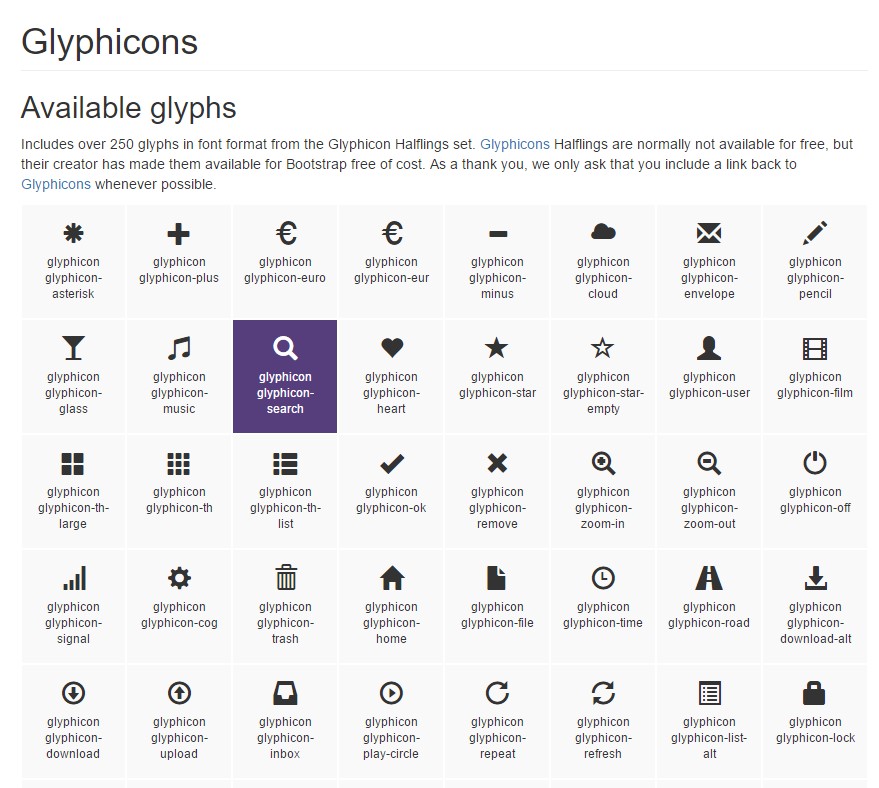
Bootstrap Glyphicons Download
Overview
In the past few years the icons got a big aspect of the website page we got used to equally visiting and crafting. Together with the pure and representational natural meanings they basically instantly relay it came to be much more simple to set up a concentration spot, highlight, fortify as well as clarify a particular thing without any loading spending lots of time looking for or setting up appropriate pics together with incorporating them to the load the web browser must have each time the page gets shown on visitor's display screen. That is actually why in time the so favorite and handily incorporated in some of the most well-known mobile friendly system Bootstrap Glyphicons Download got a long-term position in our way of thinking when also sketching up the pretty next page we shall build.
Extra solutions
Though the many things do proceed and not back and with the most recent Bootstrap 4 the Glyphicons got left as already there are actually numerous good substitutes for all of them offering a much more assortment in shapes and designs and the similar simplicity of use. In such wise why narrow down your creativity to only 250 icons as soon as you have the ability to have thousands? In such manner the pioneer went back to have fun with the growing of a huge numbers of absolutely free iconic font styles it has evolved.
And so to get use of some great looking icons together with Bootstrap 4 all you desire is picking up the assortment suitable best to you and feature it inside your pages as well through its own CDN web link alternatively through saving and hosting it locally. The latest Bootstrap version has being really thought perfectly do a job together with them.
Ways to put to use
For performance causes, all of the icons require a base class and separate icon class. To apply, set the following code almost any place. Don't forget to leave a field within the icon as well as message for effective padding.
Don't hybridize alongside some other components
Icon classes can not be directly integrated having other types of components. They should not actually be worked with along with various classes on the exact same feature. In its place, incorporate a nested
<span><span>Primarily just for use on empty elements
Icon classes should only be used for features that provide no text message web content and possess no child elements. ( find out more)
Improving the icon font place
Bootstrap assumes icon font files should be situated within the
./ fonts/- Change the
@icon-font-path@icon-font-name- Utilize the connected Links opportunity delivered with Less compiler.
- Shift the
url()Apply any alternative best matches your certain development configuration.
