Bootstrap Breakpoints Usage
Intro
Having in things to consider all of the available display sizes in which our website pages could eventually show it is necessary to design them in a manner offering undisputed clear and strong visual appeal-- normally applying the assistance of a efficient responsive framework such as easily the most popular one-- the Bootstrap framework which most current version is right now 4 alpha 6. But what it in fact does in order to help the web pages pop in excellent on any sort of screen-- let's take a look and discover.
The fundamental concept in Bootstrap typically is adding certain order in the limitless possible gadget display screen widths (or viewports) positioning them in a few variations and styling/rearranging the web content accordingly. These particular are as well termed grid tiers or else display screen sizes and have developed quite a little bit throughout the numerous variations of the most prominent recently responsive framework around-- Bootstrap 4. ( read more here)
How to put into action the Bootstrap Breakpoints Table:
Commonly the media queries get determined with the following format
@media ( ~screen size condition ~) ~ styling rules to get applied if the condition is met ~min-width: 768pxmin-width: 768pxChanges of Bootstrap editions
Within Bootstrap 4 in contrast to its predecessor there are actually 5 screen widths however due to the fact that newest alpha 6 build-- just 4 media query groups-- we'll get back to this in just a sec. As you very likely realize a
.row.col -Display sizes
The display screen scales in Bootstrap typically utilize the
min-widthExtra small – widths under 576px –This screen actually doesn't have a media query but the styling for it rather gets applied as a common rules getting overwritten by the queries for the widths above. What's also new in Bootstrap 4 alpha 6 is it actually doesn't use any size infix – so the column layout classes for this screen size get defined like
col-6Extra small-- sizes under 576px-- This screen in fact does not have a media query however the styling for it instead gets employed just as a usual regulations getting overwritten by the queries for the widths just above. What is actually as well brand new inside of Bootstrap 4 alpha 6 is it certainly doesn't work with any size infix-- so the column layout classes for this particular display screen dimension get specified like
col-6Small screens-- utilizes
@media (min-width: 576px) ...-sm-.col-sm-6Medium screens-- makes use of
@media (min-width: 768px) ...-md-.col-md-6Large screens - works with
@media (min-width: 992px) ...-lg-And as a final point-- extra-large screens -
@media (min-width: 1200px) ...-xl-Responsive breakpoints
Since Bootstrap is actually developed to be mobile first, we utilize a handful of media queries to develop sensible breakpoints for designs and interfaces . These types of Bootstrap Breakpoints Grid are primarily depended on minimal viewport widths and also enable us to scale up components as the viewport changes. ( click this link)
Bootstrap mainly utilizes the following media query stretches-- or breakpoints-- in source Sass data for layout, grid structure, and components.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Given that we compose resource CSS in Sass, every media queries are really readily available by means of Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We in some instances operate media queries which perform in the some other direction (the granted display dimension or even more compact):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthAgain, such media queries are likewise readily available via Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are in addition media queries and mixins for targeting a specific part of screen dimensions utilizing the lowest and maximum Bootstrap Breakpoints Working sizes.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Such media queries are additionally available through Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Additionally, media queries can span various breakpoint sizes:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for focus on the same screen scale range would certainly be:
<code>
@include media-breakpoint-between(md, xl) ...Final thoughts
Along with defining the width of the web page's elements the media queries happen all over the Bootstrap framework ordinarily having identified simply by it
- ~screen size ~Examine several video short training relating to Bootstrap breakpoints:
Related topics:
Bootstrap breakpoints official documents

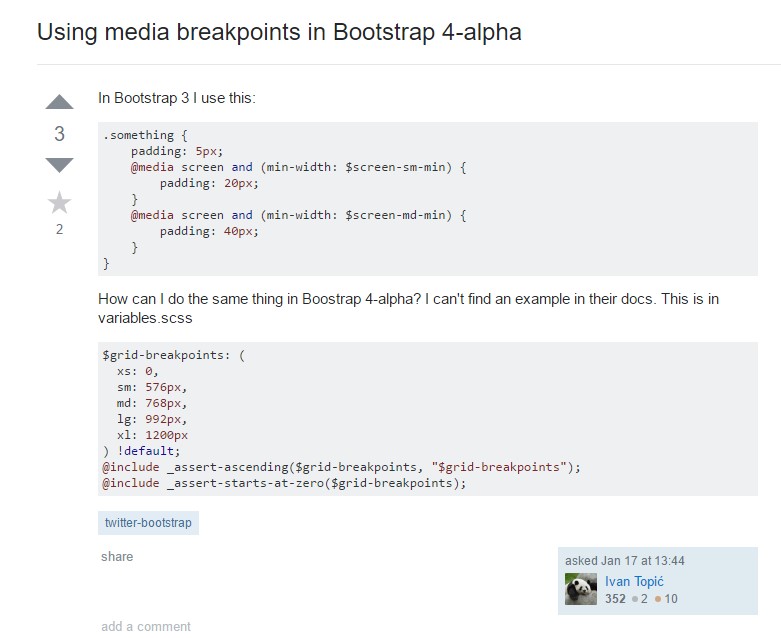
Bootstrap Breakpoints complication

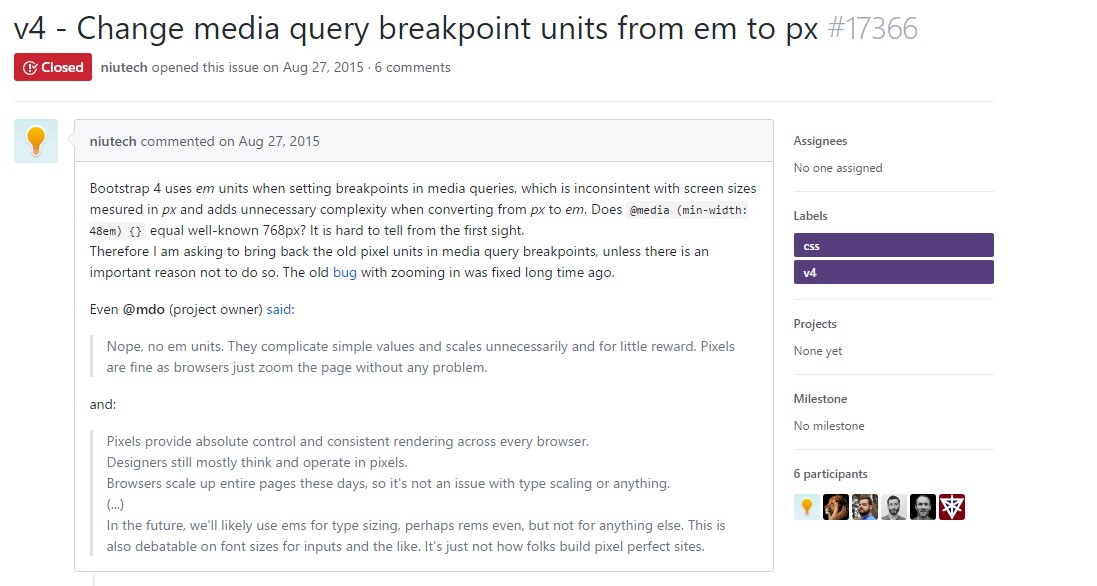
Change media query breakpoint units from 'em' to 'px'