Bootstrap Carousel Example
Overview
Who exactly doesn't appreciate moving pictures along with amazing awesome captions and content detailing things that they speak of, far better relaying the text message or why not even more useful-- additionally featuring a few tabs as well talking to the website visitor to take some action at the very start of the webpage considering these types of are normally placed in the starting point. This stuff has been dealt with in the Bootstrap system through the integrated carousel component that is perfectly supported and really simple to receive together with a plain and clean building.
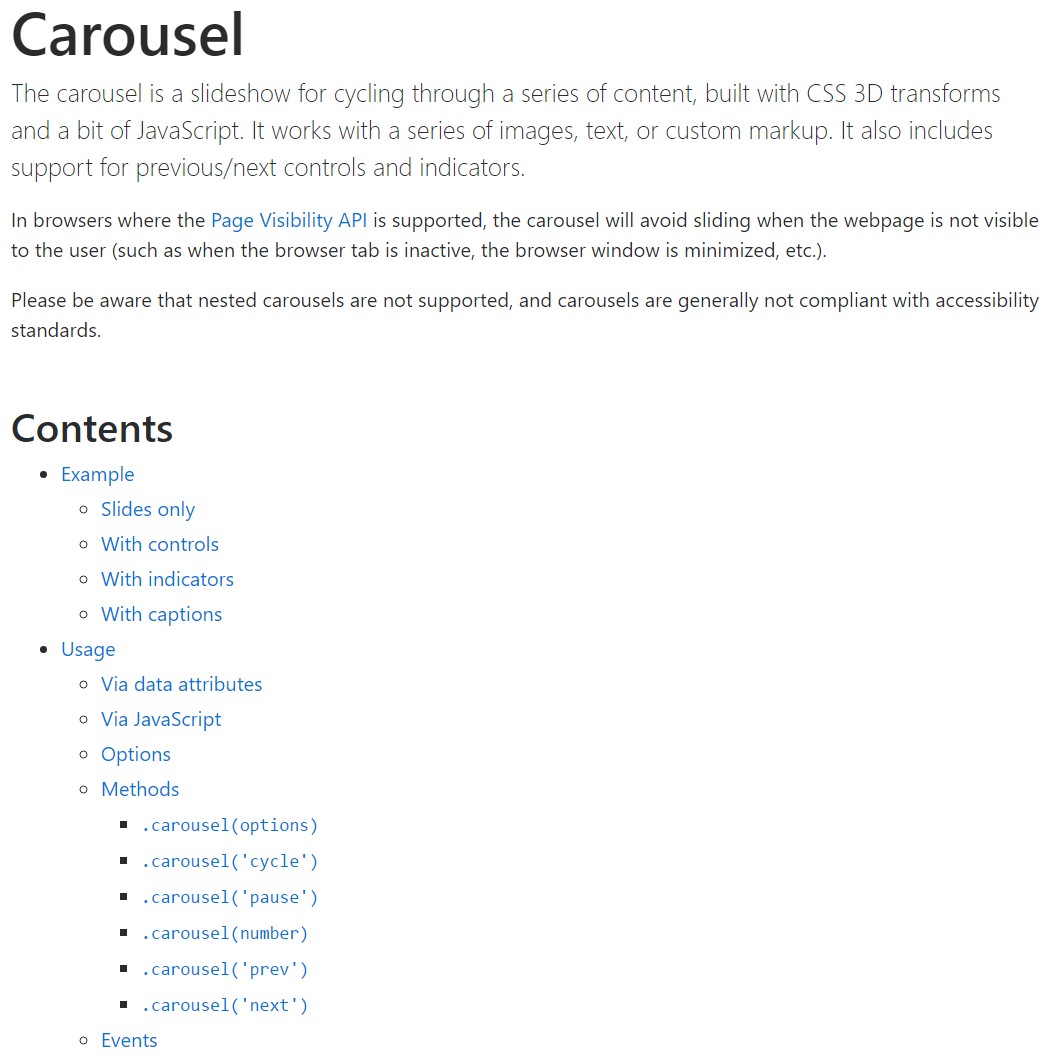
The Bootstrap Carousel Mobile is a slide show for cycling into a set of web content, developed with CSS 3D transforms and a bit of JavaScript. It collaborates with a set of pics, message, or custom markup. It usually features support for previous/next regulations and indications.
