Bootstrap Popover Options
Overview
The versions
Bootstrap is one of the most free and useful open-source platforms to develop websites. The latest version of the Bootstrap platform is known as the Bootstrap 4.
Advantage of the Bootstrap 4
By using Bootstrap 4 you will develop your internet site now quicker than ever. At the same time, it is quite very simpler to make use of Bootstrap to build your internet site than some other platforms. Together with the integration of HTML, CSS, and JS framework it is one of the most favored systems for web advancement.
Several features and techniques in Bootstrap 4
Some of the top elements of the Bootstrap 4 provide:
• An improvised grid structure that makes it possible for the user to get mobile device friendly along with a fair amount of convenience.
• Several utility instruction sets have been featured in the Bootstrap 4 to facilitate simple studying for new users in the field of web creation.
Aspects to take note
Step 2: Rewrite your article by highlighting words and phrases.
Together with the introduction of the brand-new Bootstrap 4, the ties to the older variation, Bootstrap 3 have not been entirely renounced. The creators have made sure that the Bootstrap 3 does get frequent improve and bug resolve as well as improvements. It will be carried out even after the final launch of the Bootstrap 4. Bootstrap 3 have not been entirely cut off. The developers have certainly assured that the Bootstrap 3 does get regular upgrade and bug fixes along with improvements.
Contrasts comparing Bootstrap 4 and Bootstrap 3
• The assistance for various internet browsers including managing systems has been featured in the Bootstrap 4
• The general sizing of the font style is improved for comfortable observing and web site generation experience
• The renaming of several components has been completed to guarantee a faster and even more dependable website development process
• With brand new modifications, it is attainable to establish a much more active internet site along with low efforts
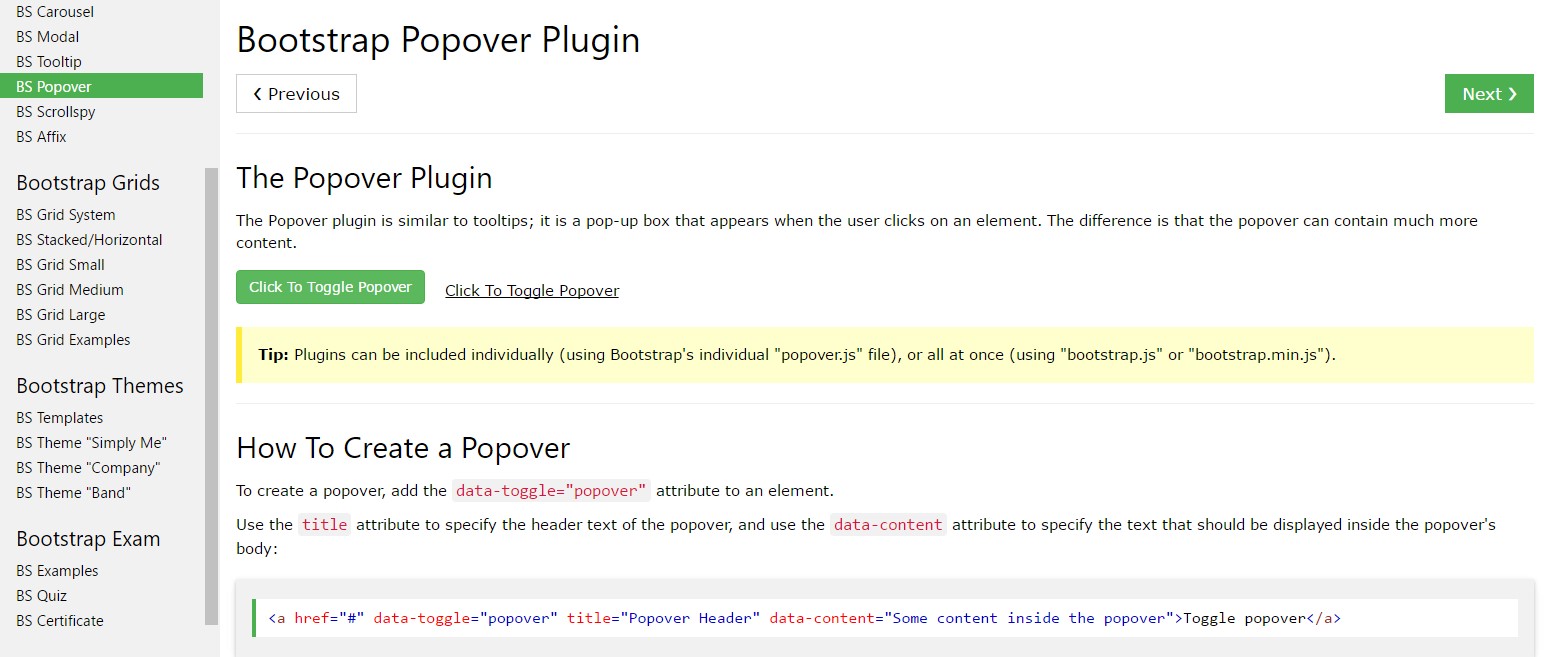
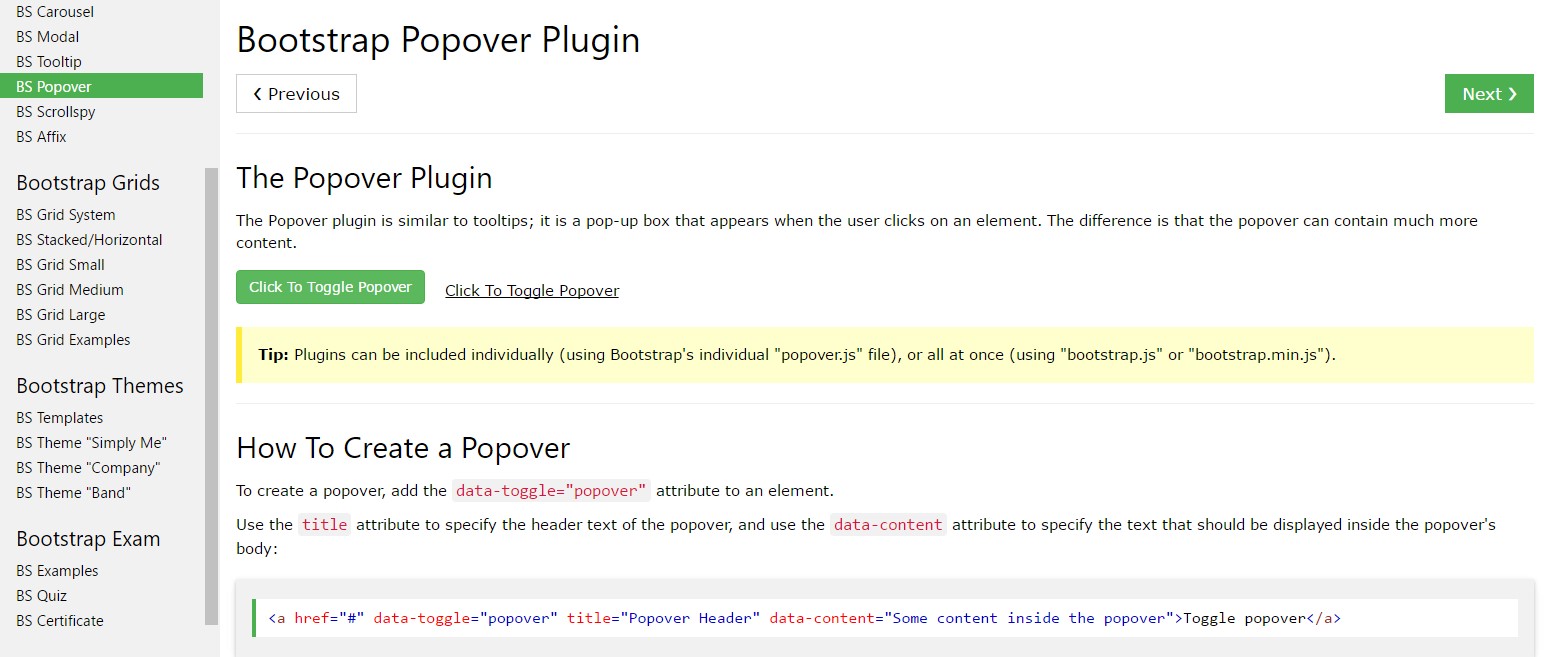
Bootstrap Popover Button
And right away let all of us touch the primary material.
Assuming that you really want to bring in some additional details on your website you have the ability to apply popovers - simply just provide little overlay content.
