Bootstrap Collapse Example
Intro
As you actually learn, Bootstrap automatically develops your internet site responsive, working with its components just as a reference for positioning, proportions, and so on.
Realising this, if we are to make a menu putting to use Bootstrap for front-end, we will ought to note some of the standards and standards established by Bootstrap to make it promptly form the features of the web page to make responsive the right way.
Amongst the most useful possibilities of operating this framework is the creation of menus displayed as needed, basing on the behaviors of the users .
{ A wonderful solution for applying menus on small-sized screens is to connect the options in a form of dropdown that only starts each time it is activated. That is , build a tab to activate the menu as needed. It is certainly pretty easy to work on this using Bootstrap, the functionality is all at the ready.
Bootstrap Collapse Example plugin permits you to button material on your webpages along with a couple of classes thanks to certain handy JavaScript. ( learn more)
How to employ the Bootstrap Collapse Button:
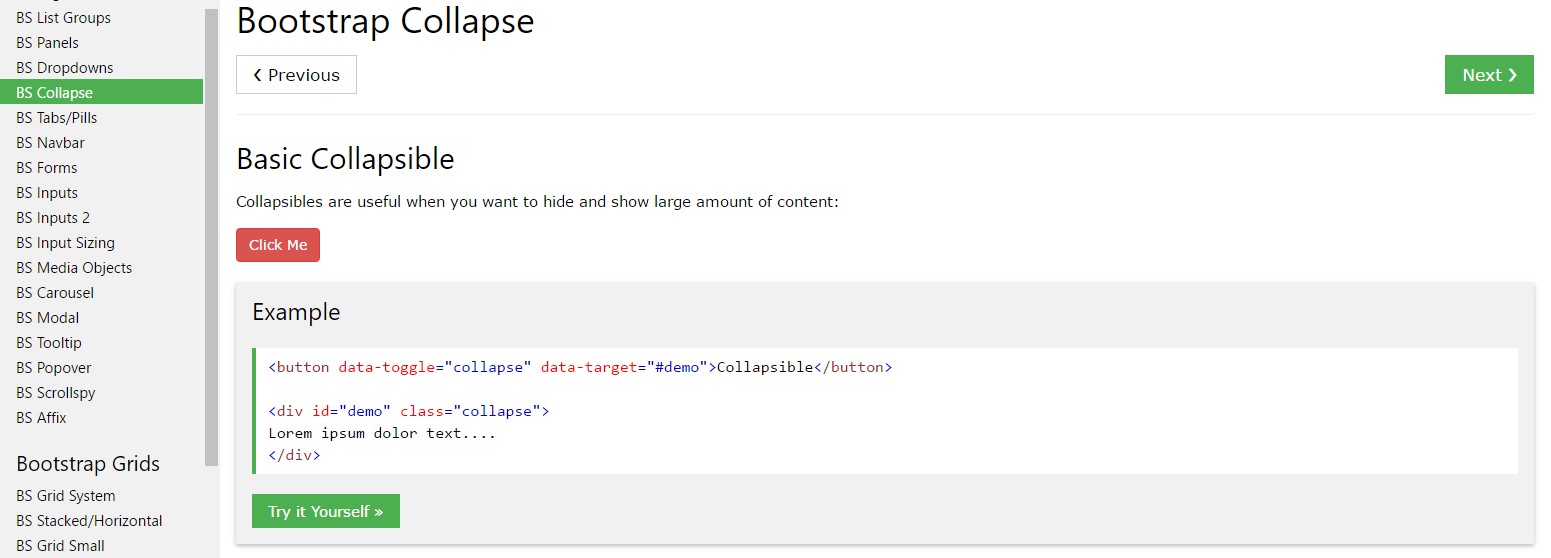
To make the Bootstrap Collapse Class in tiny displays, just simply add in 2 classes in the
<ul>collapsenavbar-collapse<Ul class = "nav navbar-nav collapse navbar-collapse">With this, you will be able to get the menu fade away on the small-scale display screens.
In the
navbar-header<a>navbar-toggle<Button class = "navbar-toggle" type = "button"
Data-target = ". Navbar-collapse" data-toggle = "collapse">
menu
</ Button>Everything in this element are going to be provided inside of the context of the menu. By scaling down the computer screen, it packs the internal elements and cover, showing only with clicking on the
<button class = "navbar-toggle">Through this the menu definitely will materialize however will not do work if clicked. It's by cause of this functionality in Bootstrap is incorporated with JavaScript. The good information is that we do not really ought to write a JS code line anyway, but for every single thing to perform we have to incorporate Bootstrap JavaScript.
