Bootstrap Checkbox Example
Overview
From time to time the simplest things might just get extremely essential-- especially each time you come to need them. As an example exactly how do your site visitors interact with the pages you build specifying a simple Boolean action-- simply yes or no regarding a number of the thoughts you need to ask, how they do consent to the conditions and terms or line up a few of the achievable options they might have. We commonly get past this with no paying a lot of an attention to the component responsible for these kinds of actions yet the Bootstrap Checkbox Label is certainly a really serious element-- one our forms can't in fact complete without.
Within the most recent fourth version of the Bootstrap platform we are presented with the
.form-check.form-check-label<div>.form-check.form-check-label<label><input>.form-check-inputHow you can use the Bootstrap checkbox:
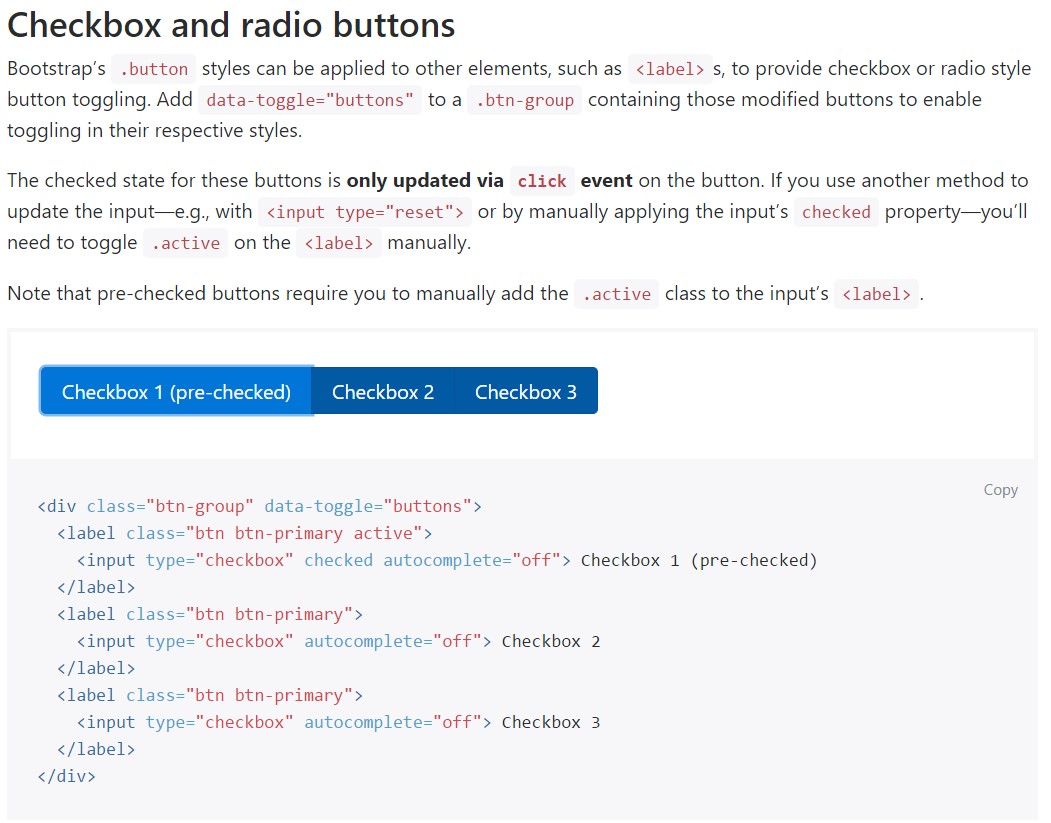
Bootstrap's
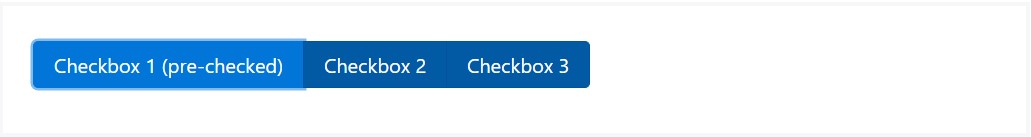
.button<label>data-toggle=" buttons".btn-group<input type="reset">.active<label><div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
</div>Once in a while we want to have the checkboxes to take place in our forms without the user actually having the capacity to take any action selecting them-- that is really where the disabled option shows up.
To disable properly a checkbox in Bootstrap 4 applying the standard HTML attribute
disabledIn case you appreciate the idea and in fact really want to accomplish this you have to designate the
.disabled.form-checkSome other representation
When you are using checkboxes, wrap all of them in a
<label>.custom-control.custom-checkboxWork with
.custom-control-input<input>Also use two
<span>.custom-control-indicator.custom-control-description
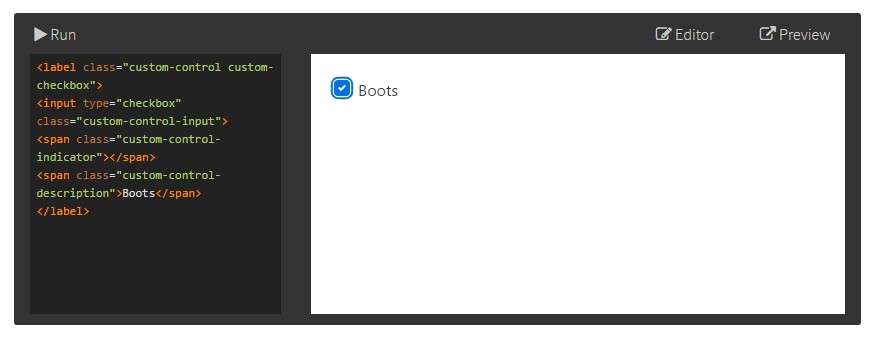
<label class="custom-control custom-checkbox">
<input type="checkbox" class="custom-control-input">
<span class="custom-control-indicator"></span>
<span class="custom-control-description">Boots</span>
</label>Bootstrap Checkbox State forms
Default radios and checkboxes are enhanced upon with the aid of
.form-checkDisabled checkboxes and radios are supported, still, to provide a
not-allowed<label>.disabled.form-checkA brand-new element for the Bootstrap edition 4 framework is the initiation of the so called customized form components. These are the very same components we are known within performance but designated even more appealing and also with the Bootstrap method. Having them you can add in special spice and personality to your web content by simply simply just specifying a number of supplemental classes to the controls you provide in your forms.
