Bootstrap Grid Table
Intro
Bootstrap features a highly effective mobile-first flexbox grid system for designing styles of any scales and contours . It is actually based upon a 12 column configuration and comes with a number of tiers, one for each and every media query range. You can certainly apply it using Sass mixins or of the predefined classes.
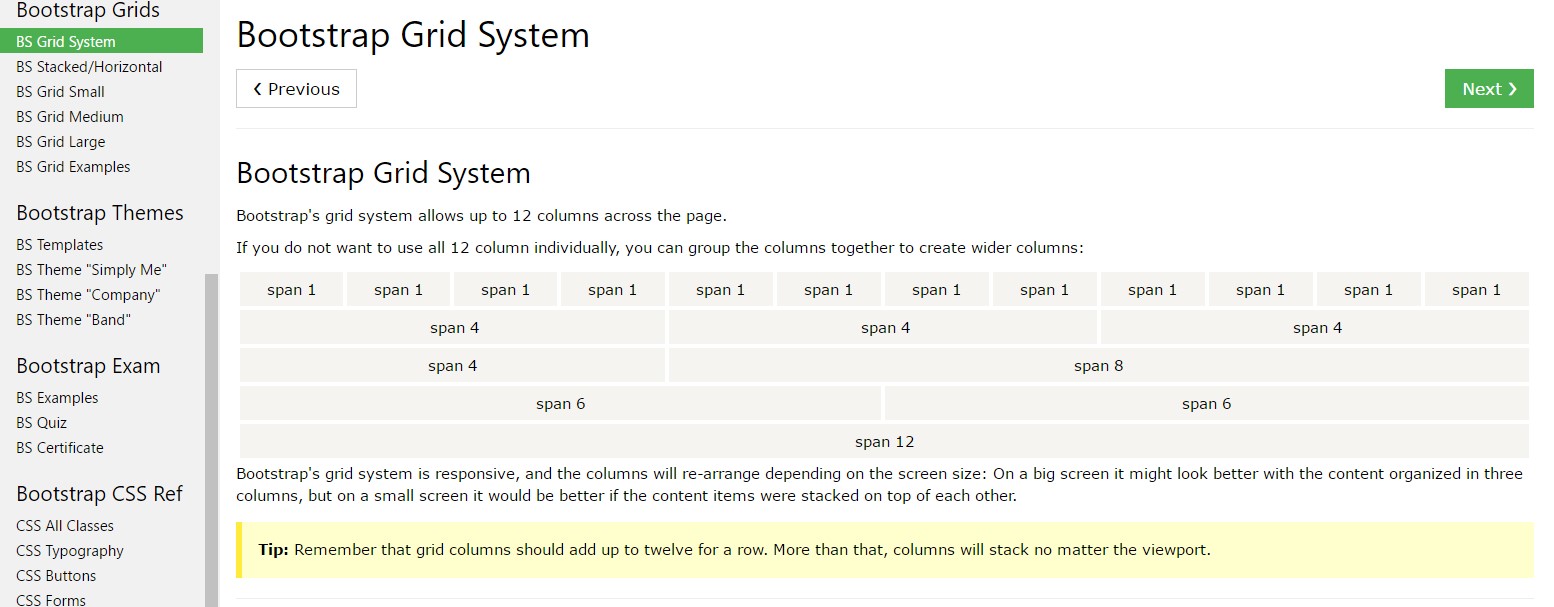
Some of the most essential part of the Bootstrap platform helping us to produce responsive page interactively transforming in order to constantly fit in the width of the display they get shown on still looking beautifully is the so called grid structure. Things that it basically does is giving us the capability of designing complex designs putting together row and a specific amount of column elements maintained in it. Visualize that the obvious size of the display screen is separated in twelve matching elements vertically.
Tips on how to use the Bootstrap grid:
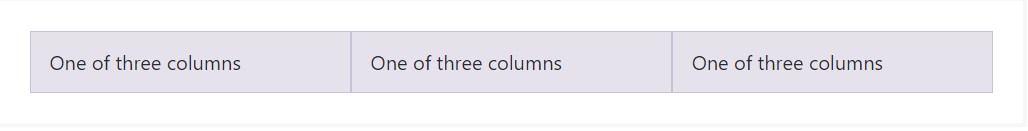
Bootstrap Grid Tutorial works with a series of rows, columns, and containers to layout and line up web content. It's set up having flexbox and is fully responsive. Below is an example and an in-depth check out just how the grid interacts.
