Bootstrap Button groups set
Overview
Inside of the pages we establish we regularly possess a few achievable solutions to exhibit as well as a number of actions which in turn can be ultimately required concerning a certain item or a topic so it would be pretty helpful in case they got an practical and uncomplicated method styling the controls tasked with the user having one route or a different during a compact group with universal appearance and designing.
To manage this type of cases the most recent edition of the Bootstrap framework-- Bootstrap 4 has whole support to the so called Bootstrap Button groups toogle which in turn commonly are precisely what the title explain-- bunches of buttons wrapped like a one feature along with all of the features inside seeming nearly the similar and so it is really easy for the website visitor to decide on the right one and it's less worrieding for the sight considering that there is no free space amongst the specific components in the group-- it looks like a particular button bar having multiple selections.
Effective ways to make use of the Bootstrap Button groups form:
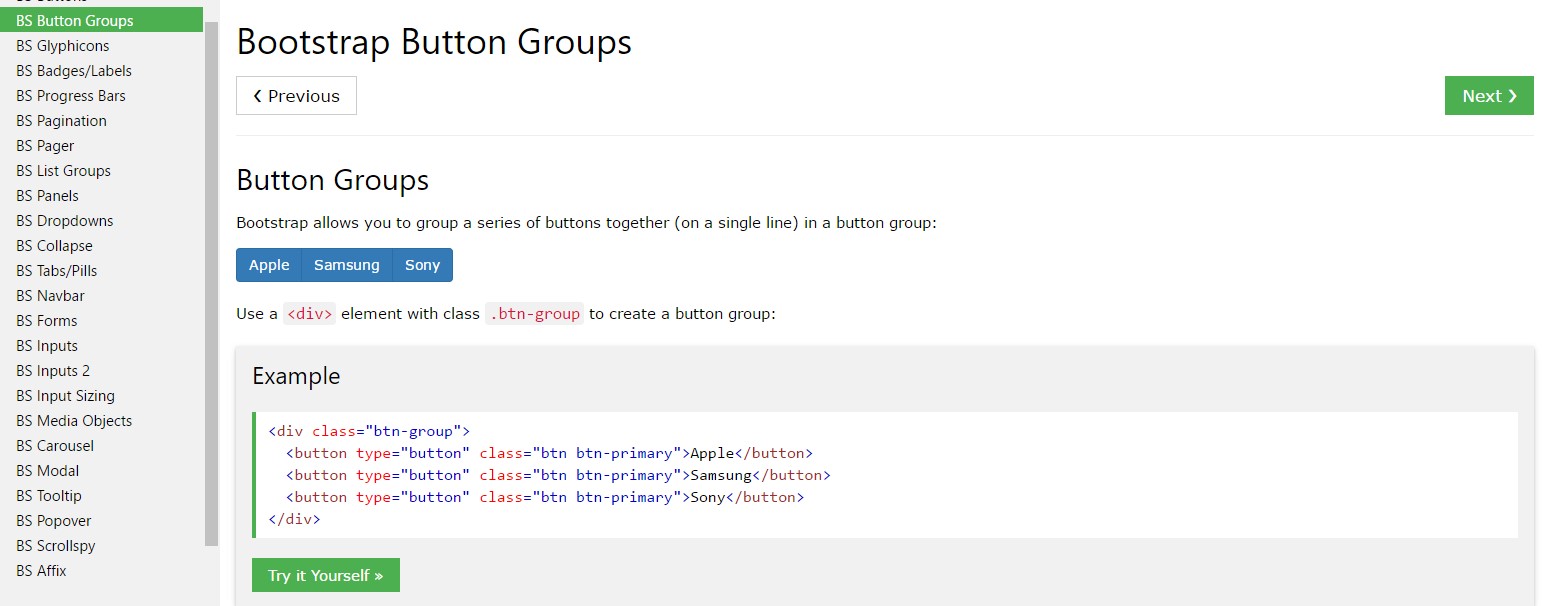
Designing a button group is actually really simple-- all you need is simply an element along with the class
.btn-group.btn-group-verticalThe size of the buttons within a group may possibly be universally dealt with so using selecting a single class to the entire group you are able to receive either small or large buttons inside it-- simply just put in
.btn-group-sm.btn-group-lg.btn-group.btn-group-xs.btn-toolbarTypical illustration
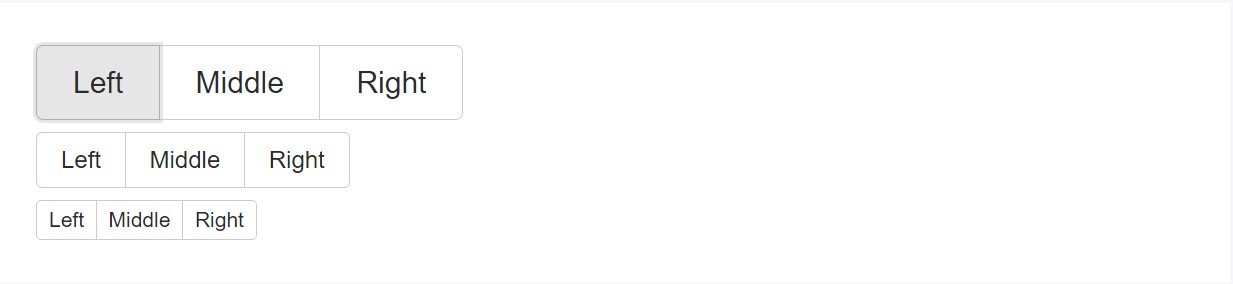
Wrap a set of buttons with
.btn.btn-group<div class="btn-group" role="group" aria-label="Basic example">
<button type="button" class="btn btn-secondary">Left</button>
<button type="button" class="btn btn-secondary">Middle</button>
<button type="button" class="btn btn-secondary">Right</button>
</div>Illustration of the Button Toolbar
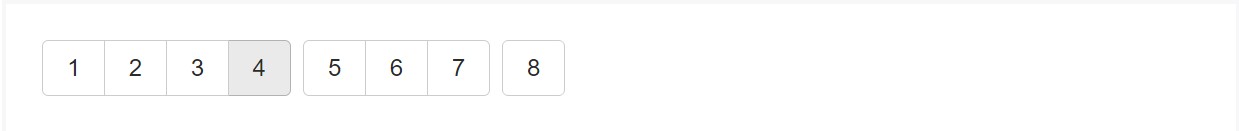
Incorporate sets of Bootstrap Button groups set into button toolbars for additional structure elements. Work with utility classes like demanded to space out groups, buttons, and even more.