The best ways to make use of the popover plugin:
- Bootstrap Popover Container rely on the 3rd party library Tether for locating. You will need to provide tether.min.js right before bootstrap.js needed for popovers to function!
- Popovers need the tooltip plugin being a dependency .
- Popovers are opt-in for functionality reasons, in this way you must activate them yourself.
- Zero-length
titlecontent- Identify
container:'body'- Producing popovers on hidden components will definitely not do the job.
- When caused directly from weblinks that span various lines, popovers will be centered. Work with
white-space: nowrap;<a>Did you found out? Great, let's view specifically how they perform by using some cases. ( discover more)
You must provide tether.min.js prior to bootstrap.js needed for popovers to perform!
Some example: Implement popovers all over
One way to initialize each of popovers on a webpage would definitely be to select them by their
data-toggle$(function ()
$('[data-toggle="popover"]').popover()
)For example: Making use of the container method
When you have certain designs on a parent component which conflict with a popover, you'll wish to point out a custom-made
container$(function ()
$('.example-popover').popover(
container: 'body'
)
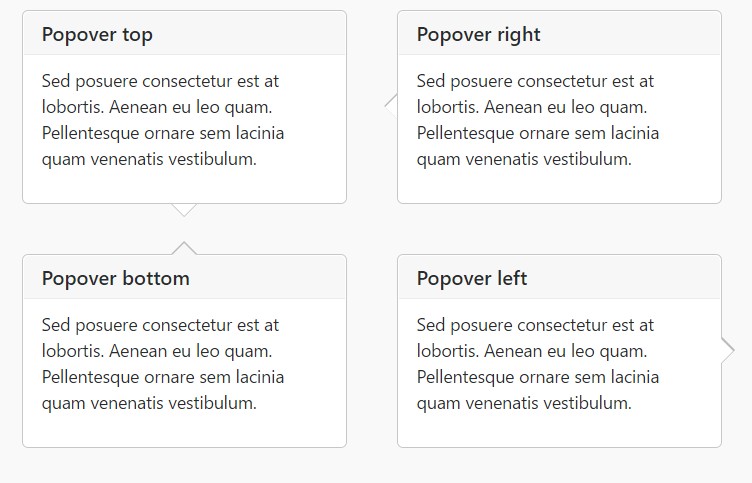
