Bootstrap List Item
Introduction
List group is a effective and extremely versatile element that is located in Bootstrap 4. The element is employed for showing a series or 'list' information. The list group materials can be altered and extended to promote just about any sort of material just within through a couple of options attainable for modification inside the list in itself. These particular list groups may as well be employed for navigation with the use of the proper modifier class.
In Bootstrap 4, the Bootstrap List Template is a element that forms the unordered lists in a particular manner as it paves the way for making custom-made web content just within complex lists without needing to concerned about the demonstration concern ( given that the language takes care of that on its own). ( get more info)
Options of Bootstrap List Item:
Shown lower are the elements that are available in the list group element within Bootstrap 4:
• Unordered list: The most standard kind of list group that you can set up in Bootstrap 4 is an unordered list that has a variety of objects by having the correct classes. You can built upon it by the various other opportunities which are accessible in the component.
• Active elements: You have the ability to focus on the present active pick via simply providing the
.active.list-group-item• Disabled pieces: You can surely additionally de-highlight a list stuff to get it appear as although it has been actually disabled. You just simply need to incorporate the
.disabled.list-group-item• Links and Buttons: With the help of the buttons tag, you have the ability to effortlessly create an workable thing within the Bootstrap List Template which means that you will definitely have the ability to bring in hover, active, and disabled states to all of these items with the use of the
.list-group-item-action<div><li>.btn• Contextual classes: This is a further nifty element that is part of the list group element that permits you to style every list element along with a specific color and background. These are especially helpful for feature particular items as well as categorizing them according to color-'s code.
• Badges: You can even add badges to a list object to demonstrate the unread counts, activity on the item, and make it possible for other involved functions with using a few other utilities. ( additional resources)
Lets look at several examples
General type
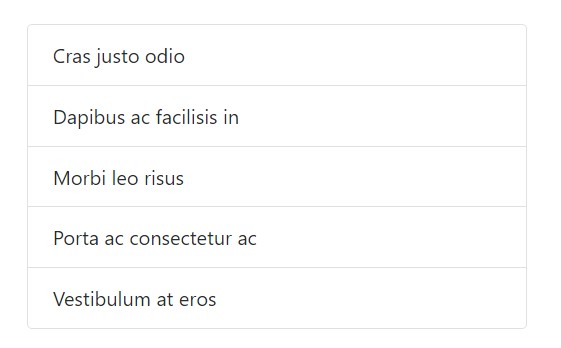
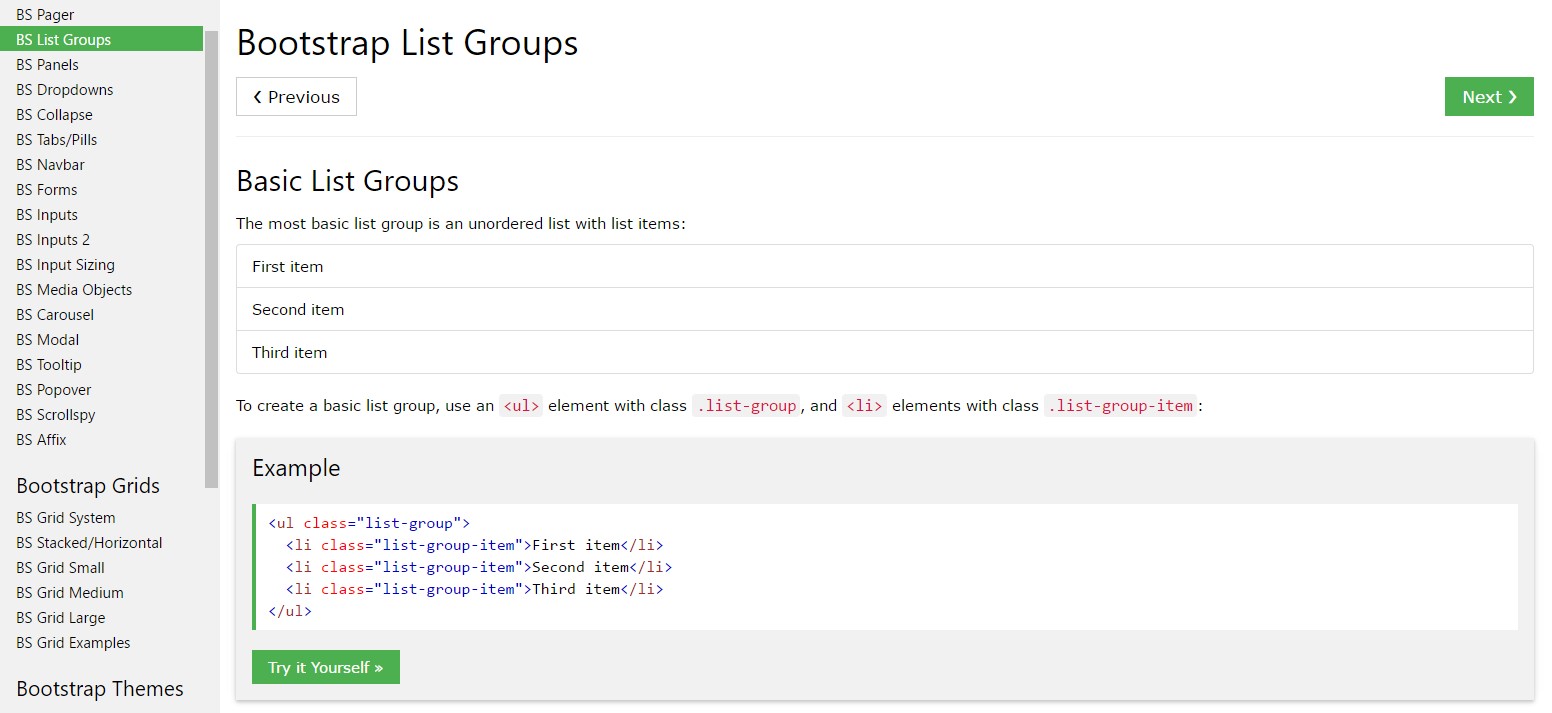
Easily the most basic list group is an unordered list with list objects and the proper classes. Build upon it having the selections that come next, alternatively through your specific CSS as required.
<ul class="list-group">
<li class="list-group-item">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
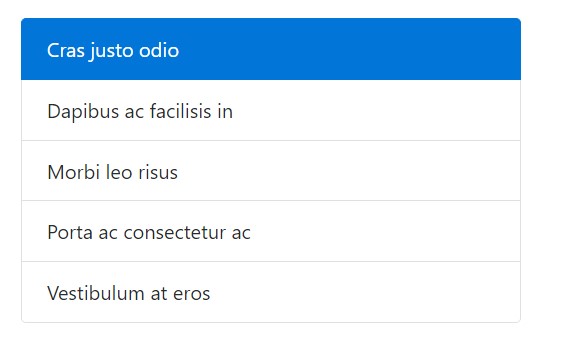
</ul>Active objects
Include in a
.active.list-group-item
<ul class="list-group">
<li class="list-group-item active">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
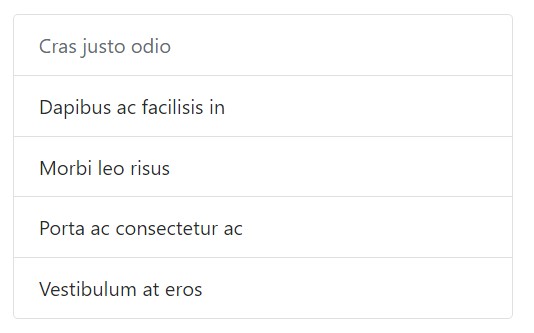
</ul>Disabled items
Include
.disabled.list-group-item
<ul class="list-group">
<li class="list-group-item disabled">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
</ul>Hyperlinks and buttons
Utilize
<a><button>.list-group-item-action<li><div>Ensure to not use the standard
.btn
<div class="list-group">
<a href="#" class="list-group-item active">
Cras justo odio
</a>
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action">Morbi leo risus</a>
<a href="#" class="list-group-item list-group-item-action">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action disabled">Vestibulum at eros</a>
</div>With
<button>disabled.disabled<a>
<div class="list-group">
<button type="button" class="list-group-item list-group-item-action active">
Cras justo odio
</button>
<button type="button" class="list-group-item list-group-item-action">Dapibus ac facilisis in</button>
<button type="button" class="list-group-item list-group-item-action">Morbi leo risus</button>
<button type="button" class="list-group-item list-group-item-action">Porta ac consectetur ac</button>
<button type="button" class="list-group-item list-group-item-action" disabled>Vestibulum at eros</button>
</div>Contextual classes
Use contextual classes to design list things by using a stateful background plus color.

