Bootstrap Textarea Placeholder
Intro
Inside the pages we generate we operate the form features in order to get several information coming from the visitors and return it back to the site founder serving numerous purposes. To perform it properly-- meaning getting the right answers, the correct questions have to be questioned so we architect out forms system carefully, thinking about all the achievable circumstances and sorts of relevant information required and actually delivered.
However, despite how correct we have this, certainly there always are some circumstances when the information we require from the site visitor is rather blurry right before it gets in fact presented and needs to disperse over so much more than just the regular a single or else a few words commonly filled in the input fields. That is definitely where the # element appears-- it is really the only and irreplaceable element where the website visitors can freely write back a number of terms offering a responses, providing a good reason for their actions or simply just a number of thoughts to hopefully assist us making the product or service the page is about much much better. ( learn more here)
The best way to utilize the Bootstrap textarea:
Inside of the most recent edition of one of the most favored responsive framework-- Bootstrap 4 the Bootstrap Textarea Placeholder feature is completely sustained instantly adjusting to the size of the screen webpage becomes presented on.
Producing it is very direct - all you require is a parent wrapper
<div>.form-grouplabel<textarea>for = “ - the textarea ID - "Next we want to produce the
<textarea>.form-controlfor = ""<label><textarea>rows=" ~ number ~ "<textarea>Considering that this is actually a responsive feature by default it spreads out the whole width of its parent component.
A bit more advices
On the other side of coin-- there are really several scenarios you would certainly intend to limit the feedback supplied inside a
<textbox>maxlenght = " ~ some number here ~ "Some examples
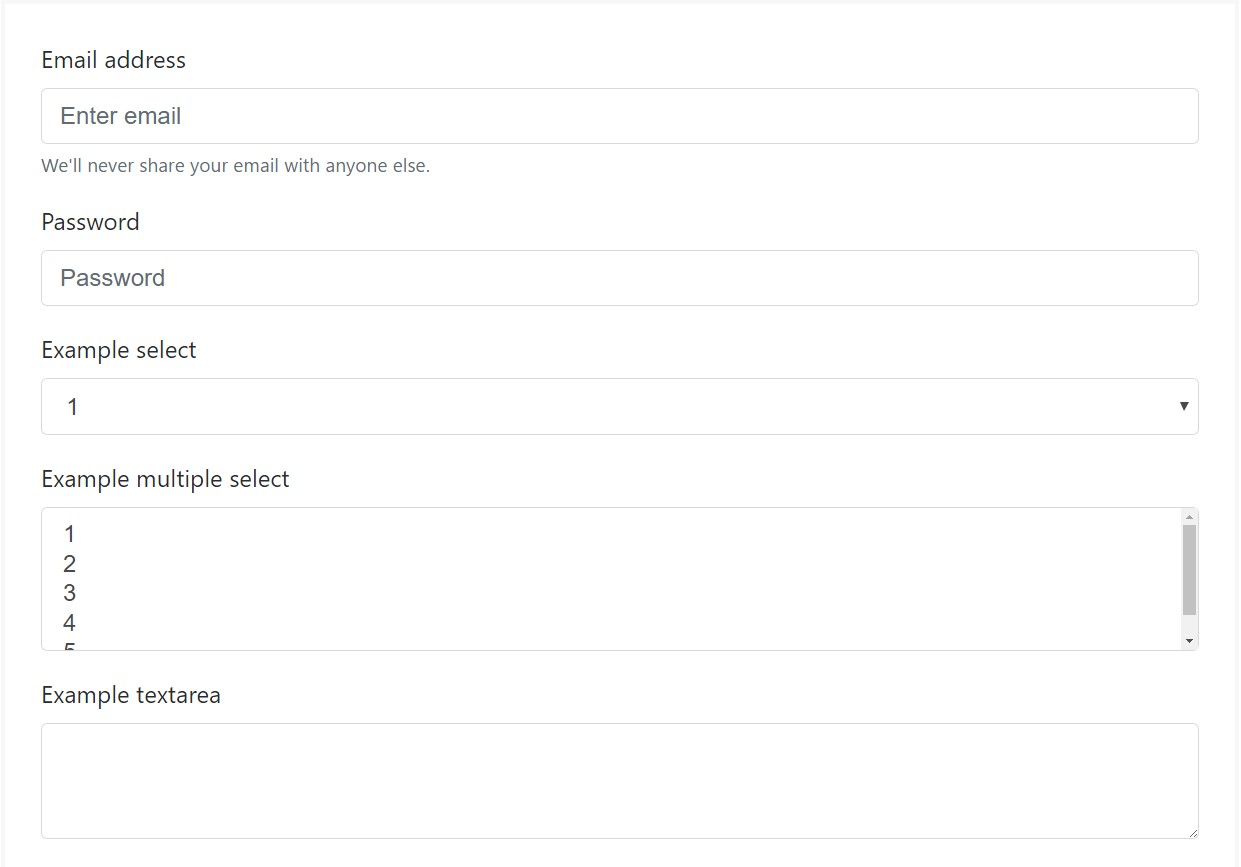
Bootstrap's form controls expand on Rebooted form styles with classes. Apply these classes to opt right into their modified displays for a extra consistent rendering throughout web browsers and devices . The example form here displays common HTML form elements that gain improved looks from Bootstrap with additional classes.