)Static popover
Four opportunities are offered: top, right-handed, bottom, and left adjusted.
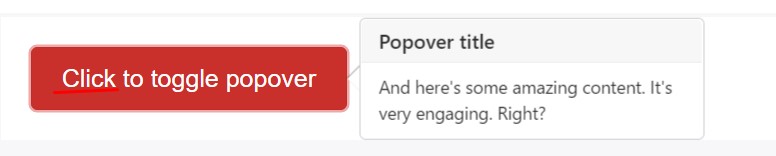
Live demo

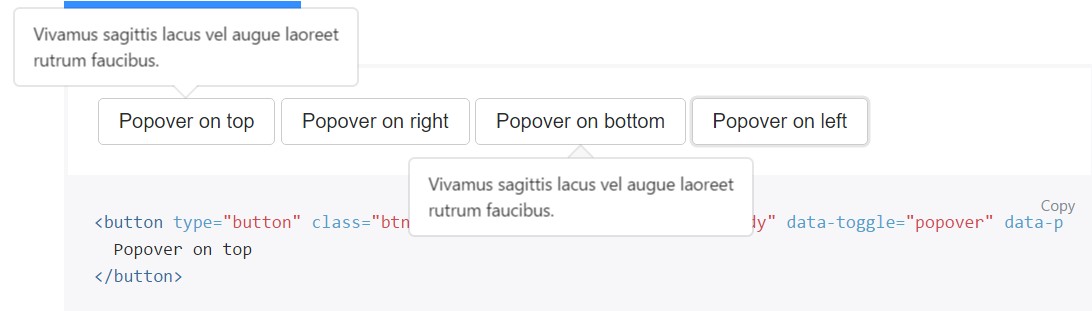
<button type="button" class="btn btn-lg btn-danger" data-toggle="popover" title="Popover title" data-content="And here's some amazing content. It's very engaging. Right?">Click to toggle popover</button>Four trajectories

<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="top" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on top
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="right" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on right
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="bottom" data-content="Vivamus
sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on bottom
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="left" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on left
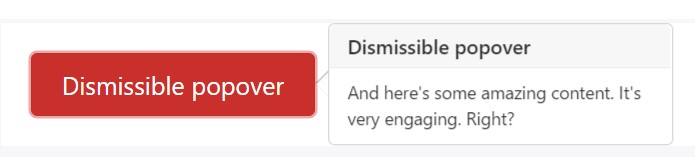
</button>Dismiss upon coming mouse click
Make use of the
focusCertain markup required for dismiss-on-next-click
For effective cross-browser and also cross-platform actions, you must utilize the
<a><button>tabindex