The ways to make use of the Bootstrap Carousel Mobile:
All you need to have is a wrapper feature with an ID to include the entire carousel feature carrying the
.carousel.slidedata-ride="carousel"carousel-inner.carousel-innerExample
Slide carousels don't instantly change slide dimensions. As such, you may need to employ special tools or possibly custom-made looks to correctly size web content. Though carousels promote previous/next regulations and signals, they are certainly not explicitly required. Custom and incorporate as you see fit.
Don't forget to set a special id on the
.carouselSingle slides
Here is a Bootstrap Carousel Mobile having slides solely . Keep in mind the presence of the
.d-block.img-fluid<div id="carouselExampleSlidesOnly" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
</div>Aside from that
You may also establish the time every slide gets shown on webpage through including a
data-interval=" ~ number in milliseconds ~". carouselSlideshow with regulations
The navigating among the slides gets done via determining two link components with the class
.carousel-control.left.rightrole=" button"data-slide="prev"nextThis so far goes to assure the controls will operate correctly but to also confirm the website visitor realizes these are currently there and realises just what they are performing. It additionally is a good idea to apply some
<span>.icon-prev.icon-next.sr-onlyNow for the important factor-- applying the concrete illustrations which ought to take place inside the slider. Every illustration component ought to be wrapped inside a
.carousel-item.item classIncorporating in the previous and next controls:

<div id="carouselExampleControls" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleControls" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleControls" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Putting to use indicators
You can easily in addition provide the indications to the slide carousel, alongside the controls, too
In the main
.carousel.carousel-indicatorsdata-target="#YourCarousel-ID" data-slide-to=" ~ right slide number ~"
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
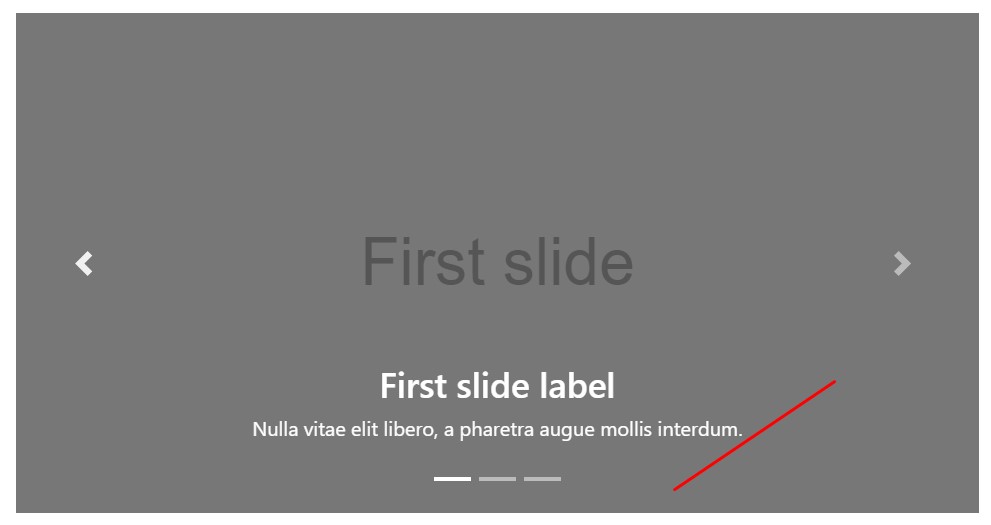
</div>Provide a number of captions too.
Incorporate captions to your slides quickly through the .carousel-caption feature within any .carousel-item.