Always remember, since Bootstrap implements the HTML5 doctype, all inputs ought to have a
type<form>
<div class="form-group">
<label for="exampleInputEmail1">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp" placeholder="Enter email">
<small id="emailHelp" class="form-text text-muted">We'll never share your email with anyone else.</small>
</div>
<div class="form-group">
<label for="exampleInputPassword1">Password</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password">
</div>
<div class="form-group">
<label for="exampleSelect1">Example select</label>
<select class="form-control" id="exampleSelect1">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleTextarea">Example textarea</label>
<textarea class="form-control" id="exampleTextarea" rows="3"></textarea>
</div>
<div class="form-group">
<label for="exampleInputFile">File input</label>
<input type="file" class="form-control-file" id="exampleInputFile" aria-describedby="fileHelp">
<small id="fileHelp" class="form-text text-muted">This is some placeholder block-level help text for the above input. It's a bit lighter and easily wraps to a new line.</small>
</div>
<fieldset class="form-group">
<legend>Radio buttons</legend>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</fieldset>
<div class="form-check">
<label class="form-check-label">
<input type="checkbox" class="form-check-input">
Check me out
</label>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
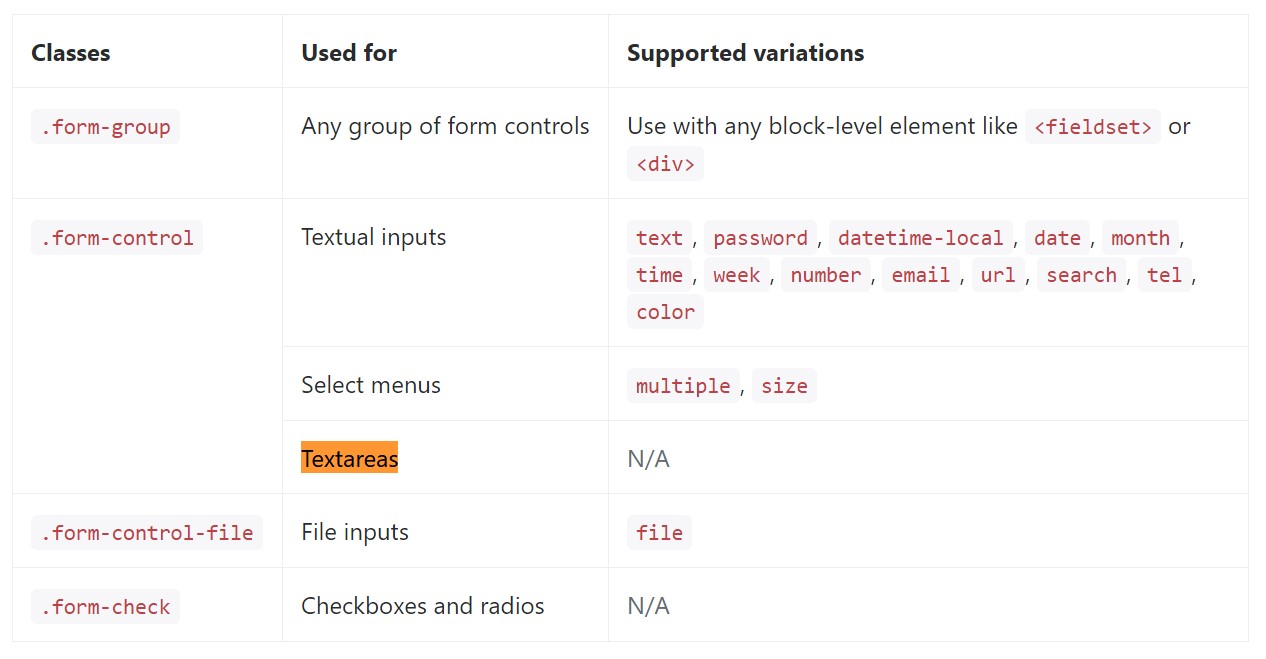
</form>Listed here is a total listing of the certain form controls supported via Bootstrap and the classes that modify them. Supplemental documentation is provided for each and every group.