The aforementioned sample produces three equal-width columns on little, normal, large size, and extra large devices using our predefined grid classes. All those columns are focused in the page along with the parent
.containerHere is actually a way it performs:
- Containers deliver a means to focus your internet site's materials. Employ
.container.container-fluid- Rows are horizontal groups of columns that assure your columns are certainly organized appropriately. We make use of the negative margin method on
.row- Content ought to be installed in columns, and also only columns may possibly be immediate children of rows.
- Due to flexbox, grid columns free from a specified width is going to instantly layout with equal widths. As an example, four instances of
.col-sm- Column classes indicate the variety of columns you 'd like to use out of the potential 12 per row. { Therefore, in case you would like three equal-width columns, you can absolutely use
.col-sm-4- Column
widths- Columns possess horizontal
paddingmarginpadding.no-gutters.row- There are five grid tiers, one for every responsive breakpoint: all breakpoints (extra small), small, standard, big, and extra big.
- Grid tiers are built on minimal widths, signifying they concern that tier and all those above it (e.g.,
.col-sm-4- You may use predefined grid classes or else Sass mixins for more semantic markup.
Take note of the issues as well as problems around flexbox, like the failure to apply certain HTML components as flex containers.
Looks pretty good? Wonderful, let us go on to observing all that in an example. ( see post)
Bootstrap Grid System capabilities
Typically the column classes are something like that
.col- ~ grid size-- two letters ~ - ~ width of the element in columns-- number from 1 to 12 ~.col-Whenever it comes down to the Bootstrap Grid System sizes-- all the available widths of the viewport ( or else the exposed part on the display) have been actually separated to five variations just as comes next:
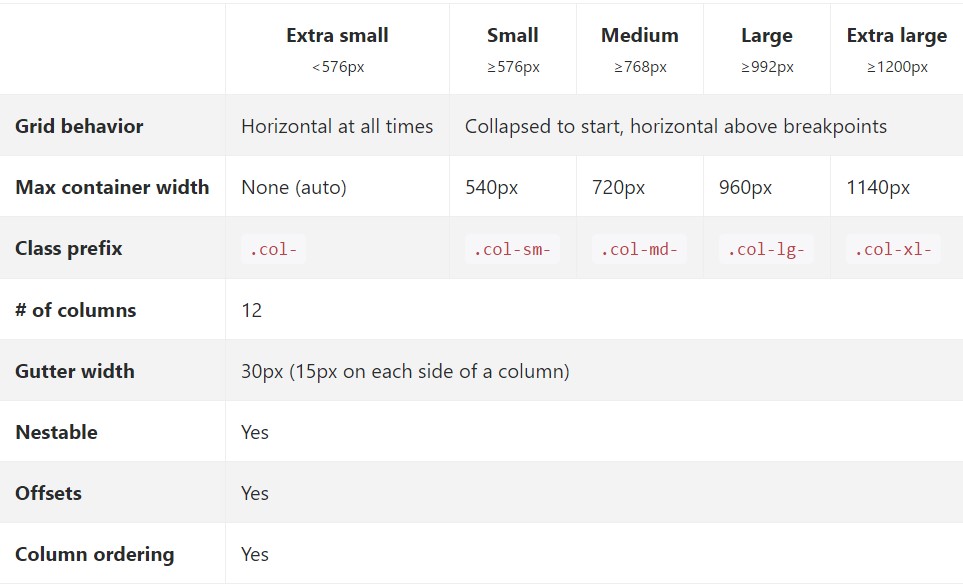
Extra small-- widths under 544px or 34em ( that comes to be the default measuring system for Bootstrap 4
.col-xs-*Small – 544px (34em) and over until 768px( 48em )
.col-sm-*Medium – 768px (48em ) and over until 992px ( 62em )
.col-md-*Large – 992px ( 62em ) and over until 1200px ( 75em )
.col-lg-*Extra large-- 1200px (75em) and everything greater than it
.col-xl-*While Bootstrap works with
emrempxObserve ways in which features of the Bootstrap grid system do a job all around a number of gadgets along with a useful table.

The several and updated from Bootstrap 3 here is one added width range-- 34em-- 48em being simply designated to the
xsAll the components styled utilizing a particular viewport width and columns manage its overall size in width for this viewport and all above it. The moment the width of the screen goes less than the specified viewport size the components stack over one another stuffing all width of the view .
