Bootstrap Alert Design
Introduction
The alerts are created by all these components you even usually do not consider till you truly get to really need them. They are taken for presenting prompt in time feedback for the user interacting with the site hopefully aiming his or hers focus to a specific course or evoking specific actions.
The alerts are most frequently used as well as forms to give the user a tip if a area has been filled in incorrectly, which is the proper format expected or which is the status of the submission as soon as the submit button has been pressed.
As the majority of the elements in the Bootstrap framework the alerts also do have a nice predefined appearance and semantic classes that can be used according to the particular scenario where the Bootstrap Alert has been displayed on display screen. Due to the fact that it's an alert notice it is very important to get user's care but after all keep him in the zone of comfort nevertheless it might even be an error report. (read this)
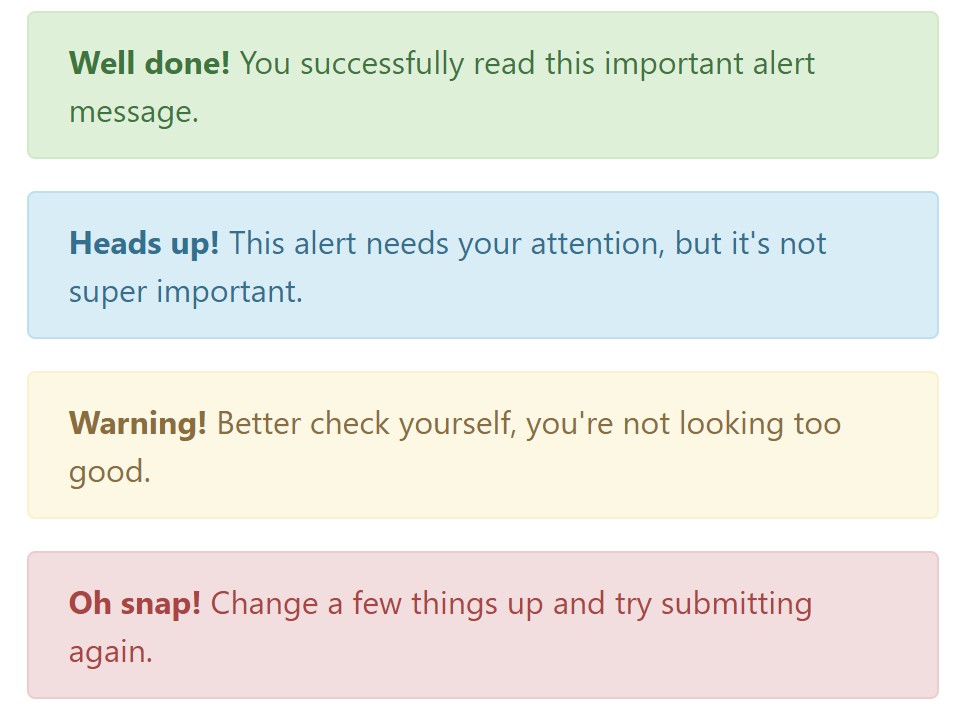
This gets achieved by the use of mild pale color options each being intuitively connected to the semantic of the message material like green for Success, Light Blue for basic details, Pale yellow aiming for user's interest and Mild red revealing there is really something wrong.
<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read this important alert message.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This alert needs your attention, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're not looking too good.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> Change a few things up and try submitting again.
</div>Coloration of the link
This might actually not be spotted at a look but the font colour itself is actually following this color scheme as well-- just the colours are much much darker so get intuitively seen as dark but the truth is it's not exactly so.
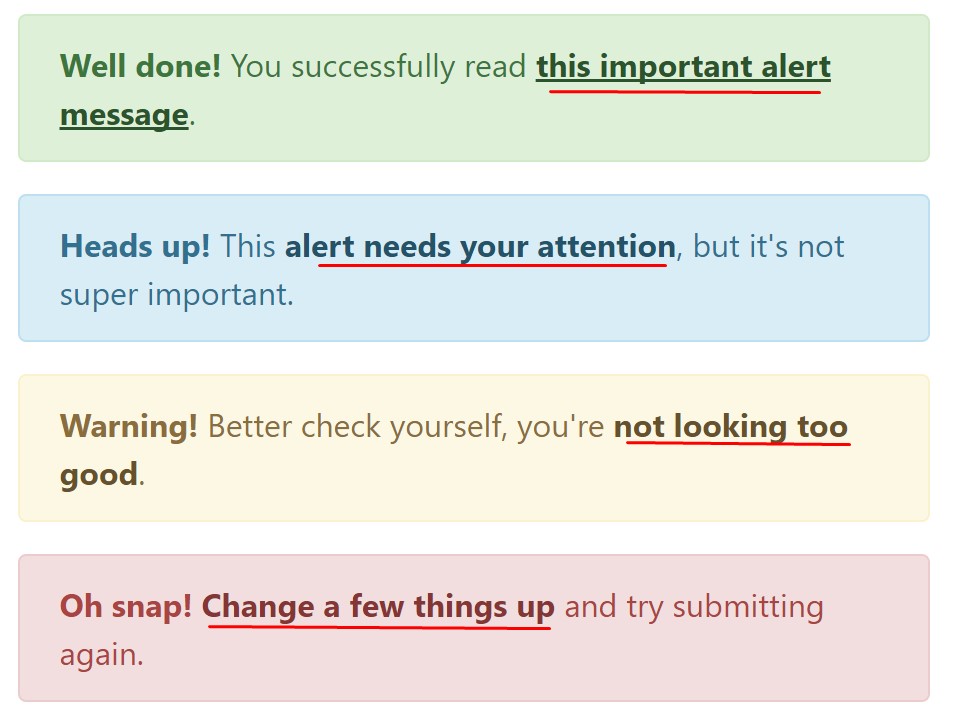
Same works not only for the alert text message itself but even for the web links provided in it-- there are link classes removing the outline and coloring the anchor elements in the proper colour so they suit the overall alert text appearance.

