Bootstrap Offset Class
Introduction
It is definitely fantastic when the information of our webpages simply fluently arranges over the entire width accessible and easily shifts scale and also ordination when the width of the display screen changes but occasionally we require giving the components some space around to breath with no supplemental elements around them due to the fact that the balance is the solution of purchasing light and responsive presentation conveniently relaying our content to the ones looking around the web page. This free space together with the responsive behavior of our pages is an important aspect of the concept of our web pages .
In the new edition of the absolute most favored mobile phone friendly framework-- Bootstrap 4 there is simply a special set of solutions dedicated to positioning our components exactly where we require them and changing this placing and visual appeal baseding on the size of the screen web page gets displayed.
These are the so called Bootstrap Offset Property and
pushpull-sm--md-Exactly how to use the Bootstrap Offset Tutorial:
The ordinary syntax of these is pretty much basic-- you have the action you have to be used-- like
.offset-md-3This whole thing put together results
.offset-md-3.offsetThis whole feature produced results
.offset-md-3.offsetFor example
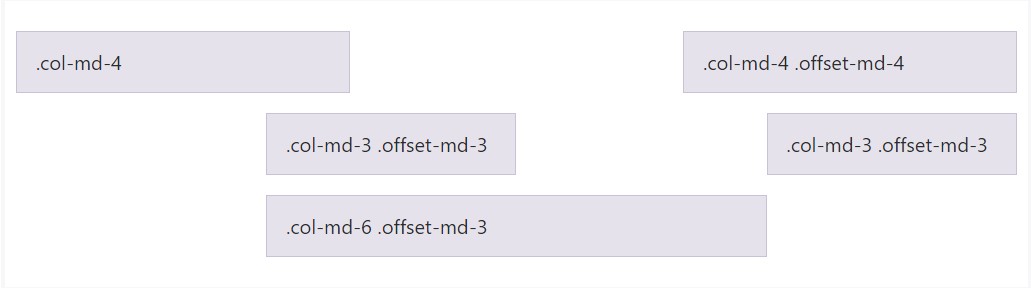
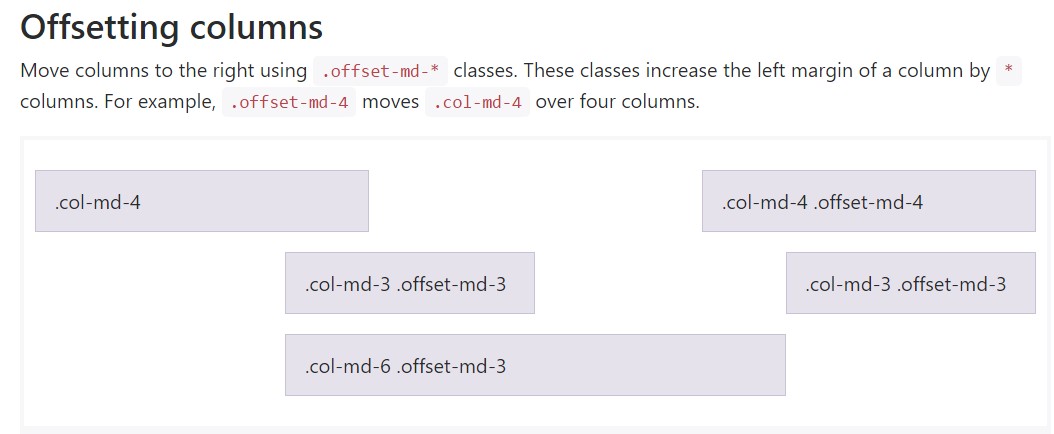
Position columns to the right using
.offset-md-**.offset-md-4.col-md-4<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
</div>Serious thing
Important thing to take note here is up from Bootstrap 4 alpha 6 the
-xs.offset-3.offset- ~ some viewport size here ~ - ~ some number of columns ~This solution functions in instance when you want to format a single feature. On the occasion that you however for some kind of reason want to exile en element according to the ones surrounding it you have the ability to employ the
.push -.pull.push-sm-8.pull-md-4–xs-And lastly-- considering that Bootstrap 4 alpha 6 presents the flexbox utilities for installing material you can in addition apply these for reordering your web content using classes like
.flex-first.flex-lastConclusions
So commonly that is certainly the manner ultimate important elements of the Bootstrap 4's grid structure-- the columns get specified the intended Bootstrap Offset Property and ordered precisely like you require them despite the way they take place in code. Still the reordering utilities are pretty strong, the things should be showcased first off should really additionally be identified first-- this are going to also make it a much simpler for the people reviewing your code to get around. But obviously all of it depends upon the specific circumstances and the goals you're focusing to reach.