<ul class="list-group">
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-success">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-info">Cras sit amet nibh libero</li>
<li class="list-group-item list-group-item-warning">Porta ac consectetur ac</li>
<li class="list-group-item list-group-item-danger">Vestibulum at eros</li>
</ul>Contextual classes as well perform with
.list-group-item-action.active
<div class="list-group">
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-success">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-info">Cras sit amet nibh libero</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-warning">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-danger">Vestibulum at eros</a>
</div>Sharing meaning to assistive technologies.
Putting into action color to add signifying only delivers a graphical signifier, which in turn will definitely not be shown to operators of assistive technologies -- such as screen readers. Ensure that info marked with the colour is either obvious directly from the web content in itself (e.g. the detectable message), or is included via alternative means, just like extra text concealed having the
.sr-onlyHaving badges
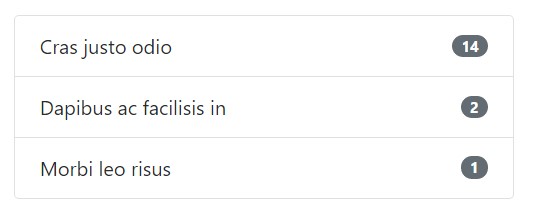
Add in badges to any type of list group thing to demonstrate unread matters, activity, and more with the help of several utilities. Keep in mind the justify-content-between utility class and the badge's positioning.

