Bootstrap Tooltip Function
Intro
In certain scenarios, most especially on the desktop it is a smart idea to have a subtle callout with some suggestions arising when the site visitor positions the computer mouse pointer over an element. By doing this we ensure the most suitable information has been actually provided at the correct time and hopefully increased the user practical experience and comfort while working with our web pages. This particular behaviour is managed by the tooltip element which has a awesome and consistent to the whole framework format appearance in the most recent Bootstrap 4 version and it's really very easy to add in and set up them-- let's see how this gets accomplished . ( click here)
Activities to notice when applying the Bootstrap Tooltip Class:
- Bootstrap Tooltips utilize the 3rd party library Tether for placing . You ought to provide tether.min.js prior to bootstrap.js in order for tooltips to work !
- Tooltips are really opt-in for functionality purposes, so you must activate them yourself.
- Bootstrap Tooltip Button together with zero-length titles are never displayed.
- Define
container: 'body'elements ( just like input groups, button groups, etc).
- Triggering tooltips on concealed features will not operate.
- Tooltips for
.disableddisabled- Once caused from links that span multiple lines, tooltips will be centralized. Employ
white-space: nowrap<a>Understood all of that? Excellent, why don't we see the way they use some good examples.
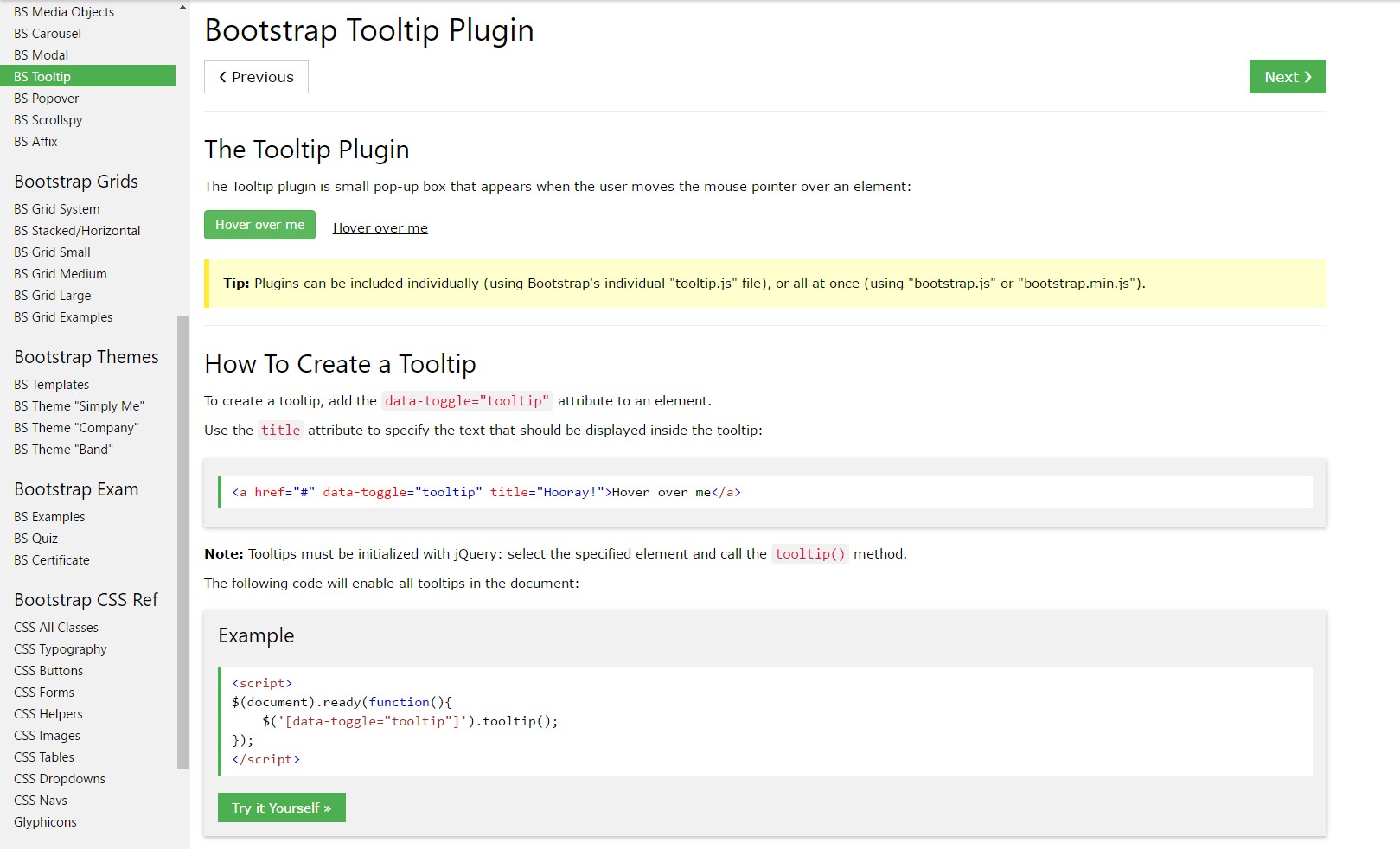
The way to use the Bootstrap Tooltips:
To begin to get use of the tooltips functions we really should enable it since in Bootstrap these particular elements are not enabled by default and call for an initialization. To do this provide a simple
<script><body>JQuery<script>$(function () $('[data-toggle="tooltip"]').tooltip())Things that the tooltips actually perform is receiving what's inside an component's
title = ””<a><button>When you have triggered the tooltips capability in order to specify a tooltip to an element you require to provide two vital and one optional attributes to it. A "tool-tipped" elements really should have
title = “Some text here to get displayed in the tooltip”data-toggle = “tooltip”data-placement =” ~ possible values are – top, bottom, left, right ~ “data-placementtopThe tooltips visual appeal and behavior has remained essentially the exact same in each the Bootstrap 3 and 4 versions considering that these certainly do function quite properly-- practically nothing much more to become needed from them.
For examples
One technique to activate all of the tooltips on a page would most likely be to pick out them by means of their
data-toggle$(function ()
$('[data-toggle="tooltip"]').tooltip()
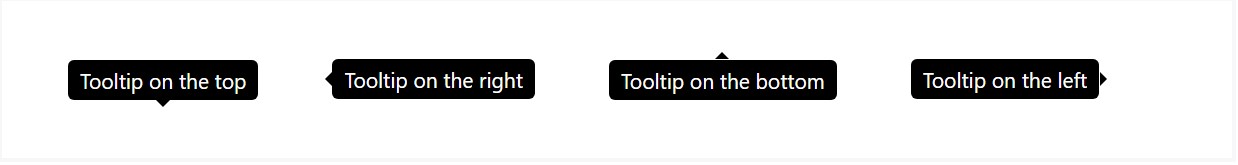
)Stationary Demo
Four alternatives are accessible: top, right, bottom, and left straightened.
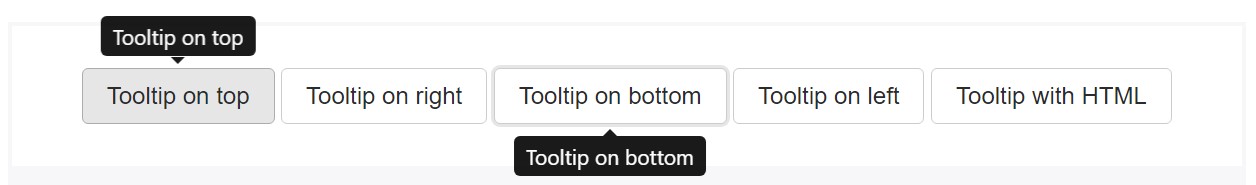
Interactive
Hover above the buttons below to view their tooltips.