You have the ability to likewise appoint an offset to an element by means of a pointed out number of columns in a specific screen size and on top of this is maded with the classes
.offset- ~ size ~ - ~ columns ~.offset-lg-3.col- ~ size ~-offset- ~ columns ~A few factors to think about when designing the markup-- the grids including columns and rows ought to be positioned into a
.container.container.container-fluidDirect heirs of the containers are the
.rowAuto format columns
Implement breakpoint-specific column classes for equal-width columns. Incorporate any range of unit-less classes for each and every breakpoint you need and every column is going to be the equal width.
Equivalent width
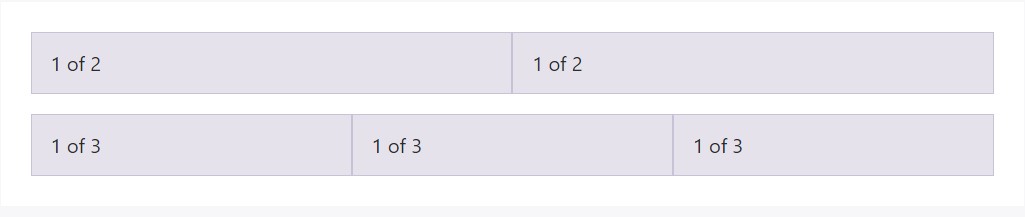
For example, below are two grid designs that used on every gadget and viewport, from
xs
<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Establishing one column size
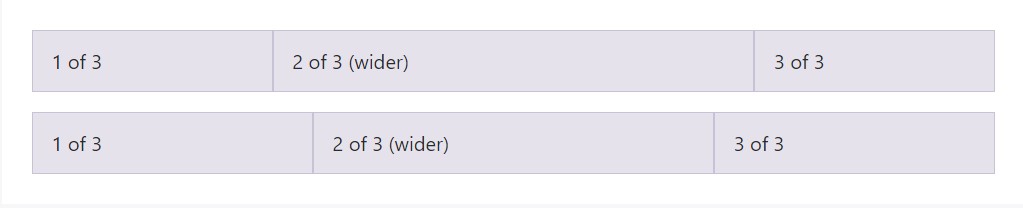
Auto-layout for the flexbox grid columns additionally means you can easily set the width of one column and the others will instantly resize around it. You may use predefined grid classes ( while demonstrated below), grid mixins, or inline widths. Keep in mind that the different columns will resize no matter the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
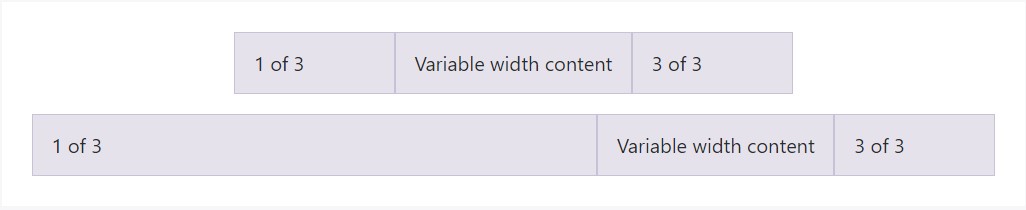
</div>Variable width information
Employing the
col- breakpoint -auto
<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
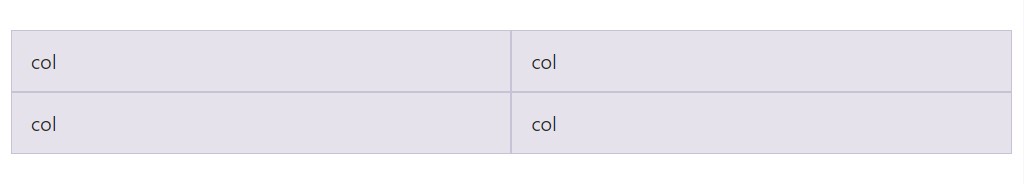
</div>Equal width multi-row
Create equal-width columns that go across multiple rows by simply including a
.w-100.w-100
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Responsive classes
Bootstrap's grid includes five tiers of predefined classes in order to get building complex responsive styles. Modify the size of your columns on extra small, small, medium, large, or extra large devices however you see fit.