<div class="btn-toolbar" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="btn-group mr-2" role="group" aria-label="Second group">
<button type="button" class="btn btn-secondary">5</button>
<button type="button" class="btn btn-secondary">6</button>
<button type="button" class="btn btn-secondary">7</button>
</div>
<div class="btn-group" role="group" aria-label="Third group">
<button type="button" class="btn btn-secondary">8</button>
</div>
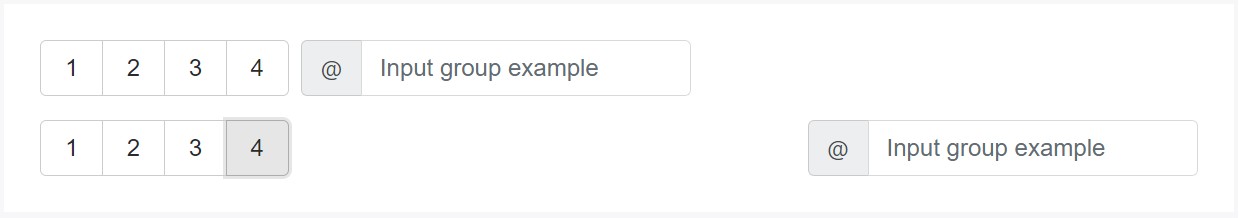
</div>Do not hesitate to merge input groups together with button groups within your toolbars. Just like the good example aforementioned, you'll probably really need several utilities though to place things appropriately.

