some classes to provide to the
.row-sm--md-The way to utilize the Bootstrap Row Form:
Flexbox utilities can be employed for developing the disposition of the components put inside a
.row.flex-row.flex-row-reverse.flex-column.flex-column-reverseHere is precisely how the grid tiers infixes get employed-- for instance to stack the
.row.flex-lg-column.flex-Along with the flexbox utilities placeded on a
.row.justify-content-start.justify-content-end.justify-content-center.justify-content between.justify-content-aroundThis counts also to the upright placement that in Bootstrap 4 flexbox utilities has been managed as
.align-.align-items-start.row.align-items-end.align-items-centerA different opportunities are aligning the objects by their baselines being adjusted the class is
.align-items-baseline.align-items-stretchAll the flexbox utilities spoken of already sustain separate grid tiers infixes-- include them right prior to the very last word of the comparable classes-- such as
.align-items-sm-stretch.justify-content-md-betweenFinal thoughts
Here is how this vital but at first look not so customizable component-- the
.rowInspect a couple of on-line video information relating to Bootstrap Row:
Related topics:
Bootstrap 4 Grid system: main documentation

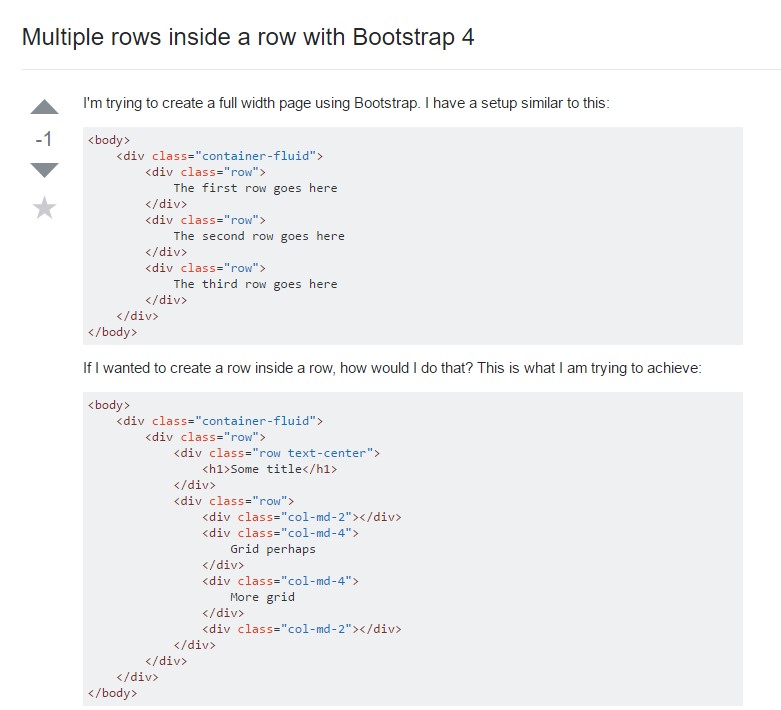
Multiple rows inside a row with Bootstrap 4

Yet another trouble: .row
causes horizontal overflow
.row