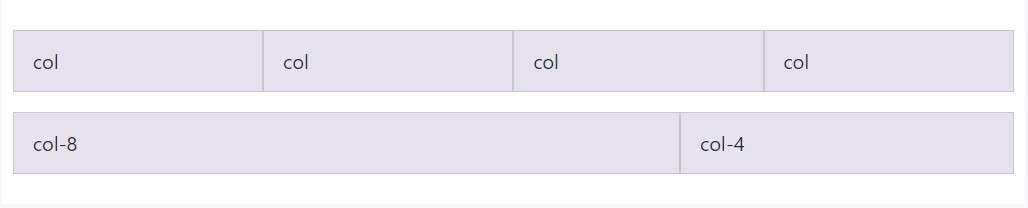
All breakpoints
To grids that are the similar from the smallest of devices to the largest sized, make use of the
.col.col-*.col
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
</div>
<div class="row">
<div class="col-8">col-8</div>
<div class="col-4">col-4</div>
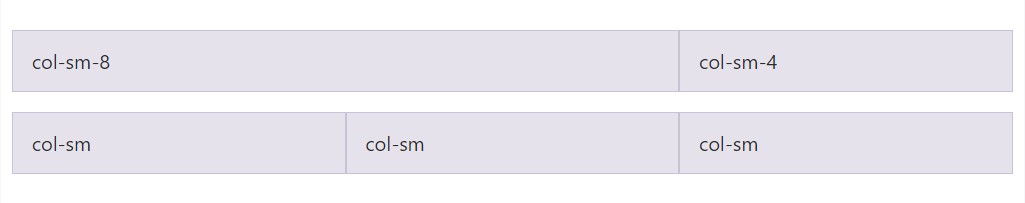
</div>Stacked to horizontal
Making use of a particular set of
.col-sm-*
<div class="row">
<div class="col-sm-8">col-sm-8</div>
<div class="col-sm-4">col-sm-4</div>
</div>
<div class="row">
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
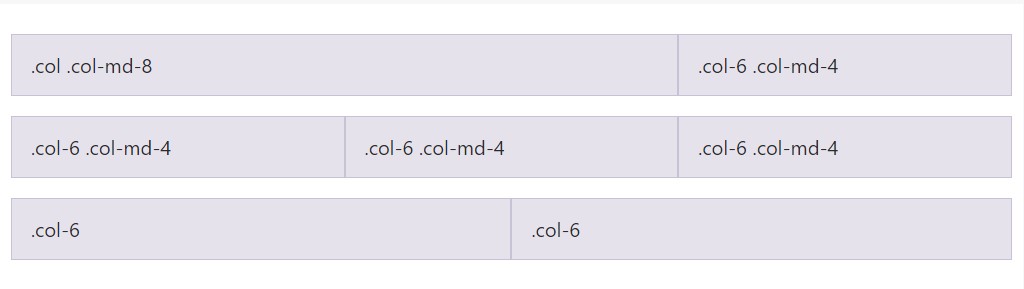
</div>Mix and match
Don't need your columns to just simply pile in a number of grid tiers? Take a mixture of several classes for every tier as wanted. Discover the example here for a more suitable idea of exactly how all of it works.

<div class="row">
<div class="col col-md-8">.col .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns start at 50% wide on mobile and bump up to 33.3% wide on desktop -->
<div class="row">
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns are always 50% wide, on mobile and desktop -->
<div class="row">
<div class="col-6">.col-6</div>
<div class="col-6">.col-6</div>
</div>Arrangement
Apply flexbox positioning utilities to vertically and horizontally fix columns. ( read this)
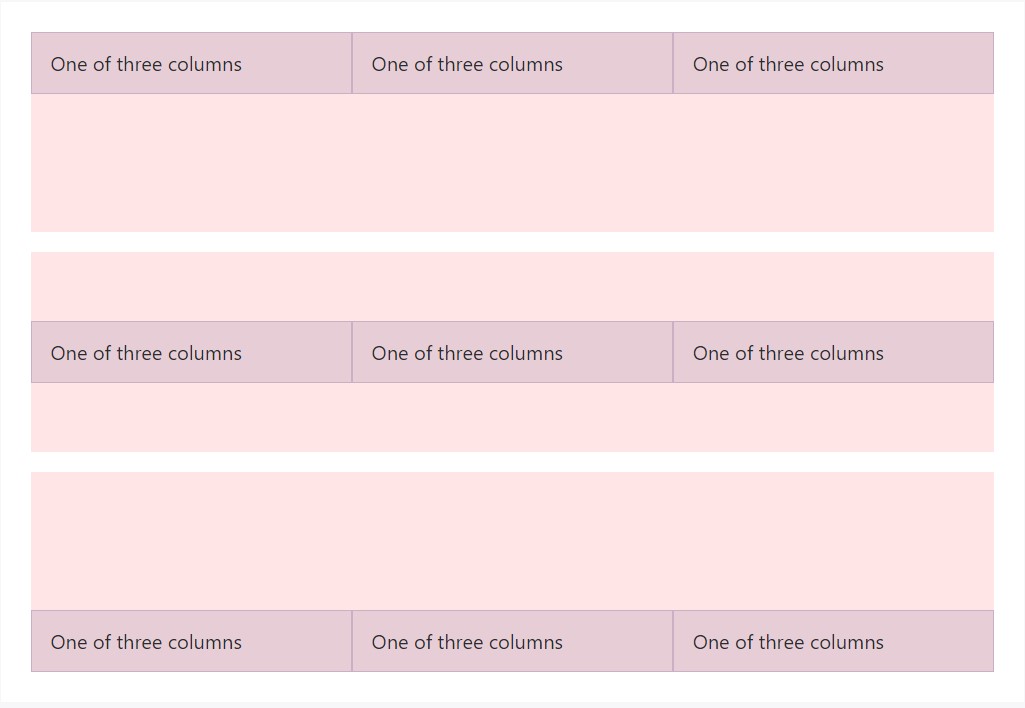
Vertical positioning

<div class="container">
