Bootstrap Jumbotron Form
Intro
In certain cases we desire showcasing a description deafening and certain from the very start of the page-- like a promotion relevant information, upcoming celebration notification or anything. In order to generate this specific description understandable and loud it is certainly also undoubtedly a good idea putting them even above the navbar just as sort of a fundamental explanation and description.
Featuring these types of elements in an attractive and most importantly-- responsive manner has been thought of in Bootstrap 4. What current version of one of the most popular responsive system in its recent fourth version has to deal with the need of specifying something with no doubt fight in front of the web page is the Bootstrap Jumbotron Css component. It gets designated with huge content and some heavy paddings to receive pleasing and spotless appeal. ( see post)
Steps to use the Bootstrap Jumbotron Style:
In order to include such element in your webpages produce a
<div>.jumbotron.jumbotron-fluid.jumbotron-fluidAnd as simple as that you have actually set up your Jumbotron element-- still empty so far. By default it becomes styled by having a little rounded corners for friendlier appeal and a pale grey background colour - now everything you have to do is wrapping some material like an appealing
<h1><p>For examples
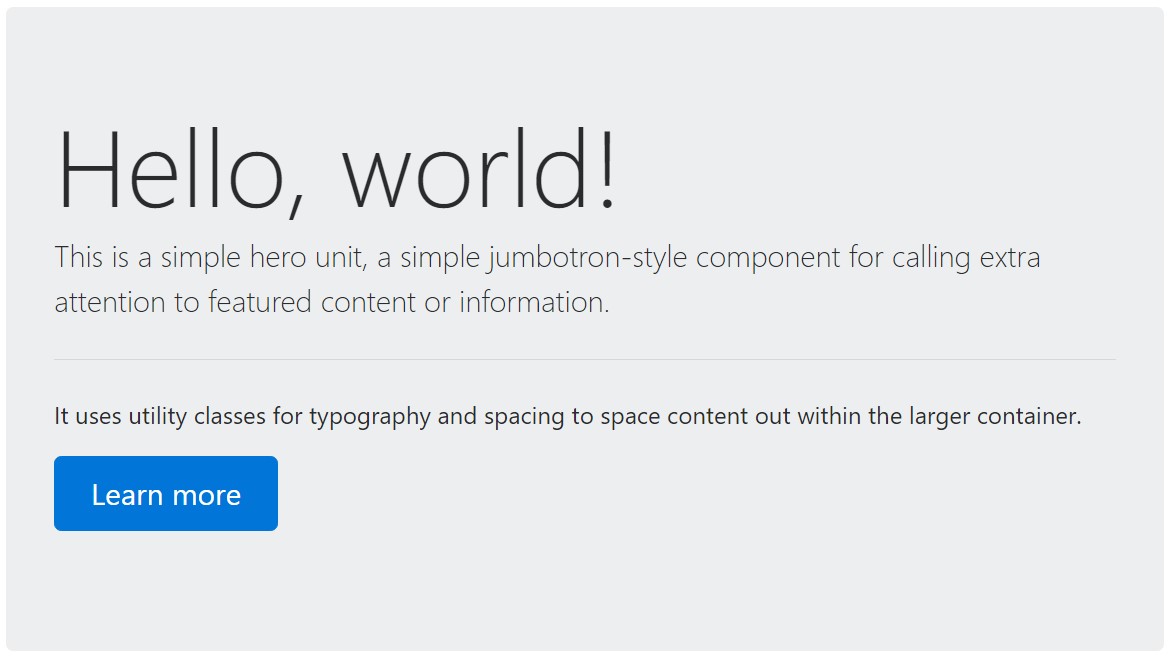
<div class="jumbotron">
<h1 class="display-3">Hello, world!</h1>
<p class="lead">This is a simple hero unit, a simple jumbotron-style component for calling extra attention to featured content or information.</p>
<hr class="my-4">
<p>It uses utility classes for typography and spacing to space content out within the larger container.</p>
<p class="lead">
<a class="btn btn-primary btn-lg" href="#" role="button">Learn more</a>
