Bootstrap Columns Table
Intro
In the previous couple years and absolutely the coming ones to come the entire world of world wide web spread more and more largely across every kind of machines so right now nearly fifty percent of the views of the sites online are made not on desktop and laptop screens but from different mobile devices having all types of small display screen dimensions. So in the event that a page will not show correctly-- meaning to resize and quickly find its own most ideal match on the gadget used its most likely will get searched away to get removed and replaced by a mobile phone friendly webpage delivering quite similar product or service.
Moreover-- the indexing engines like Google operate the so called mobile-friendly test and demonstrate far down your webpages in the search results. This pushing down is even farther in case the search is done by a mobile phone-- the online search engines take this thing very seriously. And so not having a mobile friendly webpage practically means not having a page anyway.
How to use the Bootstrap Columns jQuery:
But what actually a page happening to be responsive suggests-- basically-- fitting the whole width of the screen that becomes featured on presenting the components in practical and clear way at any sizing. To manage this the Bootstrap framework works with so called columns and breakpoints . In a several words the breakpoints are predefined screen widths at which a shift takes place and the Bootstrap Columns Table become reordered to eventually match more desirable. The earlier edition utilized 4 breakpoints and the most modern Bootstrap 4 system launches one additional so they attain actually five. Here they are having the highest value they stretch to. The exact boundary number in itself belongs to the upcoming display size.
Extra small up to 34em ( or 544px) – up to Bootstrap 4 Alpha 5 had the
-xs-Small – from 34em up to 48em ( or 768px ) – has the
-sm-Medium – from 48em up to 62em ( or 992px ) – has the
-md-Large – from 62em up to 75em ( 1200px ) -
-lg-Extra large – 75em and everything above it – the new size in Bootstrap 4 – has the
-xl-Another recommendations
The horizontal space in Bootstrap 4 framework gets divided into 12 fragments equivalent in size-- these are the so called columns-- they all possess the
.col-.col-12.col-xs-12Auto configuration columns
Make use of breakpoint-specific column classes for equal-width columns. Add any quantity of unit-less classes for each and every breakpoint you really need and each and every Bootstrap Columns Using will definitely be the equal width.
Equivalent width
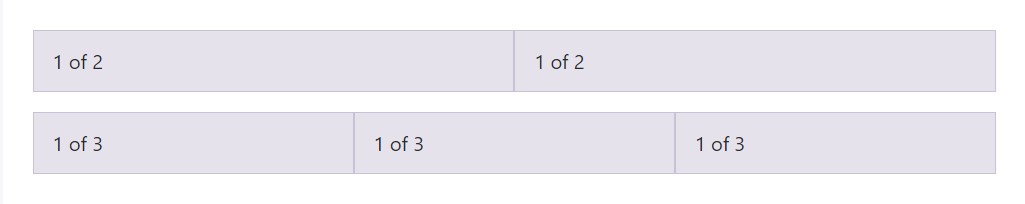
For example, listed here are two grid formats that used on each and every device and viewport, from
xs<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Placing one column width
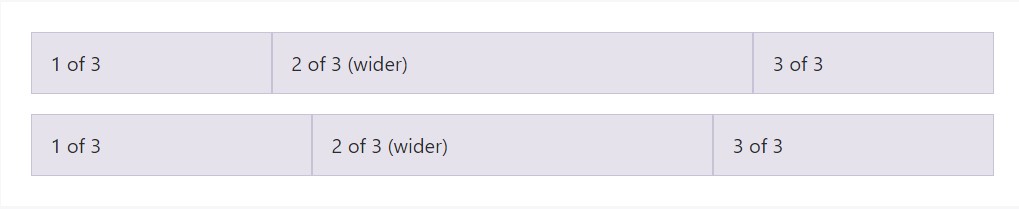
Auto-layout for flexbox grid columns also signifies you can easily put the width of one column and the others will promptly resize all around it. You may work with predefined grid classes (as presented here), grid mixins, or else inline widths. Keep in mind that the additional columns will resize despite the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
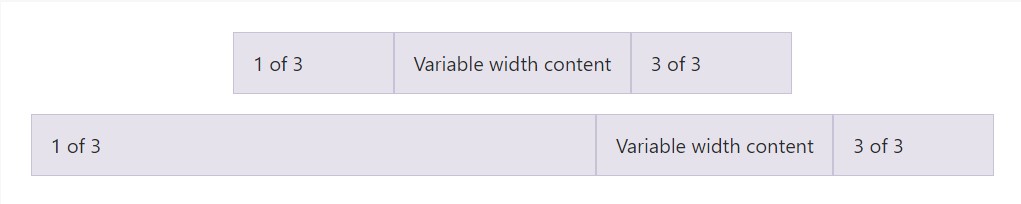
</div>Variable width content
Using the
col- breakpoint -auto
<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
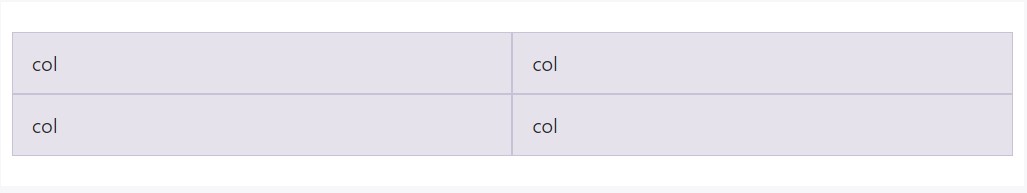
</div>Identical width multi-row
Create equal-width columns which extend multiple rows through filling in a
.w-100.w-100
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Some other brand new feature
Another new thing upon the current Alpha 6 build of Bootstrap 4 is in case that you incorporate simply a several
.col-~ some number here ~Conclusions
So now you find out ways in which the column items develop the design as well as responsive behavior of the Bootstrap system and everything that is definitely left for you is making something truly awesome by using them.
Inspect a few online video training relating to Bootstrap columns
Linked topics:
Bootstrap columns approved information

Responsive columns in Bootstrap

Concern with a heights of the Bootstrap columns