<div class="row align-items-start">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-center">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-end">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
</div>
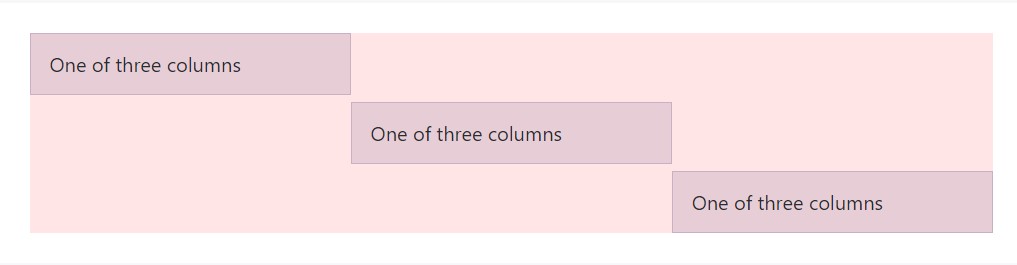
<div class="container">
<div class="row">
<div class="col align-self-start">
One of three columns
</div>
<div class="col align-self-center">
One of three columns
</div>
<div class="col align-self-end">
One of three columns
</div>
</div>
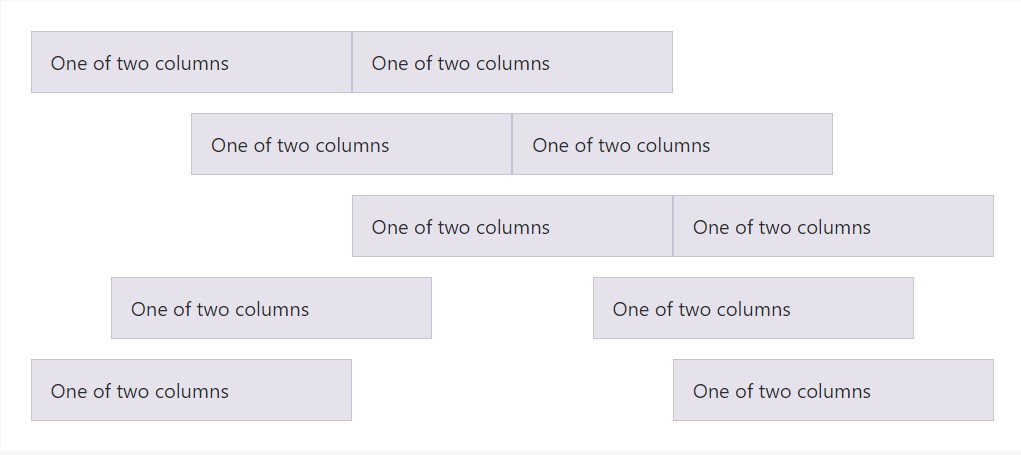
</div>Horizontal positioning

<div class="container">
<div class="row justify-content-start">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-center">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-end">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-around">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-between">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
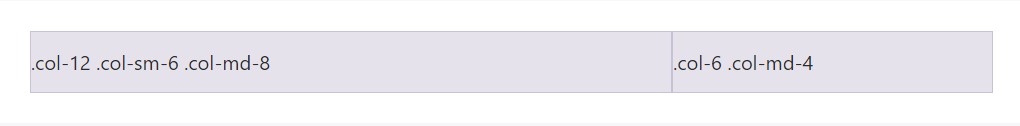
</div>No margins
The gutters of columns in our predefined grid classes may possibly be taken away with
.no-guttersmargin.rowpaddingHere is simply the origin code for producing these particular formats. Keep in mind that column overrides are scoped to just the first children columns and are intended via attribute selector. Even though this produces a much more particular selector, column padding have the ability to still be extra customised together with spacing utilities.