<ul class="list-group">
<li class="list-group-item justify-content-between">
Cras justo odio
<span class="badge badge-default badge-pill">14</span>
</li>
<li class="list-group-item justify-content-between">
Dapibus ac facilisis in
<span class="badge badge-default badge-pill">2</span>
</li>
<li class="list-group-item justify-content-between">
Morbi leo risus
<span class="badge badge-default badge-pill">1</span>
</li>
</ul>Custom-made material
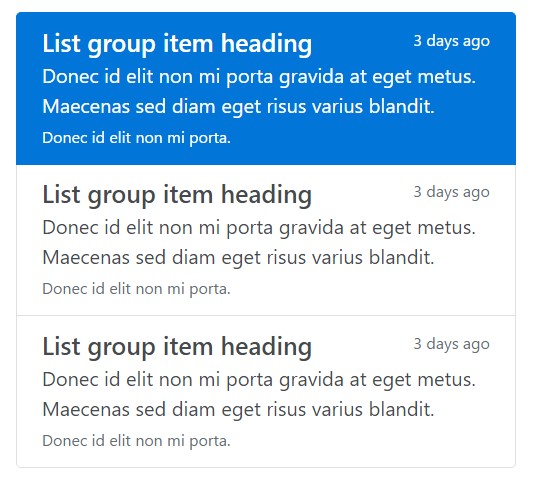
Add almost any type of HTML in, even for connected list groups such as the one below, through flexbox utilities.

<div class="list-group">
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start active">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small>3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small>Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
</div>Final thoughts
Overall, list group is a robust and helpful element within Bootstrap 4 that helps you to make an unordered list extra coordinated, interactive, and responsive with no giving in on the look or else layout of the list items themselves.
Take a look at some on-line video tutorials about Bootstrap list:
Connected topics:
Bootstrap list formal information

Bootstrap list tutorial

Bootstrap list problem