Bootstrap Toggle Button
Intro
Nonetheless the beautiful images great functionality and striking effects near the bottom line the web site pages we create purpose limits to sending some material to the website visitor and for this reason we can call the web the new sort of documentation container due to the fact that a growing number of information gets released and accessed on the net alternatively as information on our local desktop computers or the classic way-- published on a hard copy media. ( recommended reading)
Everything limits to material yet in the conditions where the site visitor interest gets gotten from almost everywhere just publishing things that we need to provide is certainly not much sufficient-- it must be structured and offered through this that even a big amounts of completely dry helpful plain message search for a solution helping keep the site visitor's interest and be easy for browsing and finding simply the required part easily and fast-- if not the site visitor might possibly get annoyed and even disappointed and search away nonetheless elsewhere around in the text message's body get hidden several valuable gems.
So we desire an element that has much less space feasible-- long clear text places push the website visitor out-- and ultimately some activity and also interactivity would undoubtedly be also greatly appreciated due to the fact that the viewers became fairly used to clicking on switches all around.
Luckily the Bootstrap 4 system has just exactly that-- useful collapsible control panels capable of supporting big quantity of information presenting simply a heading line to help us greater get around and enlarging to illustrate what is really wanted upon clicking on the header. These are certainly the accordion and toggle panels which in turn perform pretty much the very same with a single variation-- while the name proposes in the accordion control panel growing a certain collapsible material collapses all of the others while in the toggle component you have the ability to have just as numerous expanded areas just as you require to-- it all accordings to the certain material of the big text concealed within the collapsible panels and the way you're imagining the site visitor will ultimately employ it. ( useful source)
Exactly how to make use of the Bootstrap Toggle Modal:
The real implementation of a toggle block is really uncomplicated in the most recent edition of the Bootstrap framework-- it uses the newly suggested
.cardid = " ~element's unique name ~ "The concrete usage of a Bootstrap Toggle Dropdown block is pretty easy in the most recent version of the Bootstrap system-- it employs the freshly recommended
.cardid = " ~element's unique name ~ "After that it is certainly moment for producing the specific toggle element-- we'll work with the bright new for Bootstrap 4
.card.card-header<h1>–<h6><a>href = " ~ the collapsed element ID here ~ "<a>data-parent = " ~ the main wrapper ID ~ "Right now if the trigger has been certainly generated it's time for making the collapsing component-- to begin design a
<div>.collapsedid = " ~should match trigger's from above href ~ ".show.in.showFinally within the collapsing component we ought to set a container for our web content having the
.card-blockAn example of toggle states
Include
data-toggle=" button"activeactive classaria-pressed="true"<button><button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Final thoughts
Generally that is actually the way in which a one collapsible component becomes created in Bootstrap 4. If you want to develop the whole section you must repeat the moves directly from above creating as lots of
.cardCheck a few youtube video short training regarding Bootstrap toggle:
Linked topics:
Bootstrap toggle approved records

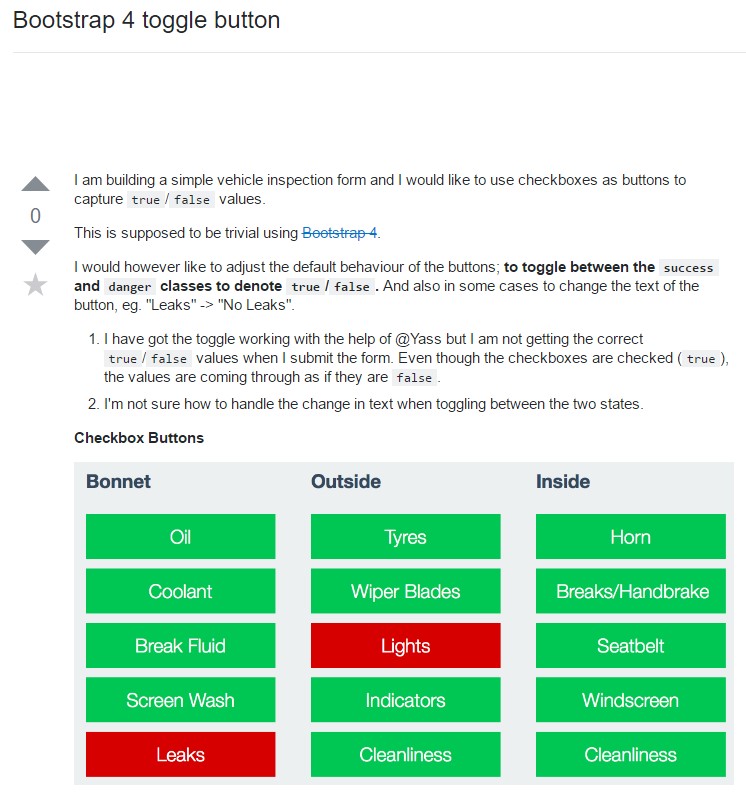
Bootstrap toogle concern

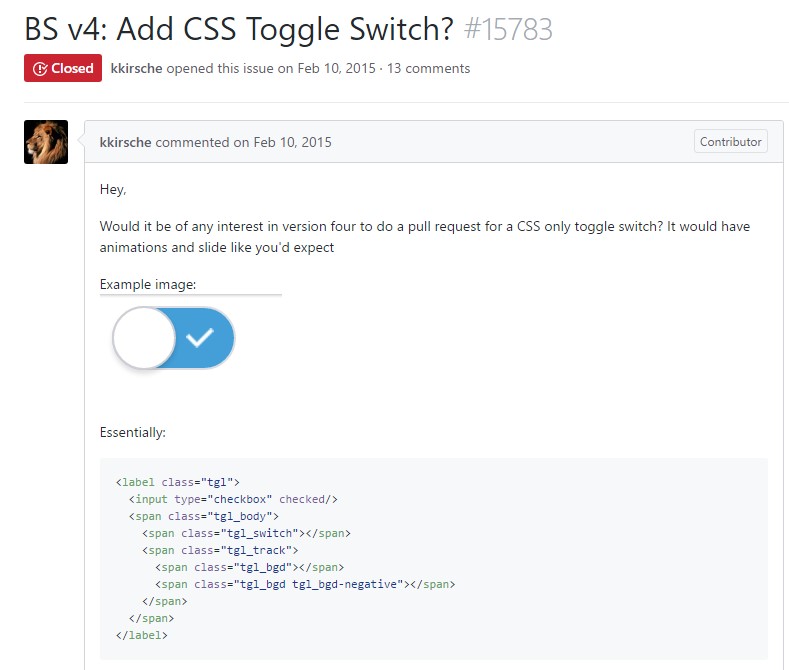
Ways to incorporate CSS toggle switch?