<a tabindex="0" class="btn btn-lg btn-danger" role="button" data-toggle="popover" data-trigger="focus" title="Dismissible popover" data-content="And here's some amazing content. It's very engaging. Right?">Dismissible popover</a>$('.popover-dismiss').popover(
trigger: 'focus'
)Application
Enable popovers by using JavaScript
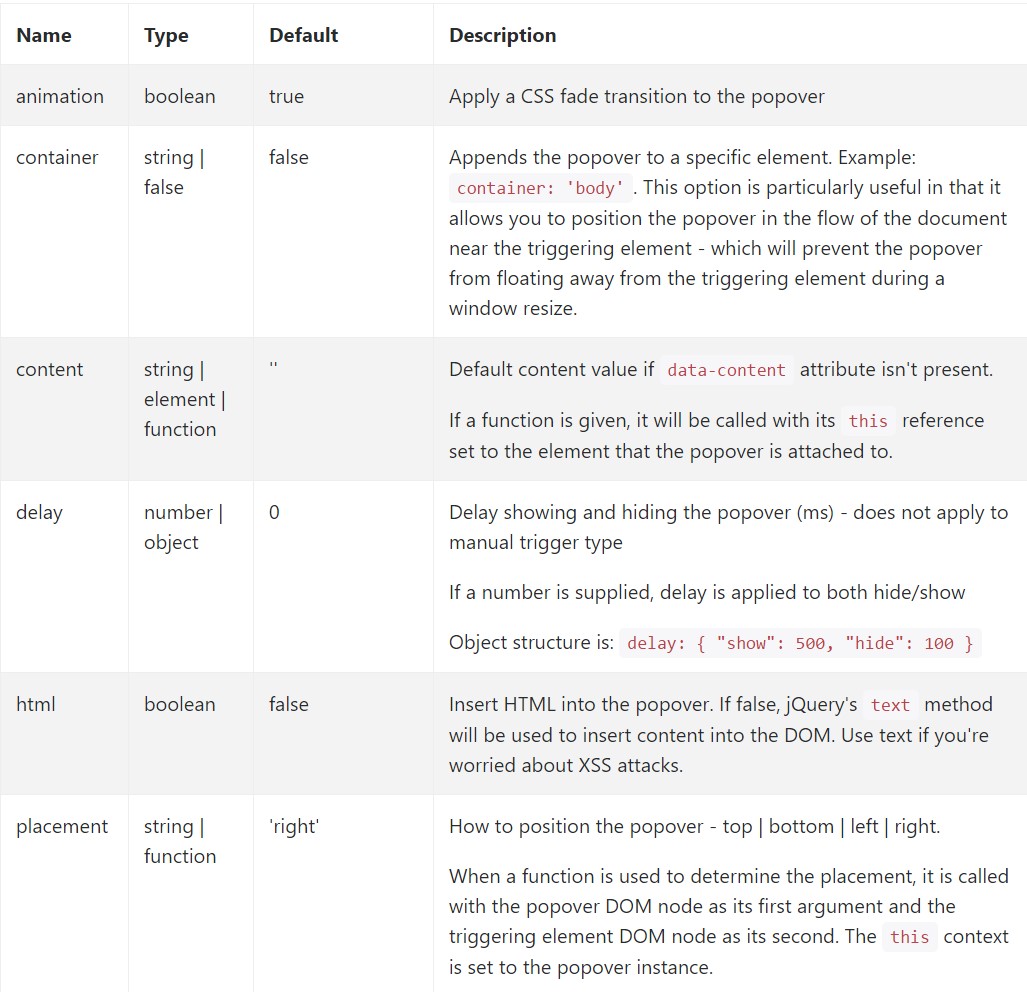
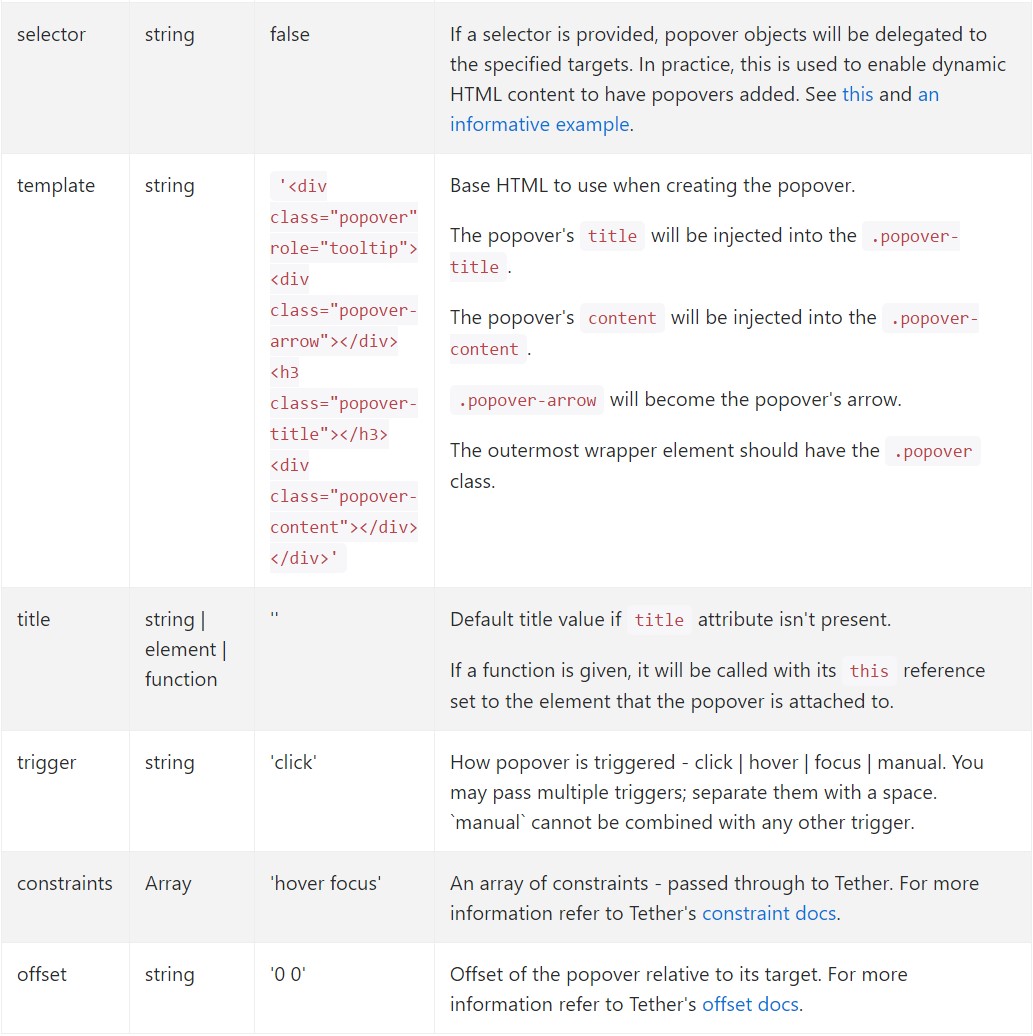
$('#example').popover(options)Features
Selections can possibly be pass on with information attributes or else JavaScript. For information attributes, add the option name to
data-data-animation=""

Details attributes for various popovers
Selections for particular popovers can alternatively be pointed out with the application of data attributes, being described above.
Solutions
$().popover(options)
Initializes popovers to the element variety.
.popover('show')
Exposes an element's popover. Returns to the caller prior to the popover has certainly been shown (i.e. prior to the shown.bs.popover
event happens). This is viewed a "manual" triggering of the popover. Popovers whose both the title and material are zero-length are never presented.
$('#element').popover('show')
.popover('hide')
Disguises an element's popover. Come back to the user prior to the popover has truly been concealed (i.e. before the hidden.bs.popover
event happens). This is looked at a "manual" triggering of the popover.