In order to incorporate some subtitles, description plus tabs to the slide add in an extra
.carousel-captionThey can absolutely be efficiently hidden on compact viewports, as shown here, along with optionally available display functions. We conceal all of them at the beginning with
.d-none.d-md-block
<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>More tricks
A nice secret is when you wish a hyperlink or else a button upon your page to guide you to the slide carousel and yet at the same time a special slide within it for being visible at the moment. You are able to certainly do this simply by appointing
onclick=" $(' #YourCarousel-ID'). carousel( ~ the required slide number );"Application
By data attributes
Put into action data attributes in order to quickly direct the setting of the carousel
.data-slideprevnextdata-slide-todata-slide-to="2"The
data-ride="carousel"By using JavaScript
Employ slide carousel by hand using:
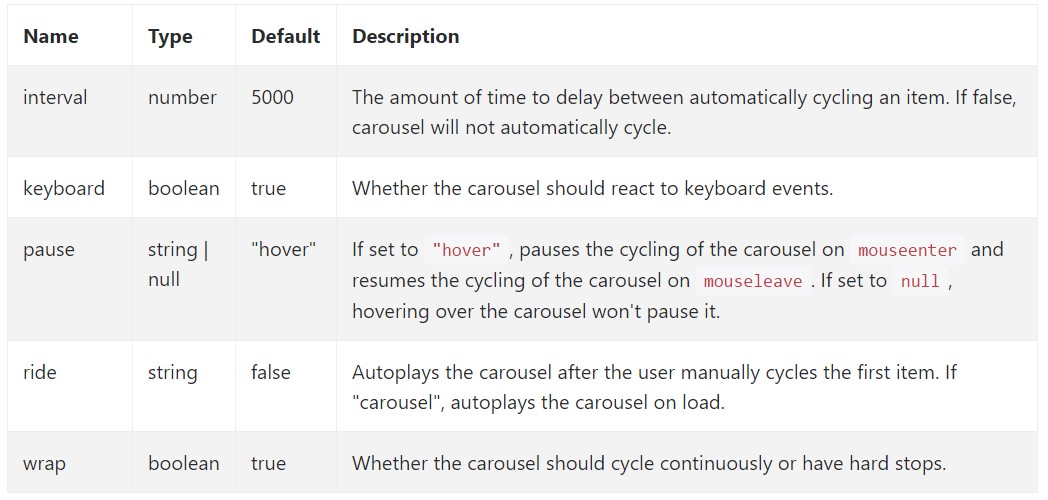
$('.carousel').carousel()Opportunities
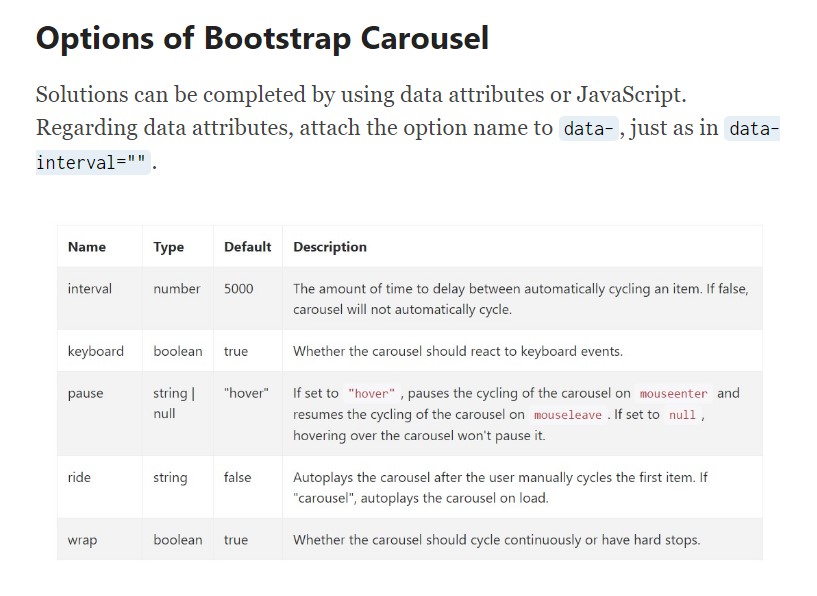
Opportunities may be passed via data attributes or JavaScript. With regard to data attributes, add the option name to
data-data-interval=""
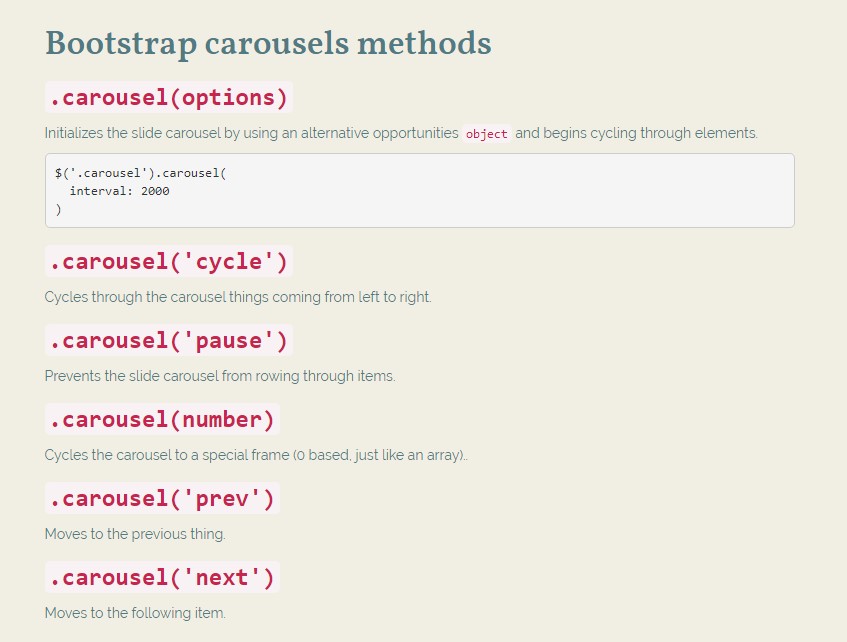
Approaches
.carousel(options)
.carousel(options)Initializes the slide carousel with an optionally available alternatives
object$('.carousel').carousel(
interval: 2000
).carousel('cycle')
.carousel('cycle')Cycles through the slide carousel objects coming from left to right.
