Bootstrap Modal Popup Button
Intro
Quite often, when we create our web pages there is such content we don't desire to occur on them until it's really needed by the visitors and as soon as that time occurs they should be able to simply take a intuitive and straightforward action and obtain the wanted information in a matter of minutes-- fast, handy and on any type of screen dimension. If this is the instance the HTML5 has simply just the correct feature-- the modal. ( read more)
Critical factors to think about:
Before getting started having Bootstrap's modal component, ensure to read through the following considering that Bootstrap menu options have already switched.
- Modals are built with HTML, CSS, and JavaScript. They are really positioned above everything else in the documentation and remove scroll from the
<body>- Clicking the modal "backdrop" is going to quickly close the modal.
- Bootstrap simply just holds a single modal pane at a time. Embedded modals aren't assisted as we think them to be weak user experiences.
- Modals usage
position:fixeda.modal- One again , because of the
position: fixed- Finally, the
autofocusContinue checking out for demos and application instructions.
- Due to how HTML5 identifies its own semantics, the autofocus HTML attribute provides no effect in Bootstrap Modal Popup Jquery. To accomplish the very same effect, use some custom-made JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)The best way to put into action the Bootstrap Modal Popup Form:
Modals are completely assisted in the latest 4th edition of probably the most popular responsive framework-- Bootstrap and can certainly also be styled to show in a variety of dimensions according to developer's wishes and sight however we'll go to this in just a moment. Initially let's view how to create one-- bit by bit.
First we demand a container to conveniently wrap our concealed content-- to create one create a
<div>.modal.fadeYou require to bring in a number of attributes too-- such as an unique
id=" ~the modal unique name ~ "tabindex=" -1 "Tab.modal-dialog.modal-lg.modal-smNext we need a wrapper for the actual modal content possessing the
.modal-content.modal-header<button>.closedata-dismiss="modal"<span>×<h1>-<h6>.modal-titleRight after changing the header it is simply time for generating a wrapper for the modal material -- it needs to take place together with the header component and take the
.modal-body.modal-footerdata-dismiss="modal"Now once the modal has been made it is really time for setting up the element or elements which in turn we are willing to apply to fire it up or in other words-- make the modal show up ahead of the viewers as soon as they choose that they want the relevant information carried inside it. This generally becomes completed by having a
<button>data-toggle = "modal"data-target = " ~ the unique ID attribute of the modal element we need to fire ~ "Techniques
.modal(options)
.modal(options)Activates your content as a modal. Receives an extra options
object$('#myModal').modal(
keyboard: false
).modal('toggle')
.modal('toggle')Manually toggles a modal. Come back to the user before the modal has really been displayed or disguised (i.e. right before the
shown.bs.modalhidden.bs.modal$('#myModal').modal('toggle').modal('show')
.modal('show')Manually launches a modal. Come back to the user before the modal has really been revealed (i.e. before the
shown.bs.modal$('#myModal').modal('show').modal('hide')
.modal('hide')Manually disguises a modal. Come back to the user just before the modal has truly been concealed (i.e. just before the
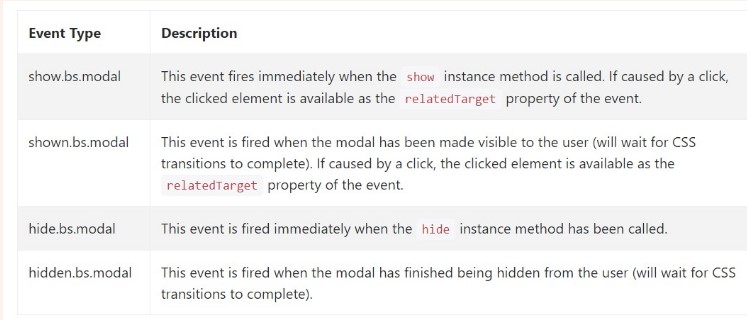
hidden.bs.modal$('#myModal').modal('hide')Bootstrap modals occasions
Bootstrap's modal class reveals a handful of events for entraping in to modal functionality. All modal events are fired at the modal itself (i.e. at the
<div class="modal">$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Conclusions
Essentially that is actually all of the necessary aspects you have to take care about whenever producing your pop-up modal element with current fourth edition of the Bootstrap responsive framework-- now go get an item to cover up inside it.
Check a few video information relating to Bootstrap Modal Popup:
Related topics:
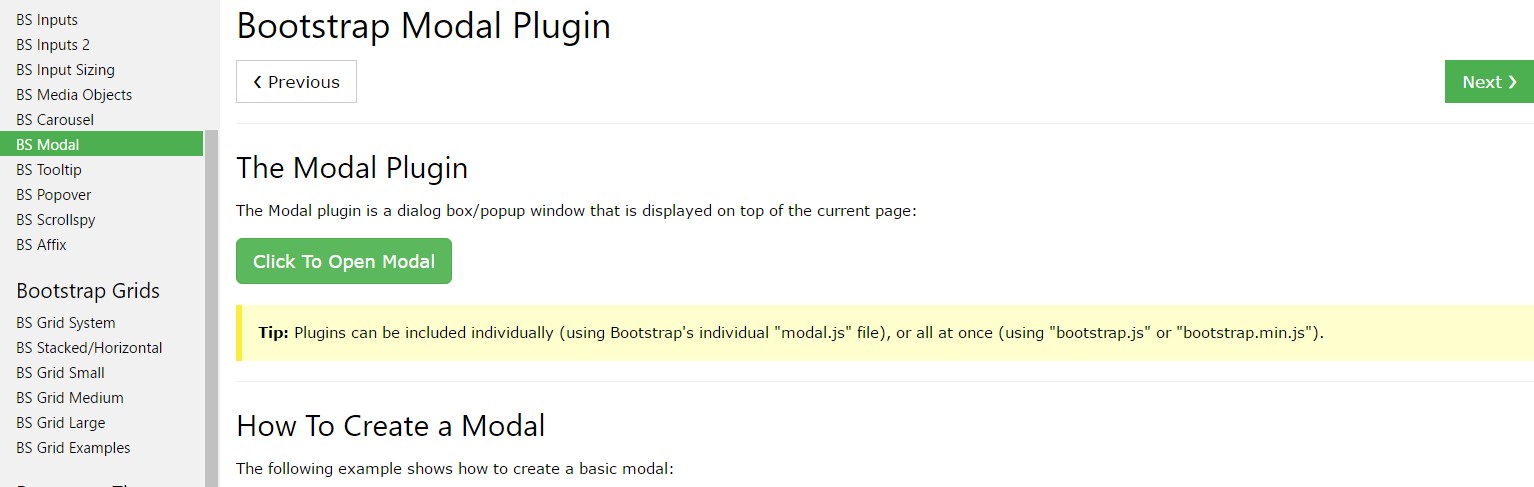
Bootstrap Modal Popup: authoritative documentation

Bootstrap Modal Popup: training information

Yet another handy post concerning Bootstrap Modal Popup