Bootstrap Radio Toggle
Overview
Occasionally the compact aspects happen to be definitely the very crucial considering that the whole pic is actually a entirely containing several mini aspects perfected and gathered if you want to show and observe just as a well-oiled shiny machine. These straight words might actually sound a little too much when it goes to make regulations however in the event that you just think about it for a bit there is definitely only a single element helping the site visitor to pick up one amongst a several provided solutions. Therefore in the event that you're featuring several forms through this kind of selections controls over your various web sites does this suggest they are going to all look identical? And more significantly-- would you settle for that?
Luckily for us the latest version of one of the most well-known mobile phone friendly framework - Bootstrap 4 appears entirely loaded having a bright new concept to the responsive behavior of the Bootstrap Radio Toggle commands and what is bright new for this version-- the so called custom made form commands-- a combination of predefined appeals you can simply just bring and employ in order to bring in the so desired these days selection in the visual demonstrations of more or less boring form details. And so let's take a look exactly how the radio switches are planned to be described and designated in Bootstrap 4. ( additional info)
Ways to work with the Bootstrap radio button:
For you to design a radio switch we initially need a
<div>.form-check.form-check-inline.radio.radio-inline.disabledWithin the
.form-check<label>.form-check-label<input>.form-check-inputtype = “radio”name = “ ~ same name for all the options ~ ”id = “ ~ unique ID ~ “value=” ~some value here ~ ”disabled<input>This is additionally the location to identify in case you wish the radio control to first load as checked as soon as the web page gets loaded. Assuming that this is really what you're after-- in place of
disabledchecked<input>checkedCheckbox and Bootstrap Radio Using for examples
The inspected condition for these kinds of buttons is only improved by using click event on the button. If you use another solution to improve the input-- e.g., with
<input type="reset">.active<label>Keep in mind that pre-checked buttons need you to manually bring in the
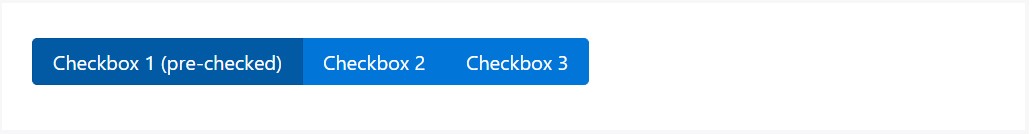
.active<label>Checkbox
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
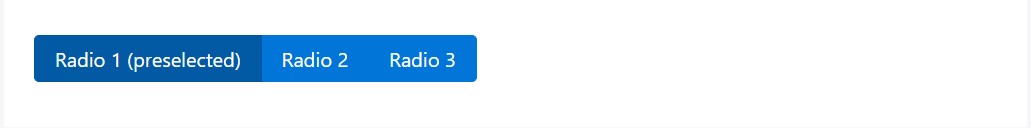
</div>Radio

<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Radio button feature
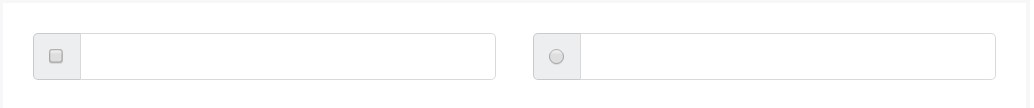
We can easily apply input elements of the radio option when we desire the user to go for solely one of a variety of selections. ( more helpful hints)
Only one might be chosen in the event that there is more than one element of this particular type by using the equivalent value within the name attribute.

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="checkbox" aria-label="Checkbox for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with checkbox">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="radio" aria-label="Radio button for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with radio button">
</div>
</div>
</div>Final thoughts
Essentially this is the solution the default radio switches get defined and work throughout in Bootstrap 4-- right now all you need are several options for the visitors to choose from.
Check out several online video training relating to Bootstrap Radio Button:
Related topics:
Bootstrap buttons formal documentation

Bootstrap Radio button - article

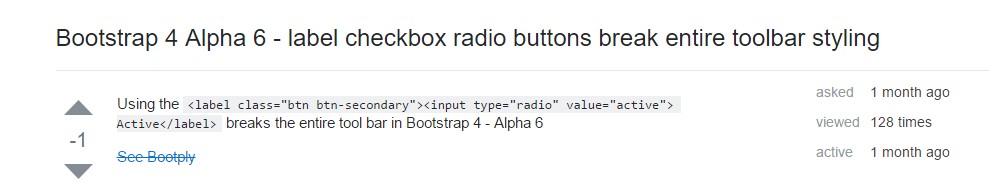
Checkbox radio buttons break entire toolbar styling