Bootstrap Menu Responsive
Overview
Even the simplest, not speaking of the more complicated web pages do desire some sort of an index for the website visitors to quickly navigate and discover what exactly they are searching for in the early number of secs avter their arrival over the web page. We need to normally think a site visitor could be in a hurry, checking out multiple webpages briefly scrolling over them trying to find a specific product or else choose. In these instances the clear and well stated navigational list might possibly bring in the difference when comparing one new website visitor and the webpage being clicked away. So the structure and behavior of the page navigating are essential definitely. In addition our websites get increasingly more viewed from mobile phone in this way not having a webpage and a navigating in specific behaving on smaller sized sreens basically matches not owning a webpage at all and even worse.
The good thing is the brand-new fourth version of the Bootstrap framework offers us with a impressive instrument to deal with the situation-- the so called navbar feature or the list bar we got used seeing on the top of most pages. It is really a simple but highly effective tool for covering our brand's status relevant information, the webpages construction and a search form or a several call to action buttons. Why don't we see precisely how this whole thing gets done within Bootstrap 4.
Tips on how to apply the Bootstrap Menu Tutorial:
Primarily we desire a
<nav>.navbar.navbar-light.bg-fadedbg-inverse.navbar-inverseYou can likewise use some of the contextual classes such as
.bg-primary.bg-warningOne more bright new feature introduced in the alpha 6 of Bootstrap 4 framework is you must in addition designate the breakpoint at which the navbar must collapse to get displayed as soon as the selection button gets pressed. To complete this incorporate a
.navbar-toggleable- ~the desired viewport size ~<nav>Second move
Next we require to create the so called Menu switch which will appear in the place of the collapsed Bootstrap Menu Responsive and the visitors will certainly use to bring it back on. To execute this make a
<button>.navbar-togglerdata-toggle =“collapse”data-target =“ ~ the ID of the collapse element we will create below ~ ”.navbar-toggler-rightAssisted web content
Navbars shown up using embedded support for a number of sub-components. Pick from the following as required :
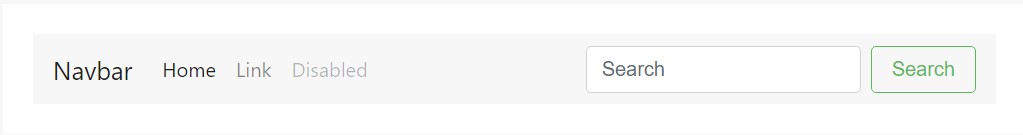
.navbar-brand.navbar-nav.navbar-toggler.form-inline.navbar-text.collapse.navbar-collapseHere is simply an example of each of the sub-components featured in a responsive light-themed navbar that promptly collapses at the
md<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>Brand
The
.navbar-brand
<!-- As a link -->
<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">Navbar</a>
</nav>
<!-- As a heading -->
<nav class="navbar navbar-light bg-faded">
<h1 class="navbar-brand mb-0">Navbar</h1>
</nav>Nav
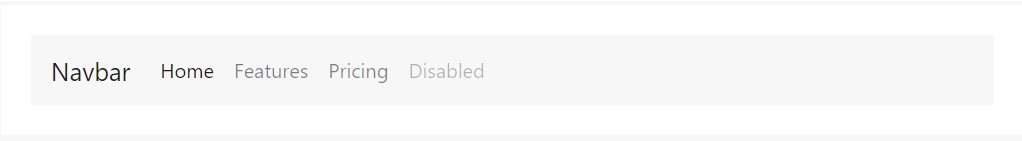
Navbar site navigation links build on Bootstrap
.navActive forms-- with
.active.nav-links.nav-items
<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</div>
</nav>Forms
Situate several form controls and elements within a navbar by using
.form-inline
<nav class="navbar navbar-light bg-faded">
<form class="form-inline">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</nav>Text
Navbars can incorporate pieces of content by using
.navbar-text
<nav class="navbar navbar-light bg-faded">
<span class="navbar-text">
Navbar text with an inline element
</span>
</nav>Yet another component
Yet another bright brand new capability-- inside the
.navbar-toggler<span>.navbar-toggler-icon.navbar-brandNext we ought to establish the container for our menu-- it will widen it in a bar with inline pieces over the determined breakpoint and collapse it in a mobile phone view below it. To accomplish this generate an element using the classes
.collapse.navbar-collapse.navbar-toggler.collapseFinishing aspect
And finally it is definitely moment for the actual navigation menu-- wrap it inside an
<ul>.navbar-nav.nav<li>.nav-item.nav-linkConclusions
And so generally this is actually the construction a navigational Bootstrap Menu Responsive in Bootstrap 4 should hold -- it is actually quite simple and intuitive -- promptly all that's left for you is thinking out the correct system and pleasing titles for your material.
Examine a few video tutorials regarding Bootstrap Menu
Connected topics:
Bootstrap menu formal documents

Mobirise Bootstrap menu

Bootstrap Menu on the right side