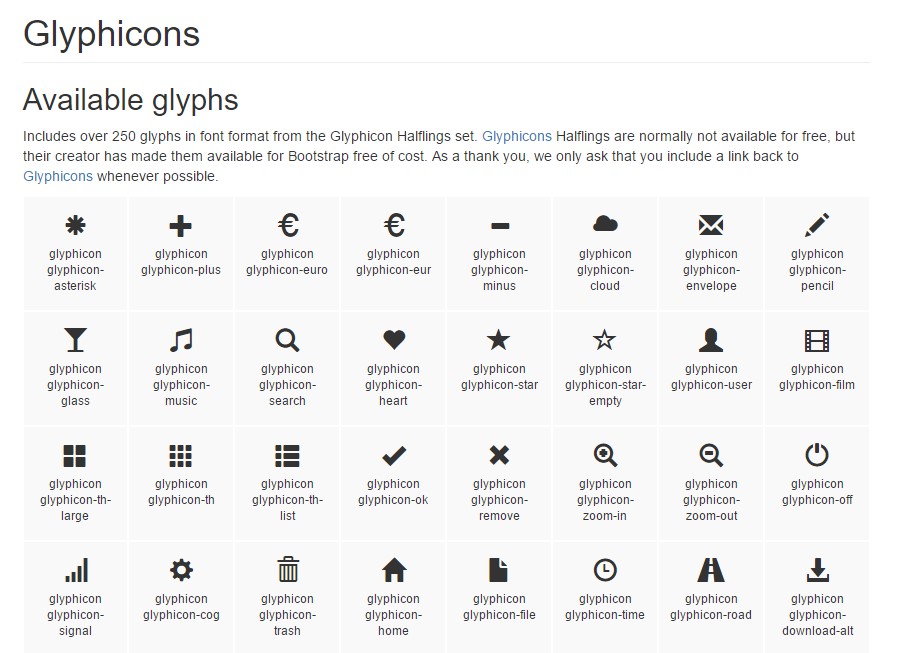
Easily accessible icons
Innovative releases of assistive modern technologies will reveal CSS produced web content, along with particular Unicode personalities. To avoid tricky and unthinking result in display screen readers ( specifically if icons are utilized simply for design ), we conceal them with the
aria-hidden="true"In the event that you're applying an icon to convey symbolism (rather than simply just as a aesthetic feature), ensure that this meaning is equally carried to assistive technological innovations-- for example, involve extra content, visually covered using the
. sr-onlyIn the case that you're developing controls without alternative content (such as a
<button>aria-labelUltimate well-liked icons
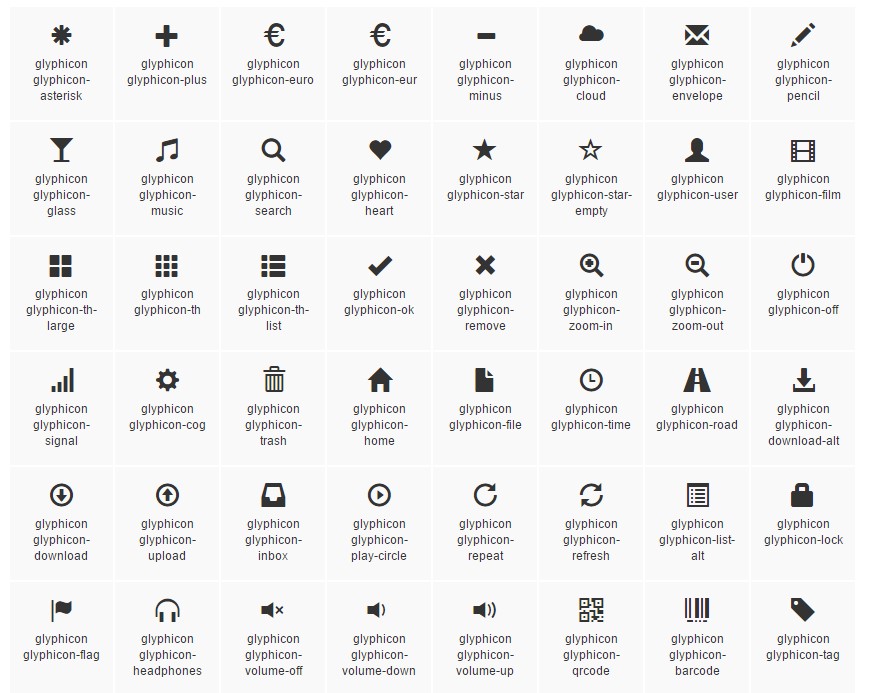
Right here is a selection of the super favored completely free and superb iconic font styles which can be effectively utilized as Glyphicons substitutions:
Font Awesome-- involving much more than 675 icons and more are up to come. All of these additionally come in 5 extra to the default sizing and the web-site provides you with the selections of purchasing your unique modifiable embed url. The application is quite easy-- simply set an
<i><span>A different collection
Material Design Icons-- a library along with over 900 icons employing the Google Fonts CDN. If you want to incorporate it you'll require simply just the link to Google's CDN
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">. material-icons_A little bit compact catalogue
Typicons-- a little tinier assortment along with about 336 things which main webpage is also the Cheet Sheet http://www.typicons.com/ where you can easily receive the certain icons classes from. The application is pretty much the same-- a
<span>Final thoughts:
And so these are several of the options to the Bootstrap Glyphicons Social from the old Bootstrap 3 edition which may possibly be applied with Bootstrap 4. Using them is quite easy, the information-- normally large and near the bottom line only these three solutions deliver pretty much 2k clean desirable iconic pictures that compared with the 250 Glyphicons is nearly 10 times more. So right now all that's left for us is having a peek at each one of them and gathering the most appropriate ones-- luckily for us the internet catalogs do have a helpful search engine element as well.

Steps to make use of the Bootstrap Glyphicons Buttons:
Connected topics:
Bootstrap Icons official documentation