Bootstrap Tabs Using
Intro
In some cases it's quite useful if we can easily simply just place a few segments of info sharing the exact same area on webpage so the site visitor simply could explore throughout them with no actually leaving the display screen. This becomes simply realized in the brand-new 4th edition of the Bootstrap framework using the
.nav.tab- *Ways to apply the Bootstrap Tabs Border:
First of all for our tabbed section we'll require a number of tabs. To get one build an
<ul>.nav.nav-tabs<li>.nav-item.nav-link.activedata-toggle = “tab”href = “#MyPanel-ID”What is simply brand-new within the Bootstrap 4 system are the
.nav-item.nav-link.active<li>Right now when the Bootstrap Tabs Set structure has been simply prepared it is simply opportunity for building the sections keeping the actual information to be displayed. 1st we want a master wrapper
<div>.tab-content.tab-pane.fade.active.in.fade.tab-panelid = ”#MyPanel-ID”You have the ability to also develop tabbed sections applying a button-- like visual appeal for the tabs themselves. These are in addition named as pills. To work on it simply ensure instead of
.nav-tabs.nav-pills.nav.nav-linkdata-toggle = “pill”data-toggle = “tab”Nav-tabs practices
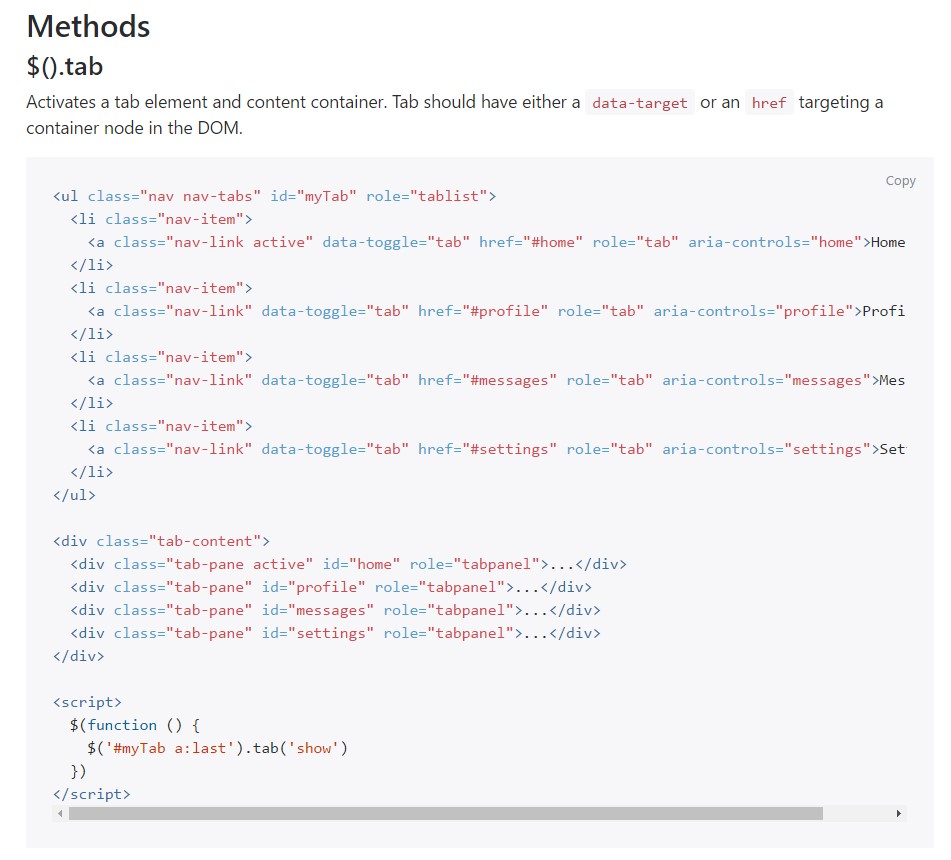
$().tab
$().tabTurns on a tab feature and material container. Tab should have either a
data-targethref<ul class="nav nav-tabs" id="myTab" role="tablist">
<li class="nav-item">
<a class="nav-link active" data-toggle="tab" href="#home" role="tab" aria-controls="home">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#profile" role="tab" aria-controls="profile">Profile</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#messages" role="tab" aria-controls="messages">Messages</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#settings" role="tab" aria-controls="settings">Settings</a>
</li>
</ul>
<div class="tab-content">
<div class="tab-pane active" id="home" role="tabpanel">...</div>
<div class="tab-pane" id="profile" role="tabpanel">...</div>
<div class="tab-pane" id="messages" role="tabpanel">...</div>
<div class="tab-pane" id="settings" role="tabpanel">...</div>
</div>
<script>
$(function ()
$('#myTab a:last').tab('show')
)
</script>.tab(‘show’)
.tab(‘show’)Picks the delivered tab and shows its own attached pane. Some other tab which was previously chosen ends up being unselected and its connected pane is hidden. Returns to the caller prior to the tab pane has really been displayed (i.e. right before the
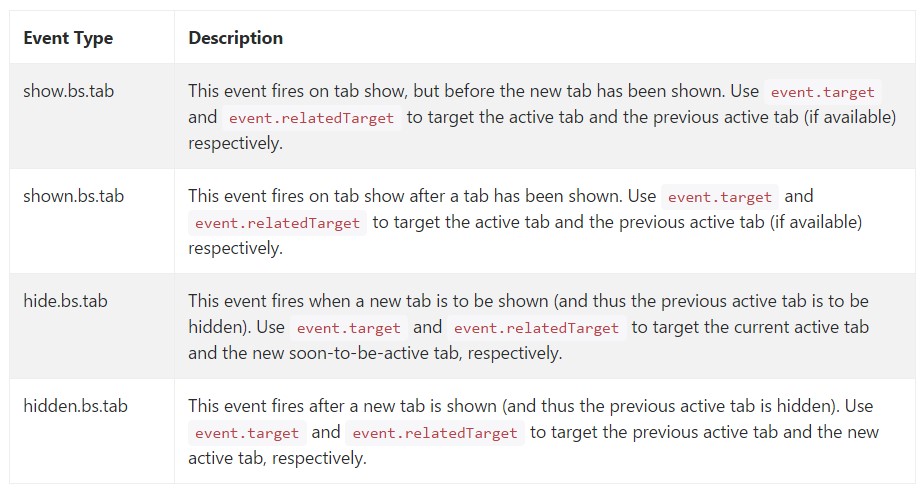
shown.bs.tab$('#someTab').tab('show')Occasions
When presenting a brand-new tab, the events fire in the following structure:
1.