.no-gutters
margin-right: 0;
margin-left: 0;
> .col,
> [class*="col-"]
padding-right: 0;
padding-left: 0;In practice, here's precisely how it appears. Bear in mind you can surely continue to employ this together with all of other predefined grid classes ( incorporating column widths, responsive tiers, reorders, and further ).

<div class="row no-gutters">
<div class="col-12 col-sm-6 col-md-8">.col-12 .col-sm-6 .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
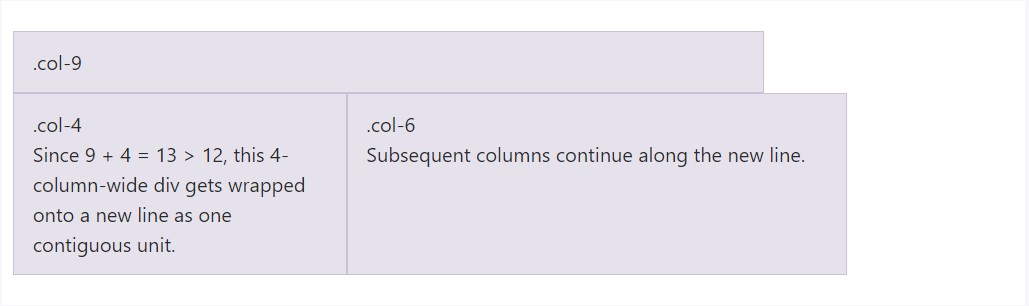
</div>Column wrap
In the case that in excess of 12 columns are placed inside of a single row, each group of added columns will, as one unit, wrap onto a new line.

<div class="row">
<div class="col-9">.col-9</div>
<div class="col-4">.col-4<br>Since 9 + 4 = 13 > 12, this 4-column-wide div gets wrapped onto a new line as one contiguous unit.</div>
<div class="col-6">.col-6<br>Subsequent columns continue along the new line.</div>
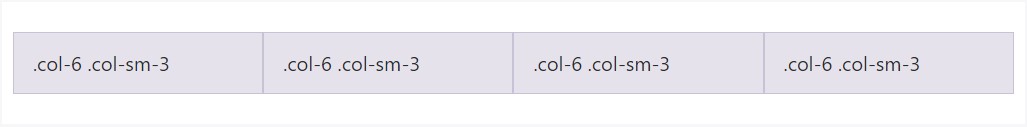
</div>Reseting of the columns
Having the selection of grid tiers accessible, you are actually expecteded to encounter challenges where, at particular breakpoints, your columns don't clear quite appropriate being one is taller than the other. To deal with that, employ a combination of a
.clearfix
<div class="row">
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<!-- Add the extra clearfix for only the required viewport -->
<div class="clearfix hidden-sm-up"></div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
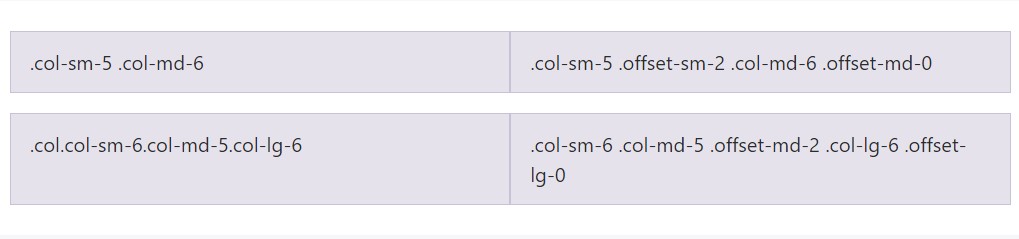
</div>In addition to column clearing up at responsive breakpoints, you may ought to reset offsets, pushes, and pulls. Notice this at work in the grid good example.

