Bootstrap Login forms Css
Overview
In some situations we need to protect our precious web content to provide access to only specific people to it or else dynamically customise a part of our sites baseding on the particular customer that has been simply viewing it. But how could we possibly know each specific site visitor's personality considering that there are simply a lot of of them-- we need to discover an convenient and efficient method knowing who is who.
This is exactly where the customer access management arrives initially engaging with the website visitor with the so familiar login form element. Within the latest 4th edition of the most famous mobile friendly web page production framework-- the Bootstrap 4 we have a lots of features for developing this sort of forms and so what we're heading to do right here is having a look at a detailed sample how can a simple login form be made utilizing the convenient instruments the latest edition arrives with. ( additional resources)
Steps to use the Bootstrap Login forms Design:
For starters we need to have a
<form>Inside of it several
.form-groupTypically it's more handy to use site visitor's email in place of making them discover a username to authorize to you considering that typically any individual understands his email and you are able to always ask your visitors later to exclusively give you the method they would like you to address them. So inside of the first
.form-group<label>.col-form-labelfor = " ~ the email input which comes next ID here ~ "Next we require an
<input>type = "email"type="text"id=" ~ some short ID here ~ ".form-controltypeNext comes the
.form-group<label>.col-form-labelfor= " ~ the password input ID here ~ "<input>Next comes the
.form-group<label>.col-form-labelfor= " ~ the password input ID here ~ "<input>Next we must set an
<input>.form-controltype="password"id= " ~ should be the same as the one in the for attribute of the label above ~ "At last we require a
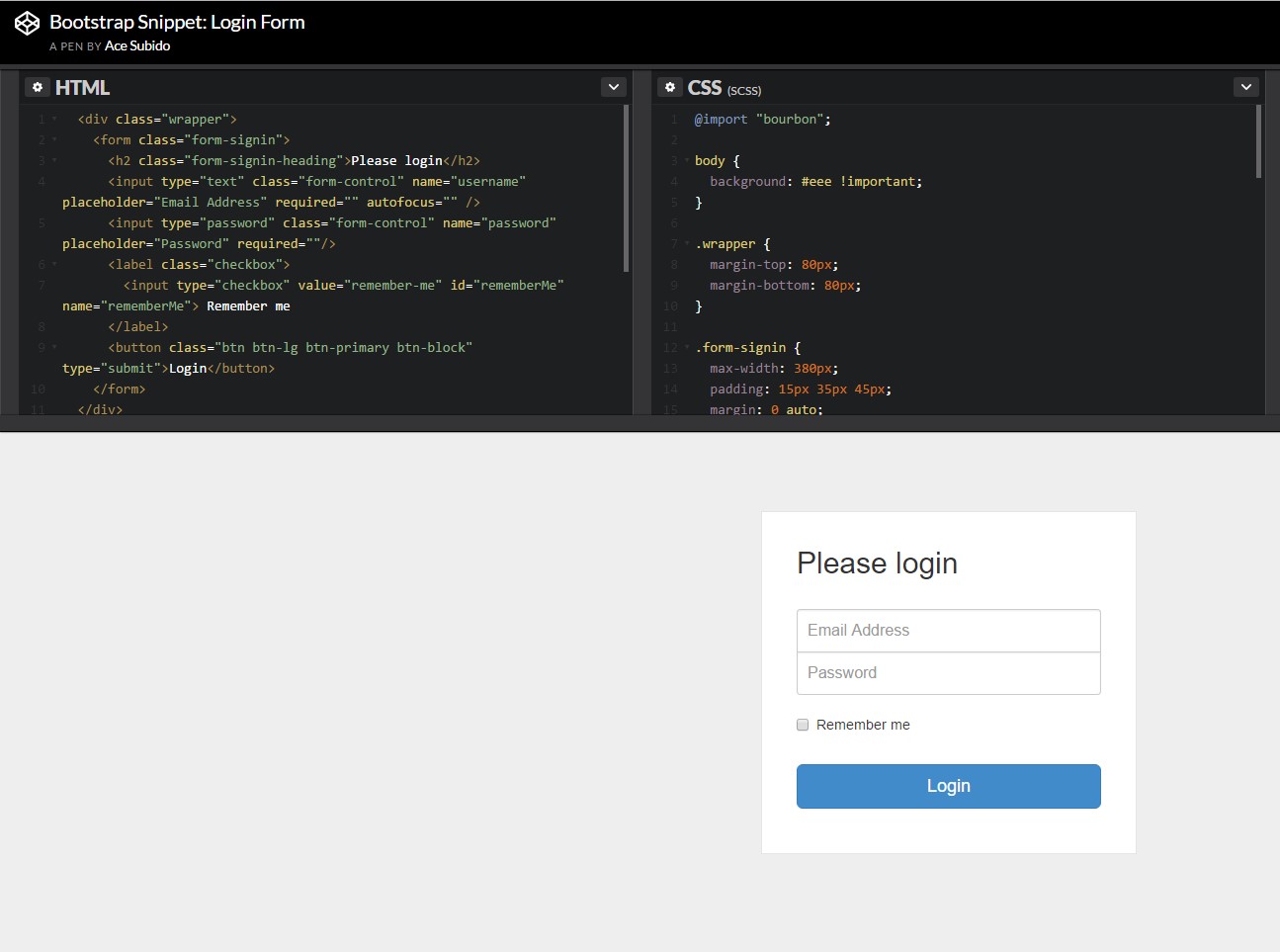
<button>type="submit"Example of login form
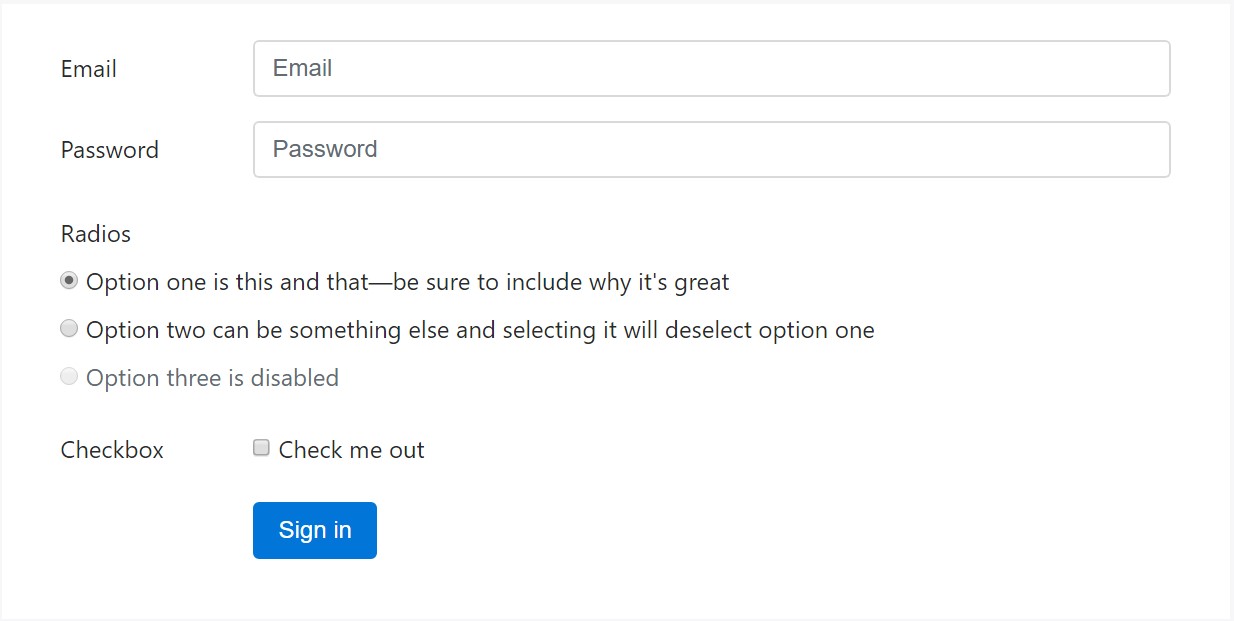
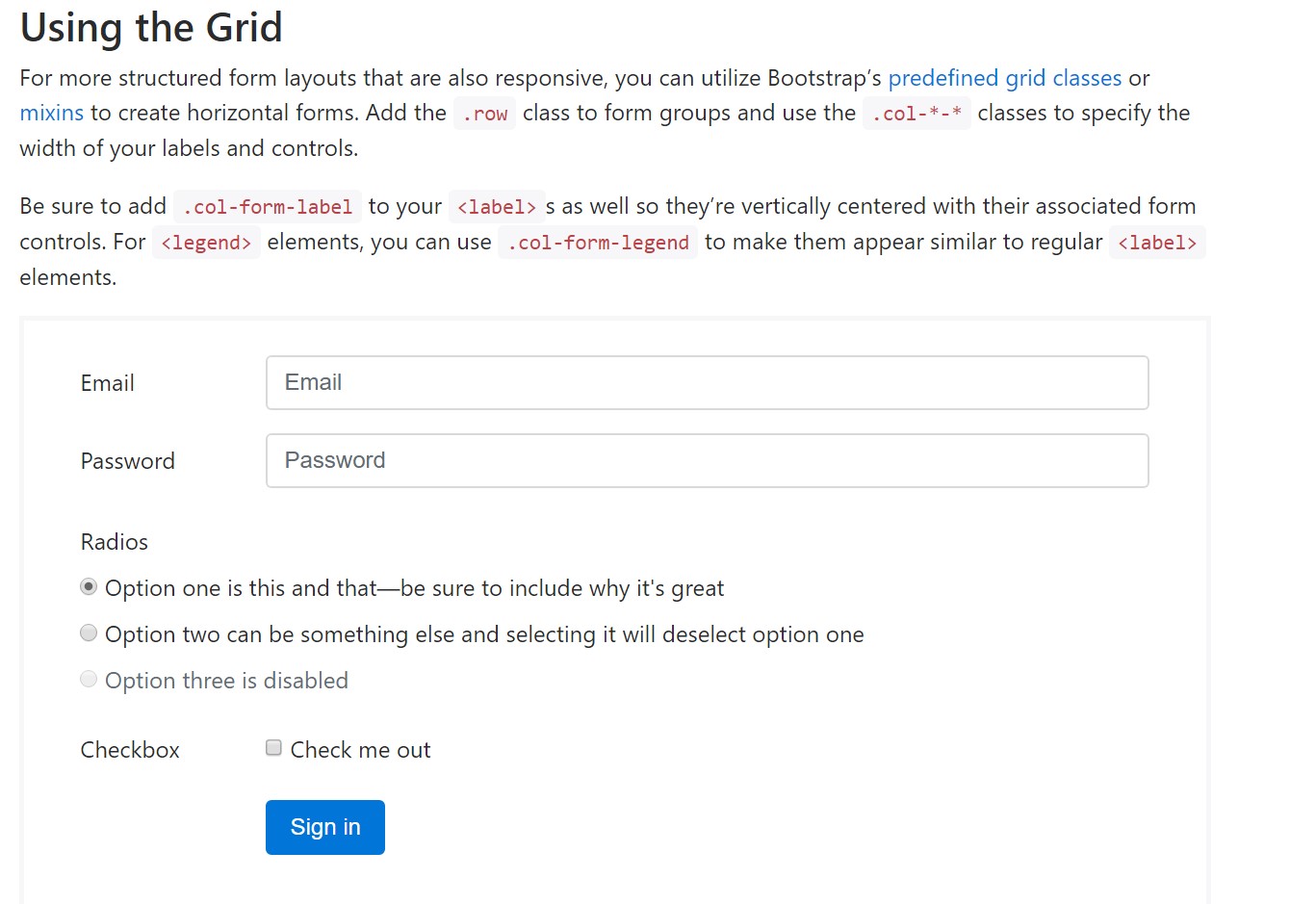
For additionally organized form layouts which are as well responsive, you can easily incorporate Bootstrap's predefined grid classes as well as mixins to build horizontal forms. Include the
. row.col-*-*Make sure to incorporate
.col-form-label<label><legend>.col-form-legend<label><div class="container">
<form>
<div class="form-group row">
<label for="inputEmail3" class="col-sm-2 col-form-label">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="inputEmail3" placeholder="Email">
</div>
</div>
<div class="form-group row">
<label for="inputPassword3" class="col-sm-2 col-form-label">Password</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword3" placeholder="Password">
</div>
</div>
<fieldset class="form-group row">
<legend class="col-form-legend col-sm-2">Radios</legend>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</div>
</fieldset>
<div class="form-group row">
<label class="col-sm-2">Checkbox</label>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox"> Check me out
</label>
</div>
</div>
</div>
<div class="form-group row">
<div class="offset-sm-2 col-sm-10">
<button type="submit" class="btn btn-primary">Sign in</button>
</div>
</div>
</form>
</div>Conclusions
Primarily these are the fundamental features you'll need to create a simple Bootstrap Login forms Layout through the Bootstrap 4 framework. If you seek some extra complicated presences you are simply free to take a full advantage of the framework's grid system organizing the components practically any way you would feel they need to occur.
Examine a number of on-line video tutorials regarding Bootstrap Login forms Layout:
Connected topics:
Bootstrap Login Form formal records

Article:How To Create a Bootstrap Login Form

Other representation of Bootstrap Login Form