<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="top" title="Tooltip on top">
Tooltip on top
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="right" title="Tooltip on right">
Tooltip on right
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="bottom" title="Tooltip on bottom">
Tooltip on bottom
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="left" title="Tooltip on left">
Tooltip on left
</button>And with custom made HTML provided:
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-html="true" title="<em>Tooltip</em> <u>with</u> <b>HTML</b>">
Tooltip with HTML
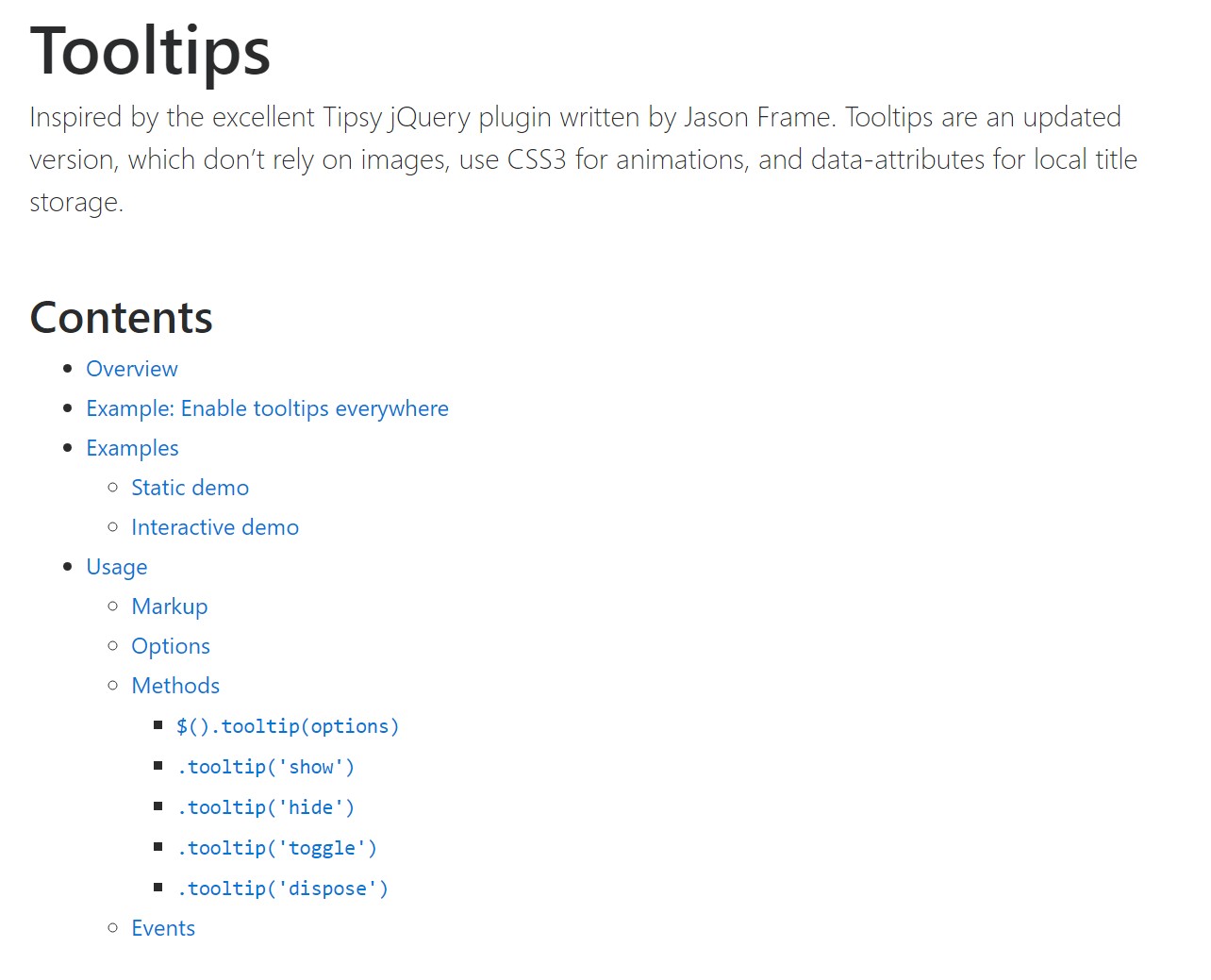
</button>Utilization
The tooltip plugin creates web content and markup as needed, and by default places tooltips after their trigger element.
Set off the tooltip via JavaScript:
$('#example').tooltip(options)Markup
The needed markup for a tooltip is just a
datatitletopMaking tooltips work with keyboard plus assistive technology users.