<div class="row">
<div class="col-sm-5 col-md-6">.col-sm-5 .col-md-6</div>
<div class="col-sm-5 offset-sm-2 col-md-6 offset-md-0">.col-sm-5 .offset-sm-2 .col-md-6 .offset-md-0</div>
</div>
<div class="row">
<div class="col-sm-6 col-md-5 col-lg-6">.col.col-sm-6.col-md-5.col-lg-6</div>
<div class="col-sm-6 col-md-5 offset-md-2 col-lg-6 offset-lg-0">.col-sm-6 .col-md-5 .offset-md-2 .col-lg-6 .offset-lg-0</div>
</div>Re-ordering
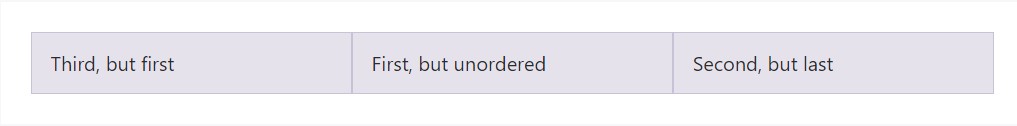
Flex purchase
Apply flexbox utilities for handling the visional setup of your content.

<div class="container">
<div class="row">
<div class="col flex-unordered">
First, but unordered
</div>
<div class="col flex-last">
Second, but last
</div>
<div class="col flex-first">
Third, but first
</div>
</div>
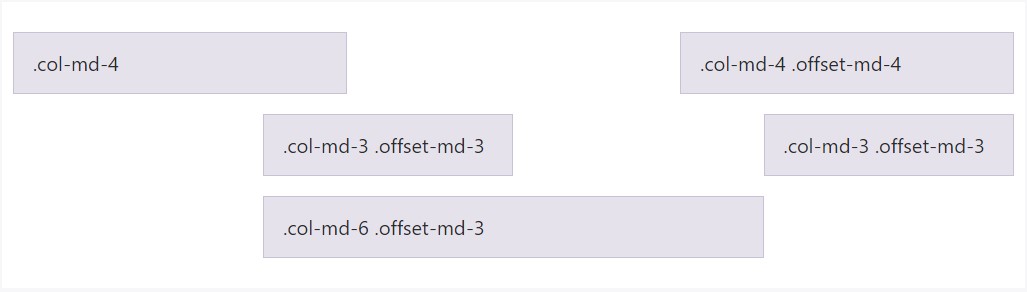
</div>Countering columns
Push columns to the right making use of
.offset-md-**.offset-md-4.col-md-4
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
</div>Pull and push
Easily transform the setup of our incorporated grid columns together with
.push-md-*.pull-md-*
<div class="row">
<div class="col-md-9 push-md-3">.col-md-9 .push-md-3</div>
<div class="col-md-3 pull-md-9">.col-md-3 .pull-md-9</div>
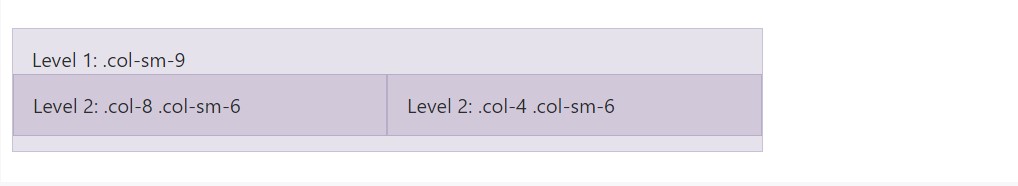
</div>Material placing
To home your content with the default grid, add a brand new
.row.col-sm-*.col-sm-*
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>Making the most of Bootstrap's resource Sass documents
When using Bootstrap's source Sass data, you have the opportunity of utilizing Sass variables and mixins to produce customized, semantic, and responsive webpage formats. Our predefined grid classes apply these similar variables and mixins to provide a whole collection of ready-to-use classes for fast responsive formats .
Opportunities
Maps and variables identify the variety of columns, the gutter size, and also the media query point. We utilize these to bring in the predefined grid classes recorded earlier, and also for the custom mixins listed below.