<div class="btn-toolbar mb-3" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon">
</div>
</div>
<div class="btn-toolbar justify-content-between" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon2">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon2">
</div>
</div>Sizing
As an alternative to adding button sizing classes to every single button in a group, simply just bring in
.btn-group-*.btn-group
<div class="btn-group btn-group-lg" role="group" aria-label="...">...</div>
<div class="btn-group" role="group" aria-label="...">...</div>
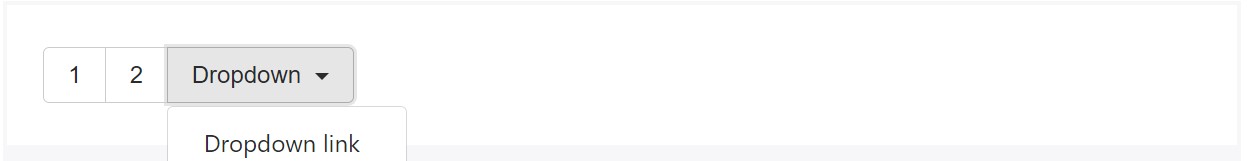
<div class="btn-group btn-group-sm" role="group" aria-label="...">...</div>Nesting
Set a
.btn-group.btn-group
<div class="btn-group" role="group" aria-label="Button group with nested dropdown">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<div class="btn-group" role="group">
<button id="btnGroupDrop1" type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown
</button>
<div class="dropdown-menu" aria-labelledby="btnGroupDrop1">
<a class="dropdown-item" href="#">Dropdown link</a>
<a class="dropdown-item" href="#">Dropdown link</a>
</div>
</div>
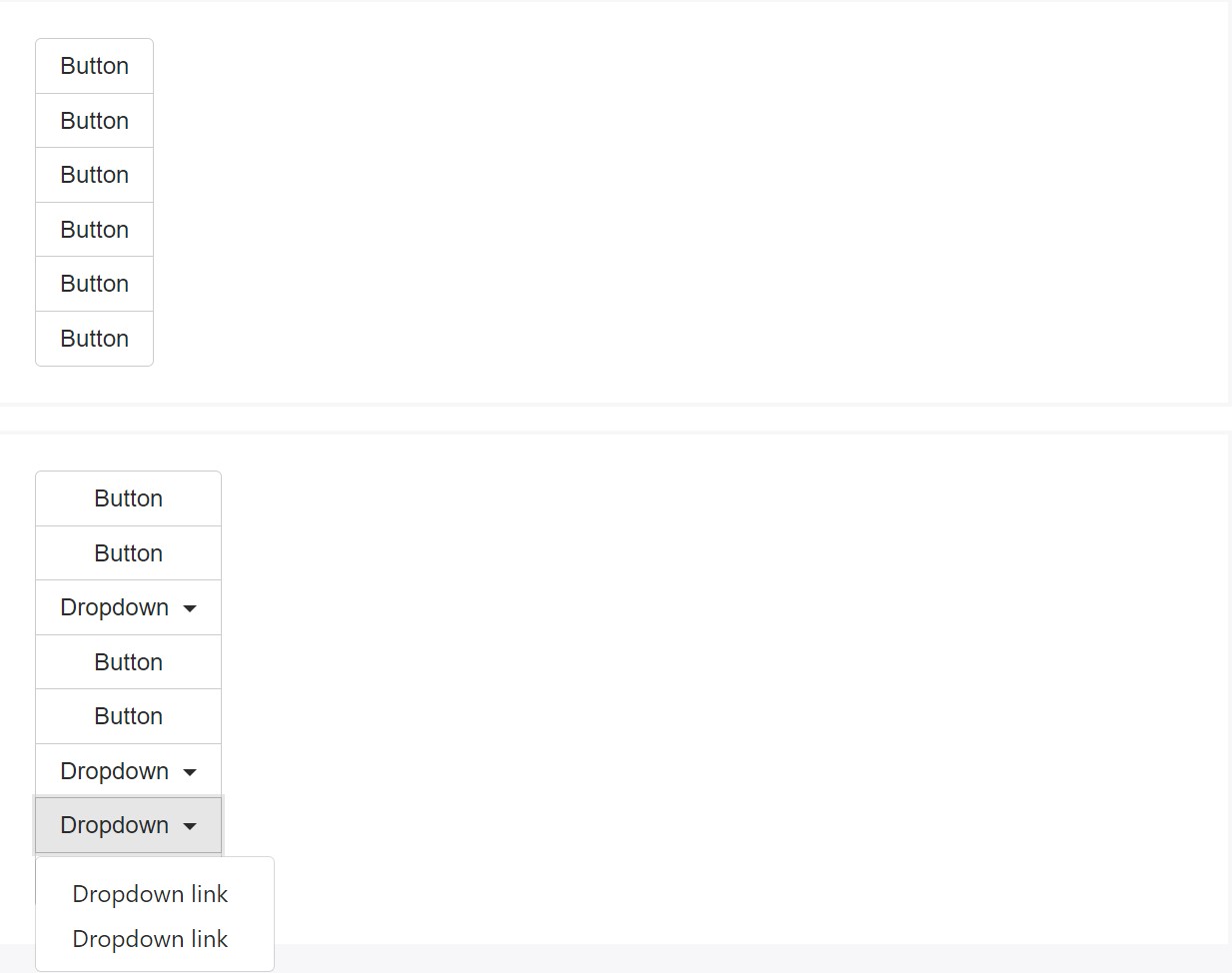
</div>Upright variation
Make a set of buttons turn up vertically loaded rather than horizontally. Split button dropdowns are not sustained here.

<div class="btn-group-vertical">
...
</div>Popovers plus Tooltips
Because of the specific implementation ( plus some other components), a little bit of specific casing is required for tooltips and also popovers just within button groups. You'll ought to point out the option
container: 'body'One more detail to mention
To get a dropdown button within a
.btn-group<button>.dropdown-toggledata-toggle="dropdown"type="button"<button><div>.dropdown-menu.dropdown-item.dropdown-toggleFinal thoughts
Actually that's the technique the buttons groups become designed with help from the absolute most well-known mobile friendly framework in its latest version-- Bootstrap 4. These may be fairly practical not just exhibit a couple of attainable possibilities or a courses to take but also just as a secondary navigation items occurring at particular spots of your web page coming with regular appearance and easing up the navigation and whole user appeal.
Examine some online video guide relating to Bootstrap button groups:
Connected topics:
Bootstrap button group authoritative records

Bootstrap button group guide

Support buttons by Bootstrap v4