You must just add tooltips to HTML features that are really usually keyboard-focusable and interactive ( just like hyperlinks or form controls). Despite the fact that arbitrary HTML components ( just like
<span>tabindex="0"<!-- HTML to write -->
<a href="#" data-toggle="tooltip" title="Some tooltip text!">Hover over me</a>
<!-- Generated markup by the plugin -->
<div class="tooltip tooltip-top" role="tooltip">
<div class="tooltip-arrow"></div>
<div class="tooltip-inner">
Some tooltip text!
</div>
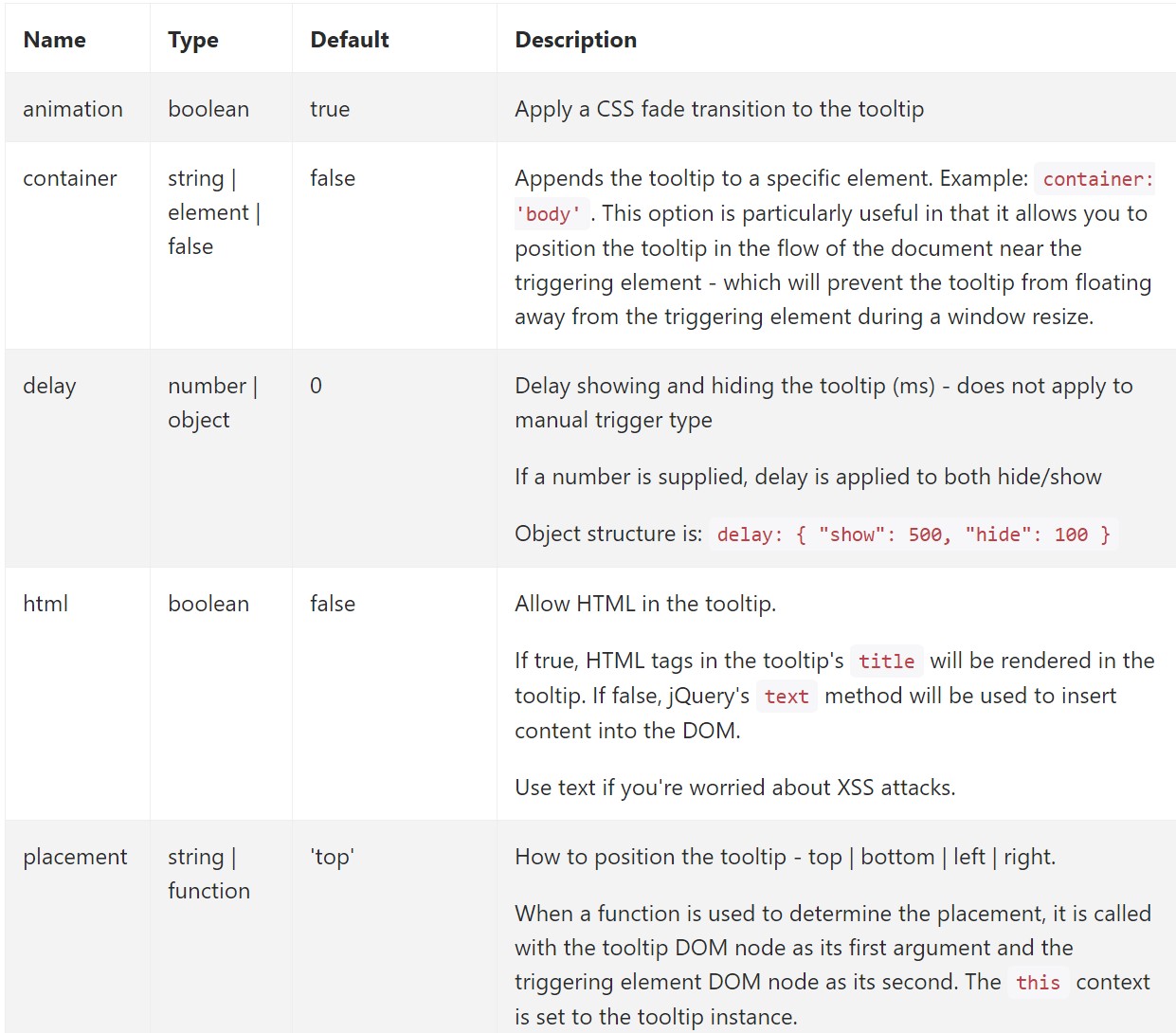
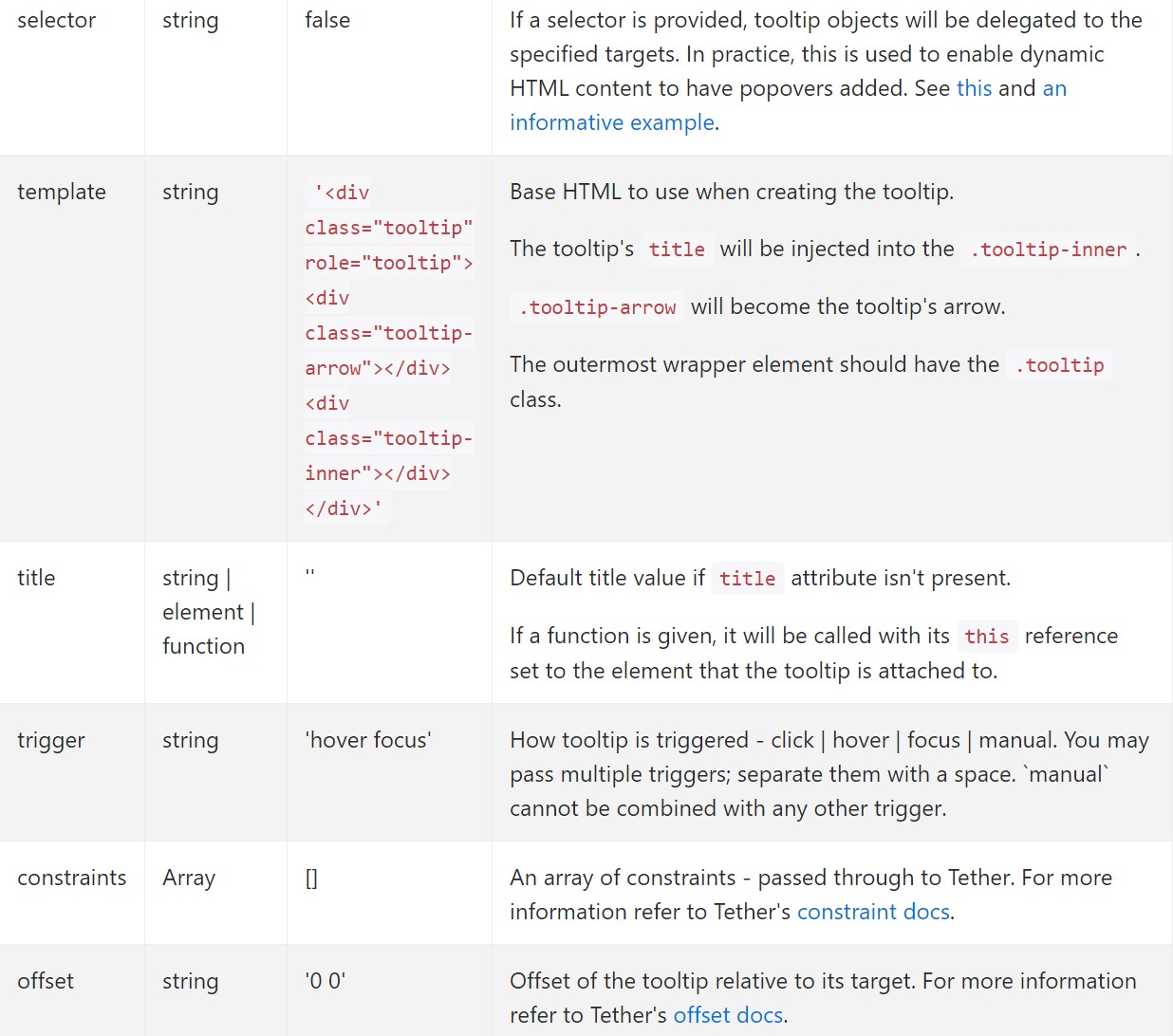
</div>Options
Options can be successfully pass by using data attributes as well as JavaScript. For data attributes, append the option name to
data-data-animation=""

Data attributes for special tooltips
Selections for special tooltips have the ability to additionally be specificed with using data attributes, like explained aforementioned.