$grid-columns: 12;
$grid-gutter-width-base: 30px;
$grid-gutter-widths: (
xs: $grid-gutter-width-base, // 30px
sm: $grid-gutter-width-base, // 30px
md: $grid-gutter-width-base, // 30px
lg: $grid-gutter-width-base, // 30px
xl: $grid-gutter-width-base // 30px
)
$grid-breakpoints: (
// Extra small screen / phone
xs: 0,
// Small screen / phone
sm: 576px,
// Medium screen / tablet
md: 768px,
// Large screen / desktop
lg: 992px,
// Extra large screen / wide desktop
xl: 1200px
);
$container-max-widths: (
sm: 540px,
md: 720px,
lg: 960px,
xl: 1140px
);Mixins
Mixins are taken in conjunction with the grid variables to bring in semantic CSS for specific grid columns.
@mixin make-row($gutters: $grid-gutter-widths)
display: flex;
flex-wrap: wrap;
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
margin-right: ($gutter / -2);
margin-left: ($gutter / -2);
// Make the element grid-ready (applying everything but the width)
@mixin make-col-ready($gutters: $grid-gutter-widths)
position: relative;
// Prevent columns from becoming too narrow when at smaller grid tiers by
// always setting `width: 100%;`. This works because we use `flex` values
// later on to override this initial width.
width: 100%;
min-height: 1px; // Prevent collapsing
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
padding-right: ($gutter / 2);
padding-left: ($gutter / 2);
@mixin make-col($size, $columns: $grid-columns)
flex: 0 0 percentage($size / $columns);
width: percentage($size / $columns);
// Add a `max-width` to ensure content within each column does not blow out
// the width of the column. Applies to IE10+ and Firefox. Chrome and Safari
// do not appear to require this.
max-width: percentage($size / $columns);
// Get fancy by offsetting, or changing the sort order
@mixin make-col-offset($size, $columns: $grid-columns)
margin-left: percentage($size / $columns);
@mixin make-col-push($size, $columns: $grid-columns)
left: if($size > 0, percentage($size / $columns), auto);
@mixin make-col-pull($size, $columns: $grid-columns)
right: if($size > 0, percentage($size / $columns), auto);Some example operation
You are able to reshape the variables to your own custom values, or simply just work with the mixins having their default values. Here is actually an illustration of employing the default configurations to create a two-column layout with a space among.
See it practical in this particular rendered instance.
.container
max-width: 60em;
@include make-container();
.row
@include make-row();
.content-main
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(8);
.content-secondary
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(4);<div class="container">
<div class="row">
<div class="content-main">...</div>
<div class="content-secondary">...</div>
</div>
</div>Customizing the grid
Using our incorporated grid Sass maps and variables , it is certainly possible to fully customize the predefined grid classes. Change the amount of tiers, the media query dimensions, and also the container widths-- then recompile.
Columns and gutters
The number of grid columns and their horizontal padding (aka, gutters) can possibly be modified by means of Sass variables.
$grid-columns$grid-gutter-widthspadding-leftpadding-right$grid-columns: 12 !default;
$grid-gutter-width-base: 30px !default;
$grid-gutter-widths: (
xs: $grid-gutter-width-base,
sm: $grid-gutter-width-base,
md: $grid-gutter-width-base,
lg: $grid-gutter-width-base,
xl: $grid-gutter-width-base
) !default;Possibilities of grids
Going beyond the columns themselves, you can also customise the amount of grid tiers. In case you needed just three grid tiers, you 'd modify the
$ grid-breakpoints$ container-max-widths$grid-breakpoints: (
sm: 480px,
md: 768px,
lg: 1024px
);
$container-max-widths: (
sm: 420px,
md: 720px,
lg: 960px
);The instant creating some changes to the Sass variables or maps , you'll have to save your changes and recompile. Doing so will definitely out a new collection of predefined grid classes for column widths, offsets, pushes, and pulls. Responsive visibility utilities will as well be improved to employ the custom made breakpoints.
Conclusions
These are really the primitive column grids in the framework. Working with particular classes we have the ability to direct the particular components to span a specified quantity of columns depending on the actual width in pixels of the viewable place in which the page becomes presented. And given that there are a a number of classes determining the column width of the features as an alternative to viewing everyone it is simply more effective to try to learn about ways they in fact become constructed-- it is actually quite convenient to remember featuring just a few things in mind.
Check out a couple of on-line video information regarding Bootstrap grid
Linked topics:
Bootstrap grid official information

W3schools:Bootstrap grid tutorial

Bootstrap Grid column