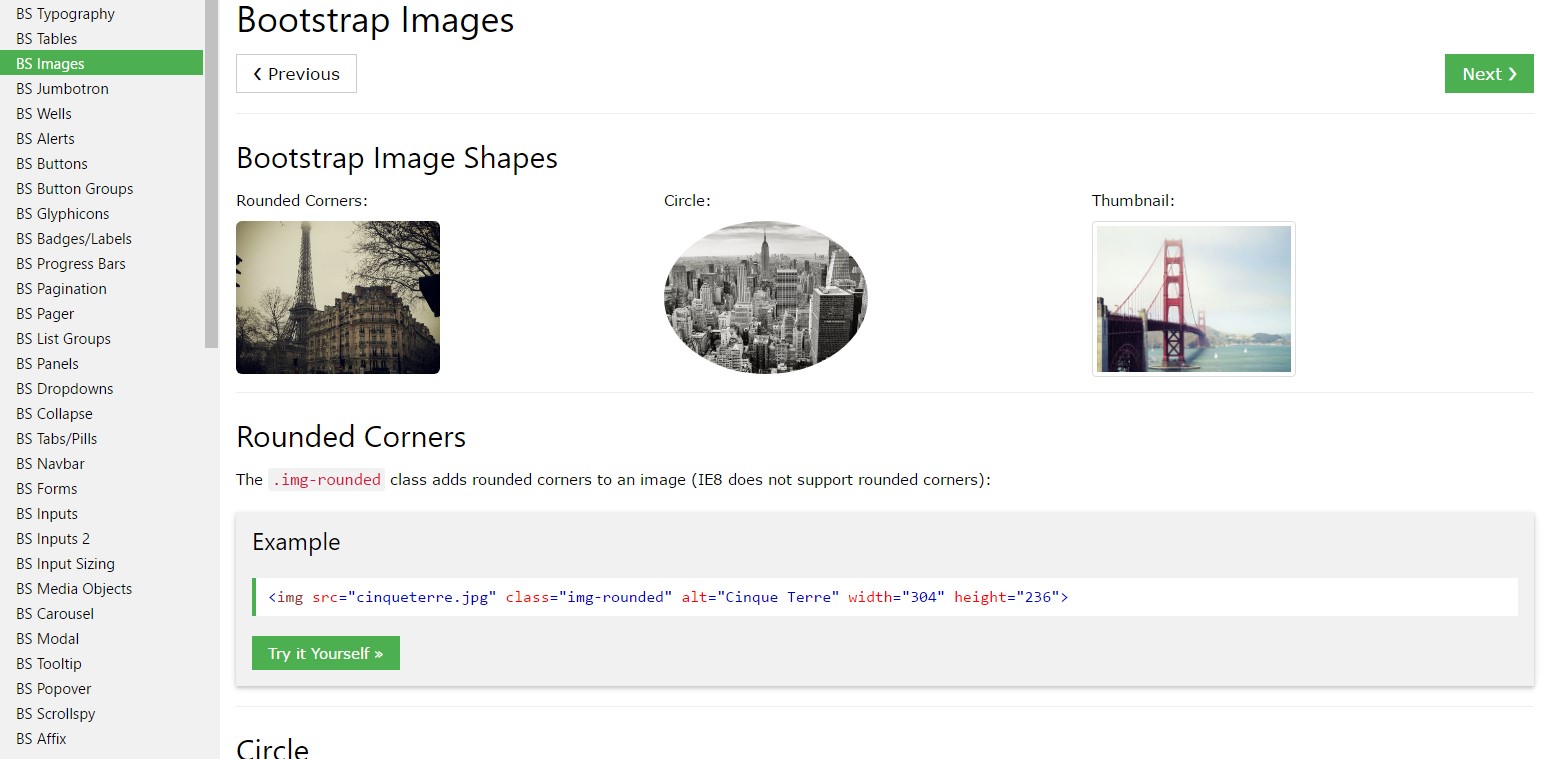
Bootstrap Image Responsive
Overview
Pick your images in to responsive behaviour ( so that they never ever end up being larger in size than their parent elements) and provide light-weight designs to all of them-- all by using classes.
It doesn't matter how effective is the text message feature inside of our webpages undoubtedly we are in need of certain as strong pictures to back it up making the material actually shine. And because we are certainly within the smart phones age we in addition need those pictures serving appropriately so as to present absolute best on any type of screen sizing considering that nobody really likes pinching and panning around to be capable to really view exactly what a Bootstrap Image Responsive stands up to show.
The guys responsible for the Bootstrap framework are nicely informed of that and directly from its foundation probably the most popular responsive framework has been delivering easy and impressive instruments for finest visual appeal and responsive behaviour of our picture elements. Listed below is just how it work out in recent edition. ( click this)
Differences and changes
Different from its forerunner Bootstrap 3 the fourth edition utilizes the class
.img-fluid.img-responsive.img-fluid<div class="img"><img></div>You are able to also take advantage of the predefined designing classes developing a special picture oval by having the
.img-cicrle.img-thumbnail.img-roundedResponsive images
Illustrations in Bootstrap are actually made responsive by using
.img-fluidmax-width: 100%;height: auto;<div class="img"><img src="..." class="img-fluid" alt="Responsive image"></div>SVG images and IE 9-10
With Internet Explorer 9-10, SVG pics utilizing
.img-fluidwidth: 100% \ 9Image thumbnails
Apart from our border-radius utilities , you can utilize
.img-thumbnail
<div class="img"><img src="..." alt="..." class="img-thumbnail"></div>Aligning Bootstrap Image Placeholder
If it comes to arrangement you are able to use a number of quite highly effective tools such as the responsive float supporters, content placement utilities and the
.m-x. autoThe responsive float tools might be used to place an responsive illustration floating left or right as well as improve this arrangement according to the dimensions of the current viewport.
This kind of classes have utilized a couple of transformations-- from
.pull-left.pull-right.pull- ~ screen size ~ - left.pull- ~ screen size ~ - right.float-left.float-right.float-xs-left.float-xs-right-xs-.float- ~ screen sizes md and up ~ - lext/ rightFocusing the images inside of Bootstrap 3 used to happen utilizing the
.center-block.m-x. auto.d-blockCoordinate pics by using the helper float classes or text positioning classes.
block.mx-auto
<div class="img"><img src="..." class="rounded float-left" alt="..."></div>
<div class="img"><img src="..." class="rounded float-right" alt="..."></div>
<div class="img"><img src="..." class="rounded mx-auto d-block" alt="..."></div>
<div class="text-center">
<div class="img"><img src="..." class="rounded" alt="..."></div>
</div>On top of that the content position utilities might be chosen applying the
.text- ~ screen size ~-left.text- ~ screen size ~ -right.text- ~ screen size ~ - center<div class="img"><img></div>-xs-.text-centerFinal thoughts
Primarily that is actually the technique you may include just a few easy classes to obtain from regular images a responsive ones having the current build of the most favored framework for developing mobile friendly website page. Now all that is actually left for you is picking the appropriate ones.
Look at several on-line video guide regarding Bootstrap Images:
Connected topics:
Bootstrap images formal information

W3schools:Bootstrap image training

Bootstrap Image issue - no responsive.