hide.bs.tab2.
show.bs.tab3.
hidden.bs.tabhide.bs.tab4.
shown.bs.tabshow.bs.tabIn the event that no tab was actually active, then the
hide.bs.tabhidden.bs.tab$('a[data-toggle="tab"]').on('shown.bs.tab', function (e)
e.target // newly activated tab
e.relatedTarget // previous active tab
)Final thoughts
Well essentially that is simply the approach the tabbed sections get set up utilizing the latest Bootstrap 4 version. A matter to pay attention for when setting up them is that the other materials wrapped within each tab panel need to be basically the similar size. This are going to help you stay clear of some "jumpy" activity of your webpage once it has been certainly scrolled to a targeted placement, the visitor has begun exploring via the tabs and at a specific point comes to open a tab along with significantly more material then the one being noticed right before it.
Look at a few video clip information regarding Bootstrap tabs:
Connected topics:
Bootstrap Nav-tabs: formal information

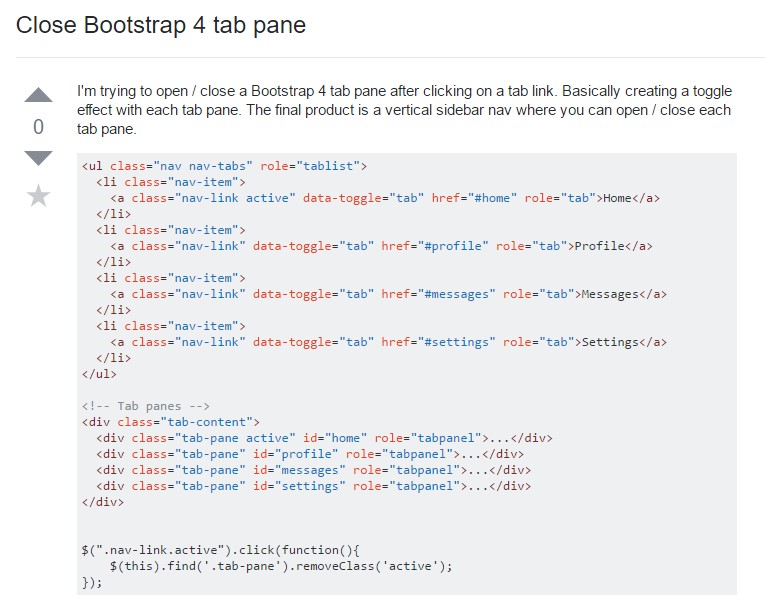
How to shut Bootstrap 4 tab pane

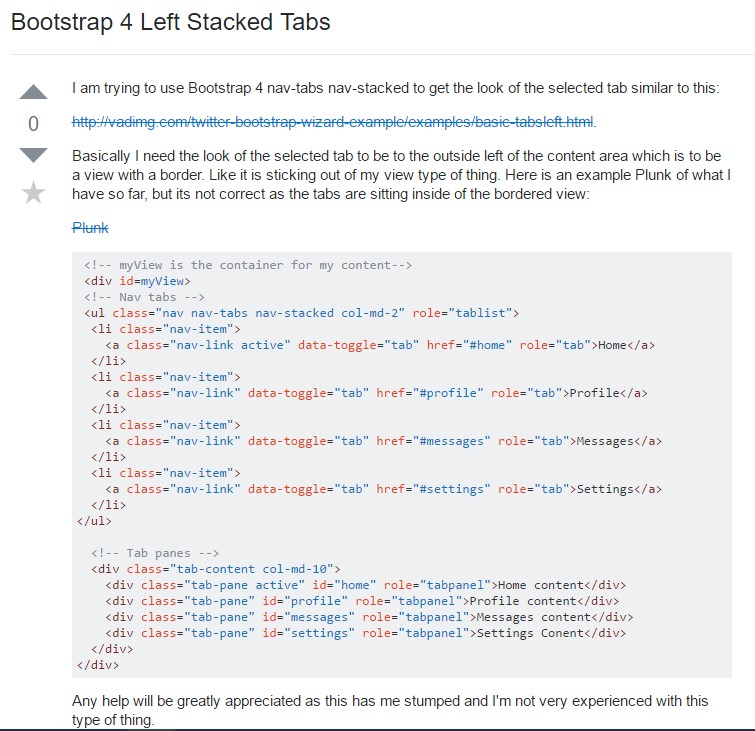
Bootstrap 4 Left Stacked Tabs