Practices
$().tooltip(options)
$().tooltip(options)Attaches a tooltip handler to an element compilation.
.tooltip('show')
.tooltip('show')Exposes an element's tooltip. Goes back to the customer before the tooltip has in fact been demonstrated (i.e. just before the
shown.bs.tooltip$('#element').tooltip('show').tooltip('hide')
.tooltip('hide')Stores an element's tooltip. Goes back to the customer prior to the tooltip has actually been covered (i.e. right before the
hidden.bs.tooltip$('#element').tooltip('hide').tooltip('toggle')
.tooltip('toggle')Toggles an element's tooltip. Returns to the caller prior to the tooltip has actually been displayed or stored (i.e. just before the
shown.bs.tooltiphidden.bs.tooltip$('#element').tooltip('toggle').tooltip('dispose')
.tooltip('dispose')Hides and removes an element's tooltip. Tooltips which use delegation (which are developed utilizing the selector possibility) can not be individually gotten rid of on descendant trigger features.
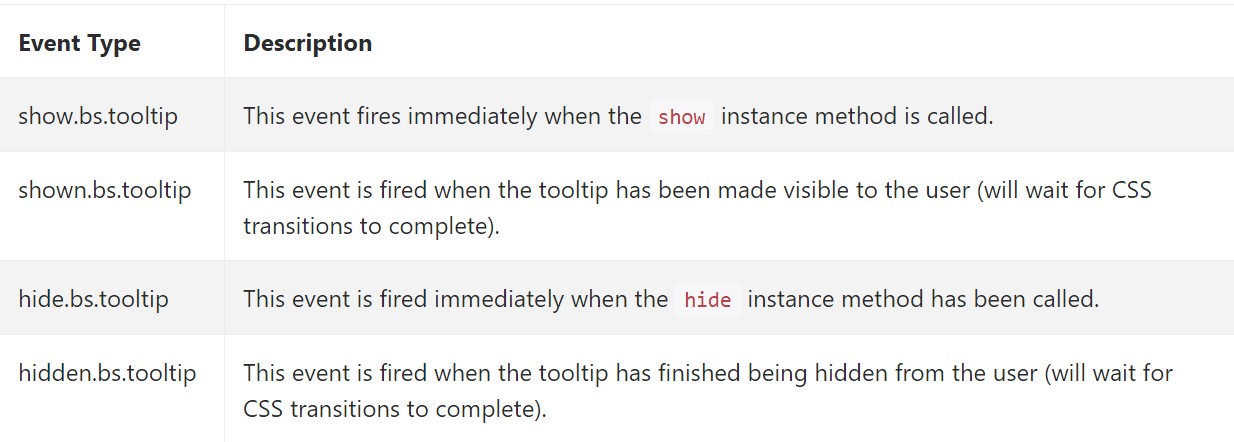
$('#element').tooltip('dispose')Occasions

$('#myTooltip').on('hidden.bs.tooltip', function ()
// do something…
)Final thoughts
A detail to take into account right here is the amount of details which arrives to be installed within the # attribute and eventually-- the placement of the tooltip depending on the setting of the main component on a display screen. The tooltips ought to be exactly this-- short significant tips-- positioning way too much information might just even confuse the visitor instead of support getting around.
In addition in case the major component is extremely near an edge of the viewport placing the tooltip beside this very side might actually bring about the pop-up content to flow out of the viewport and the information within it to become practically pointless. Therefore, when it concerns tooltips the balance in operation them is essential.
Look at a number of video clip tutorials about Bootstrap Tooltips:
Linked topics:
Bootstrap Tooltips formal documents

Bootstrap Tooltips article

Change Bootstrap 4 Tooltip template without refresh