</p>
</div>To generate the jumbotron complete width, and with no rounded corners , bring in the
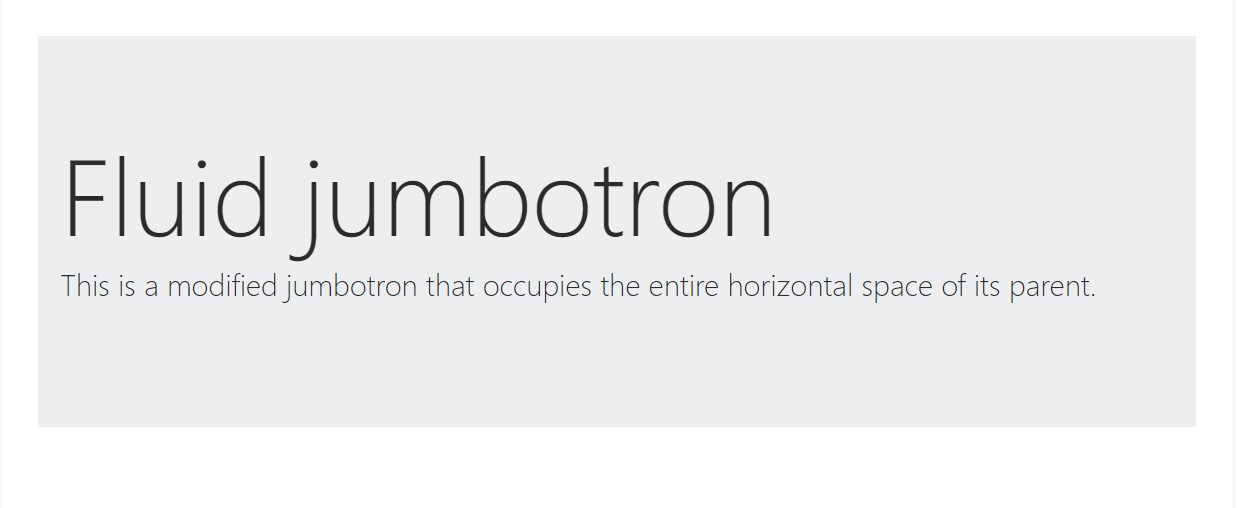
.jumbotron-fluid.container.container-fluid
<div class="jumbotron jumbotron-fluid">
<div class="container">
<h1 class="display-3">Fluid jumbotron</h1>
<p class="lead">This is a modified jumbotron that occupies the entire horizontal space of its parent.</p>
</div>
</div>One other detail to mention
This is definitely the most convenient way giving your site visitor a clear and loud message employing Bootstrap 4's Jumbotron element. It should be properly used again taking into account each of the achievable widths the page might perform on and most especially-- the smallest ones. Here is the reason why-- like we discussed above generally certain
<h1><p>This combined with the a bit larger paddings and a few more lined of message content might actually trigger the features completing a smart phone's whole display screen height and eve stretch beneath it that might ultimately confuse or even annoy the site visitor-- especially in a hurry one. So again we return to the unwritten demand - the Jumbotron information need to be clear and short so they hook the website visitors in place of moving them away by being really very shouting and aggressive.
Conclusions
So right now you realize just how to establish a Jumbotron with Bootstrap 4 plus all the feasible ways it can affect your customer -- currently the only thing that's left for you is cautiously planning its own web content.
Review some on-line video tutorials relating to Bootstrap Jumbotron
Related topics:
Bootstrap Jumbotron authoritative information

Bootstrap Jumbotron information

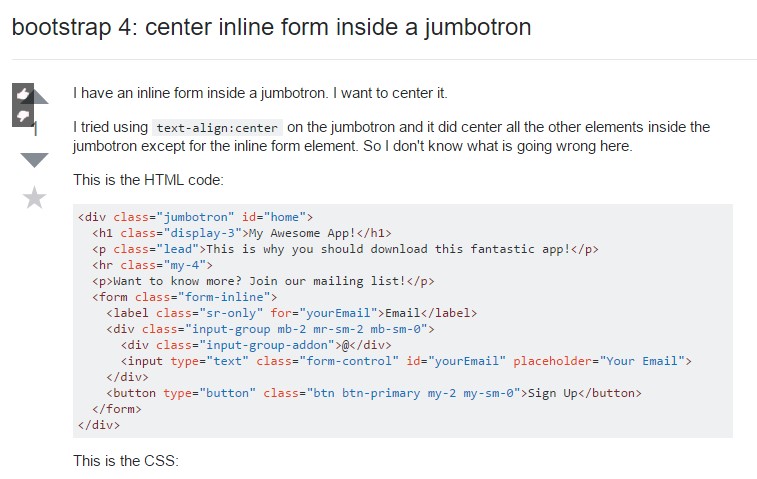
Bootstrap 4: center inline form within a jumbotron