<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read <a href="#" class="alert-link">this important alert message</a>.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This <a href="#" class="alert-link">alert needs your attention</a>, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're <a href="#" class="alert-link">not looking too good</a>.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> <a href="#" class="alert-link">Change a few things up</a> and try submitting again.
</div>Additional relevant information for alerts
A detail to note-- the color options bringing their obvious meaning just for those who actually get to notice them. It's a good thing to either make sure the visible text itself carries the meaning of the alert well enough or to eventually add some additional descriptions to only be seen by the screen readers in order to grant the page's accessibility.
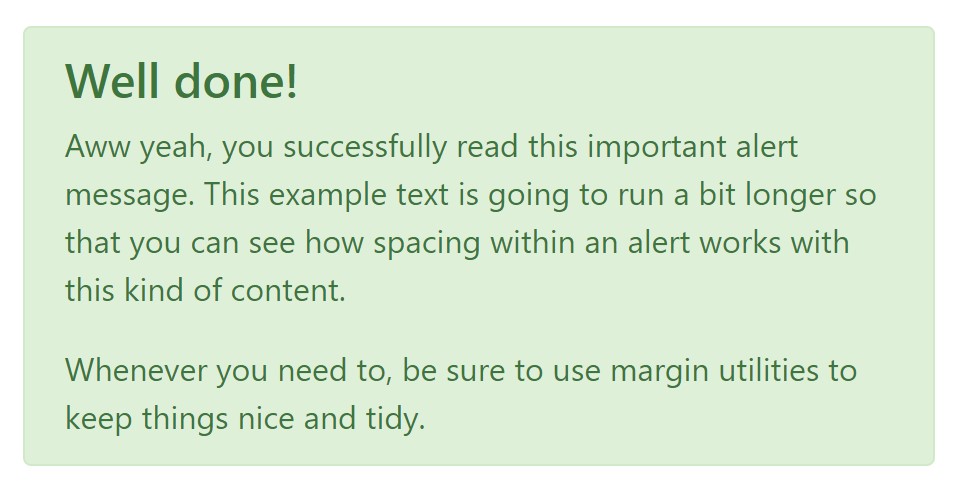
Along with links and simple HTML tags like strong for example the alert elements in Bootstrap 4 can also contain Headings and paragraphs for the cases when you wish to display a bit longer web content ( read here).

<div class="alert alert-success" role="alert">
<h4 class="alert-heading">Well done!</h4>
<p>Aww yeah, you successfully read this important alert message. This example text is going to run a bit longer so that you can see how spacing within an alert works with this kind of content.</p>
<p class="mb-0">Whenever you need to, be sure to use margin utilities to keep things nice and tidy.</p>
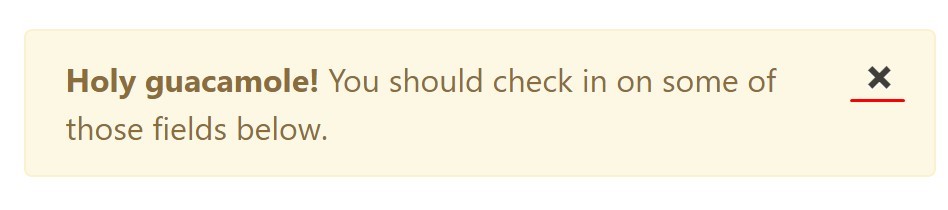
</div>Reject the alert
Once more ensure the visual comfort of the visitors, you can also add an X icon to dismiss the alert and add a cool transition to it to.

<div class="alert alert-warning alert-dismissible fade show" role="alert">
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<strong>Holy guacamole!</strong> You should check in on some of those fields below.
</div>Currently there are four kinds of contextual alert messages in Bootstrap 4 framework - they are knowned as Success, Info, Warning and Danger. Don't allow however their names to limit the manner you are actually using them-- all of these are simply some color schemes and the way they will be actually implemented in your web site is totally up to you and fully depends on the certain circumstance.
-- if the color scheme of your page utilizes the red as main color it might be quite appropriate to display the alert for successful form submission in red too using the predefined alert danger appearance in order to better blend with the page and save some time defining your own classes.
The predefined alert classes are just some consistent appearances and the responsibility for using them lays entirely on the designer's shoulders.
JavaScript role of the Bootstrap Alert Styles
Triggers
Enable termination of an alert by using JavaScript
$(".alert").alert()Enable removal of an alert via JavaScript
Or even with information features on a button within the alert, as demonstrated in this article
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>Take note of that closing an alert will take it out from the DOM.
Methods
$().alert()$().alert('close')Events
Bootstrap's alert plugin makes vulnerable a couple of events for netting in alert functions.
close.bs.alertclosed.bs.alertTake a look at a couple of video clip guide about Bootstrap alerts
Linked topics:
Bootstrap alerts authoritative documentation

W3schools:Bootstrap alert tutorial

Bootstrap Alert Issue