To apply customized checkboxes wrap them within a
<label>.custom-control.custom-checkbox<input>.custom-control-input<span>.custom-control-indicator.custom-control-descriptionConclusions
That's essentially all you need to do in order to bring in a checkbox feature inside your Bootstrap 4 powered website and incorporate some custom flavor to it adding it a quality looks. Currently everything you ought to do is repeat the exercise until you have actually checked every one of the checkboxes needed are readily on the page.
Examine a couple of on-line video short training regarding Bootstrap checkbox
Connected topics:
Bootstrap checkbox formal documentation

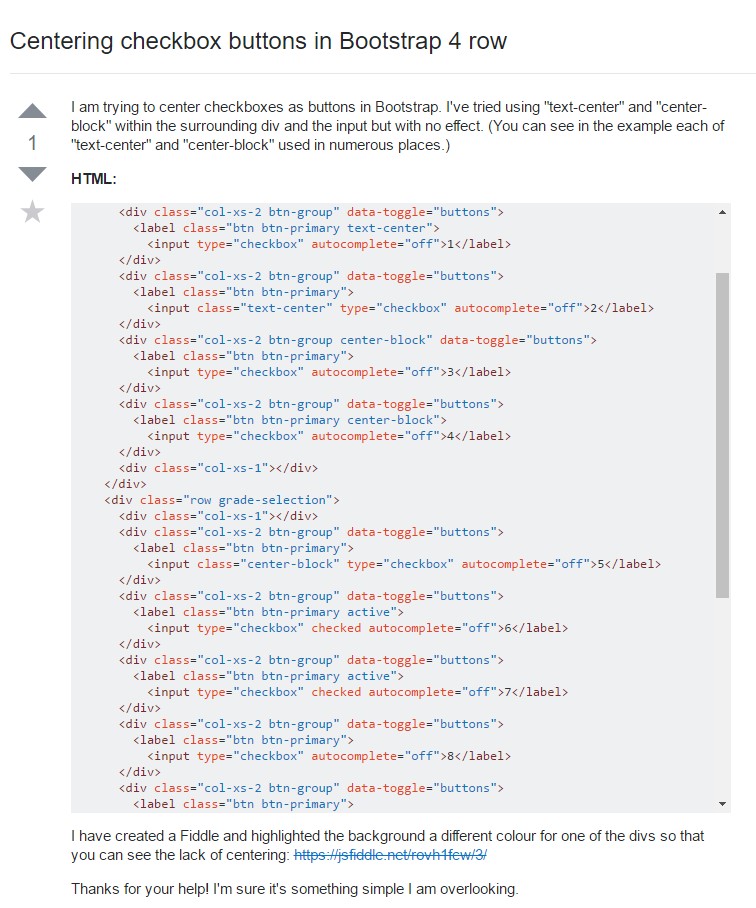
Centering checkbox buttons in Bootstrap 4 row

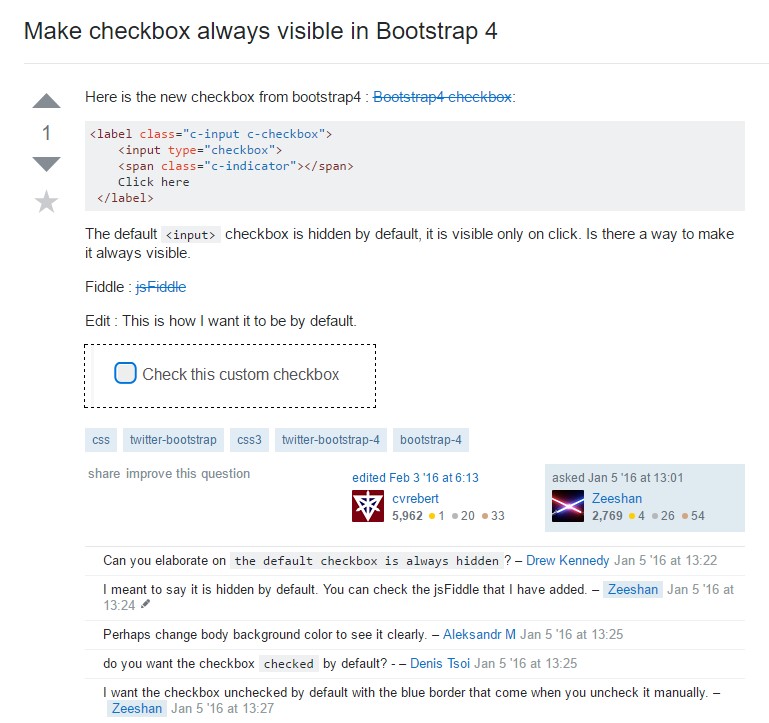
Make checkbox always visible in Bootstrap 4