.carousel('pause')
.carousel('pause')Intercepts the carousel from rowing through objects.
.carousel(number)
.carousel(number)Cycles the slide carousel to a particular frame (0 based, just like an array)..
.carousel('prev')
.carousel('prev')Cycles to the previous element.
.carousel('next')
.carousel('next')Moves to the following item.
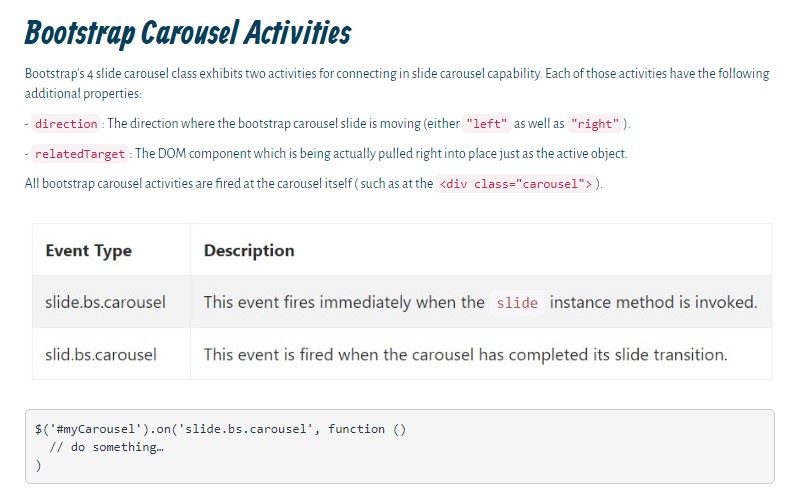
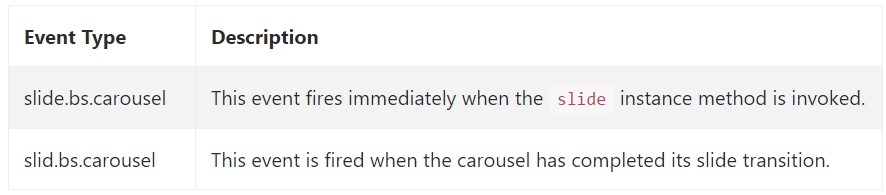
Activities
Bootstrap's carousel class displays two activities for hooking into slide carousel useful functionality. Both events have the following additional properties:
direction"left""right"relatedTargetEvery one of slide carousel events are fired at the slide carousel itself such as at the
<div class="carousel">
$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Conclusions
And so generally this is the way the slide carousel element is designed in the Bootstrap 4 framework. It is certainly straightforward and really simple . However it is very an appealing and useful approach of display a a lot of web content in much less area the carousel component really should however be utilized very carefully considering the readability of { the message and the website visitor's convenience.
A lot of pics might be missed being seen by scrolling downward the page and when they flow very speedily it might end up being challenging really seeing them or else read through the messages that could sooner or later mislead as well as irritate the website visitors or even an important request to decision might be skipped-- we certainly really don't want this particular to happen.