Look at a number of online video tutorials relating to Bootstrap Offset:
Related topics:
Bootstrap offset approved information

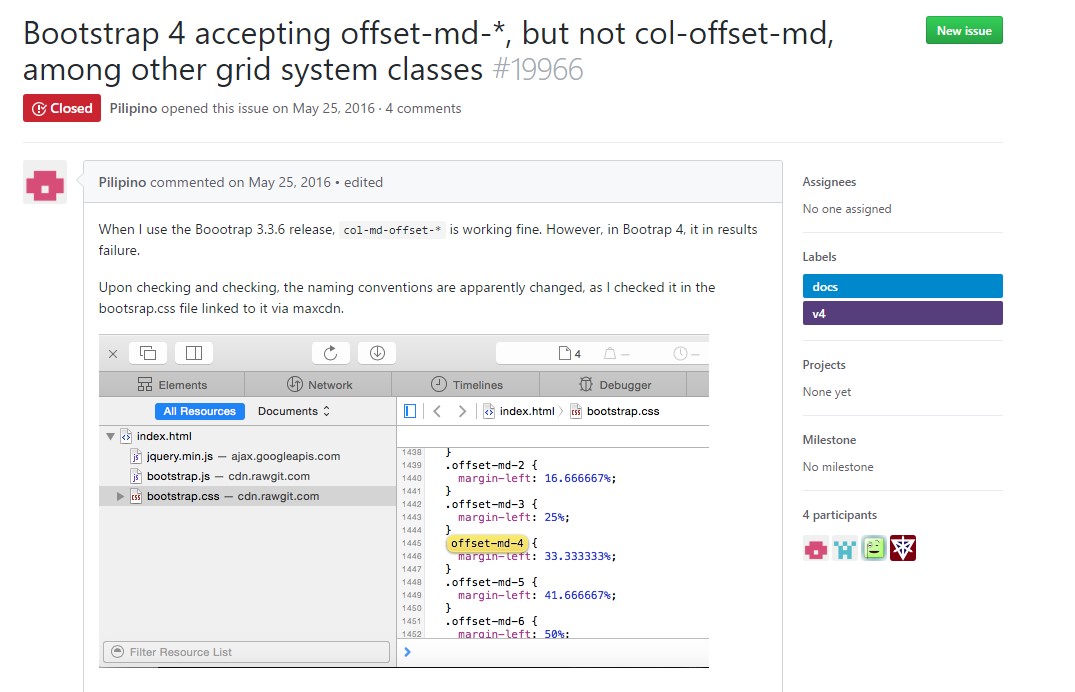
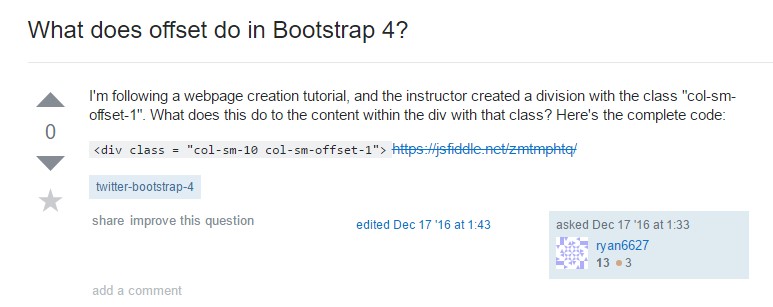
What does offset do in Bootstrap 4?

Bootstrap Offset:question on GitHub