Conclusions
So right now you realise ways to put up a
<textarea>Inspect a couple of youtube video short training regarding Bootstrap Textarea Group:
Related topics:
Essentials of the textarea

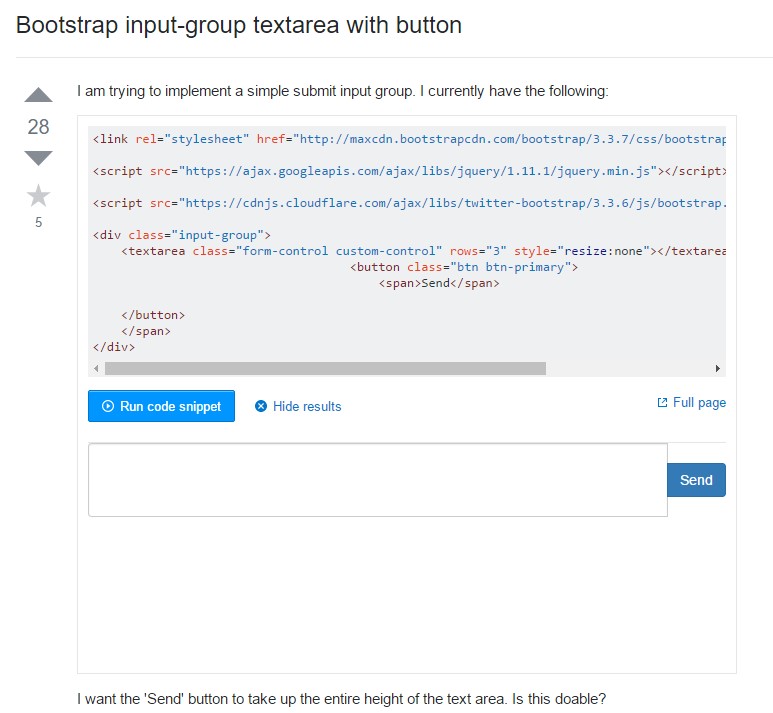
Bootstrap input-group Textarea button using

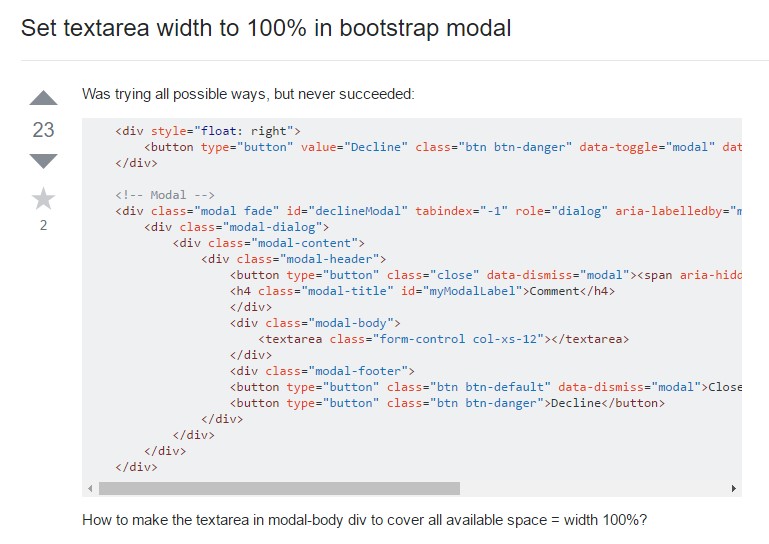
Install Textarea width to 100% in Bootstrap modal