Check out some online video guide about Bootstrap Carousel:
Related topics:
Bootstrap Carousel authoritative information

Mobirise Bootstrap Carousel & Slider

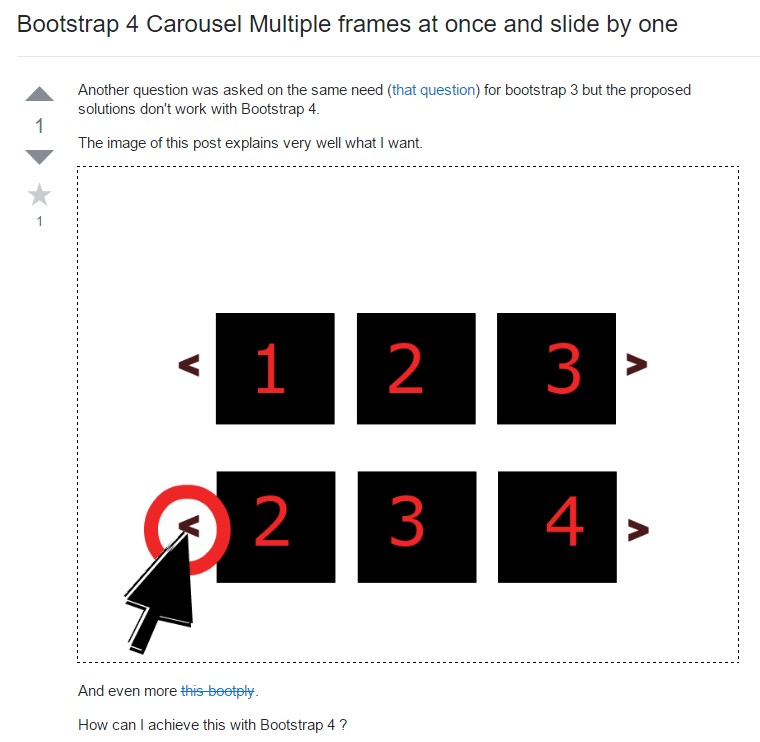
Bootstrap 4 Сarousel issue

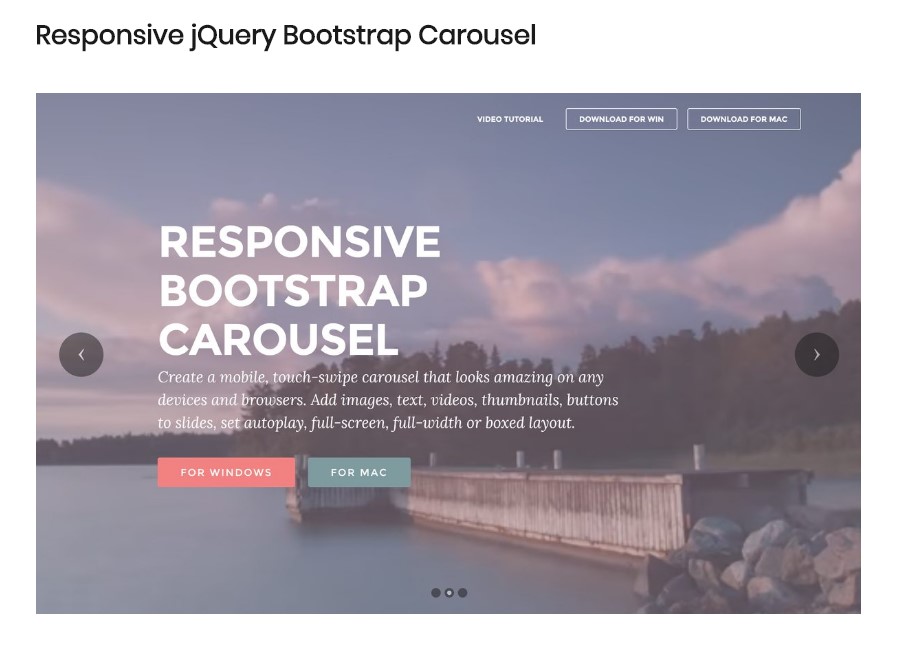
Responsive Bootstrap Image Carousel with Swipe
HTML Bootstrap 4 Carousel with Video
jQuery Bootstrap 4 Carousel with Swipe
HTML Bootstrap Carousel with Thumbnails