$('#element').popover('hide')
.popover('toggle')
Toggles an element's popover. Goes back to the caller just before the popover has truly been demonstrated or disguised (i.e. prior to the shown.bs.popover
or hidden.bs.popover
activity takes place). This is looked at a "manual" triggering of the popover.
$('#element').popover('toggle')
.popover('dispose')
Disguise and wipes out an element's popover. Popovers that put into action delegation (which are built working with the selector option) can not be separately destroyed on descendant trigger elements.
$('#element').popover('dispose')
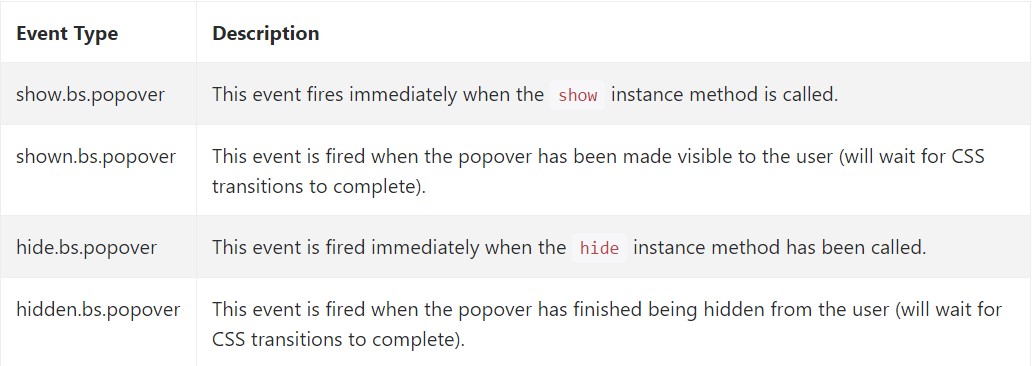
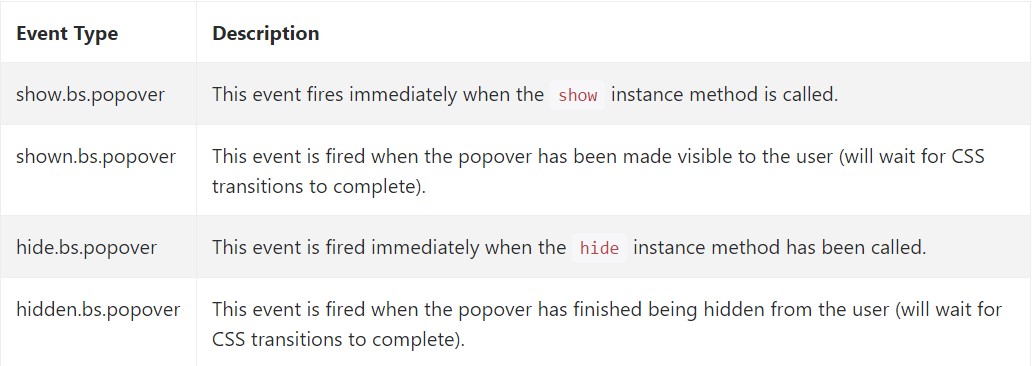
Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)
Check out a couple of youtube video training regarding Bootstrap popovers
Connected topics:
Bootstrap popovers authoritative documents

Bootstrap popovers guide

Bootstrap Popover complication

$().popover(options)
Initializes popovers to the element variety.
$().popover(options).popover('show')
Exposes an element's popover. Returns to the caller prior to the popover has certainly been shown (i.e. prior to the .popover('show')shown.bs.popover$('#element').popover('show').popover('hide')
Disguises an element's popover. Come back to the user prior to the popover has truly been concealed (i.e. before the .popover('hide')hidden.bs.popover$('#element').popover('hide').popover('toggle')
Toggles an element's popover. Goes back to the caller just before the popover has truly been demonstrated or disguised (i.e. prior to the .popover('toggle')shown.bs.popoverhidden.bs.popover$('#element').popover('toggle').popover('dispose')
Disguise and wipes out an element's popover. Popovers that put into action delegation (which are built working with the selector option) can not be separately destroyed on descendant trigger elements.
.popover('dispose')$('#element').popover('dispose')Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)Check out a couple of youtube video training regarding Bootstrap popovers
Connected topics:
Bootstrap popovers authoritative documents

Bootstrap popovers guide

Bootstrap Popover complication