At the bottom of the web page, right before closing
</body><Script src = "js / jquery.js"> </ script>
<Script src = "js / bootstrap.js"> </ script>Good examples
Click the tabs listed here to indicate and cover up some other element by means of class improvements:
-
.collapse-
.collapsing-
.collapse.showYou can put to use a hyperlink together with the
hrefdata-targetdata-toggle="collapse"
<p>
<a class="btn btn-primary" data-toggle="collapse" href="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Link with href
</a>
<button class="btn btn-primary" type="button" data-toggle="collapse" data-target="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Button with data-target
</button>
</p>
<div class="collapse" id="collapseExample">
<div class="card card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident.
</div>
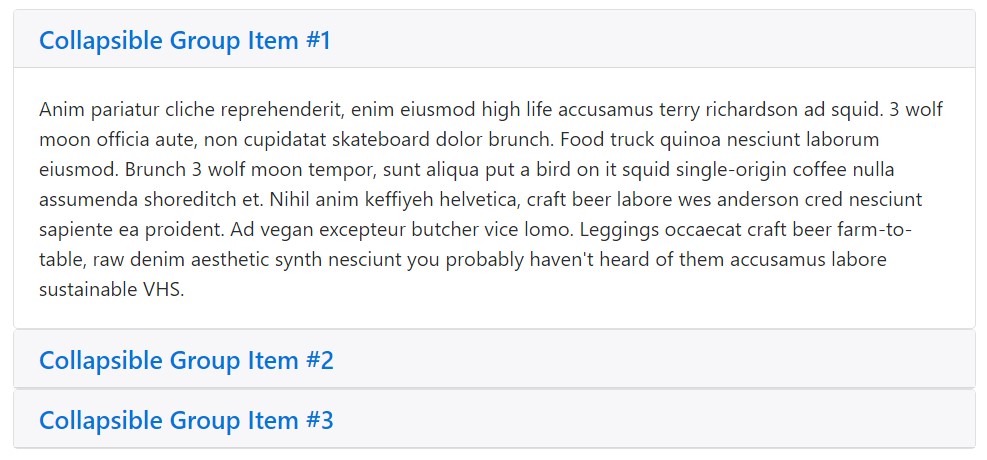
</div>Accordion representation
Extend the default collapse behaviour in order to produce an accordion.

<div id="accordion" role="tablist" aria-multiselectable="true">
<div class="card">
<div class="card-header" role="tab" id="headingOne">
<h5 class="mb-0">
<a data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
Collapsible Group Item #1
</a>
</h5>
</div>
<div id="collapseOne" class="collapse show" role="tabpanel" aria-labelledby="headingOne">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingTwo">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
Collapsible Group Item #2
</a>
</h5>
</div>
<div id="collapseTwo" class="collapse" role="tabpanel" aria-labelledby="headingTwo">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingThree">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseThree" aria-expanded="false" aria-controls="collapseThree">
Collapsible Group Item #3
</a>
</h5>
</div>
<div id="collapseThree" class="collapse" role="tabpanel" aria-labelledby="headingThree">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
</div>Handiness
Don't forget to add
aria-expandedaria-expanded="false"showaria-expanded="true"And additionally, in case your control component is aim for a single collapsible feature-- i.e. the
data-targetidaria-controlsidHandling
The collapse plugin works with a handful of classes to deal with the excessive lifting:
-
.collapse-
.collapse.show-
.collapsingAll these classes may be seen in
_transitions.scssBy data attributes
Simply provide
data-toggle="collapse"data-targetdata-targetcollapseshowTo add accordion-like group management to a collapsible control, add the data attribute
data-parent="#selector"By using JavaScript
Make it easy for by hand through:
$('.collapse').collapse()Possibilities
Features may be passed via data attributes or else JavaScript. For data attributes, append the option title to
data-data-parent=""Ways
.collapse(options)
.collapse(options)Triggers your content as a collapsible element. Takes on an optionally available options
object$('#myCollapsible').collapse(
toggle: false
).collapse('toggle')
.collapse('toggle')Toggles a collapsible component to revealed or concealed.
.collapse('show')
.collapse('show')Reveals a collapsible feature.
.collapse('hide')
.collapse('hide')Conceals a collapsible feature.
Occasions
Bootstrap's collapse class exposes a handful of events for fixing within collapse useful functionality.
$('#myCollapsible').on('hidden.bs.collapse', function ()
// do something…
)Final thoughts
We work with Bootstrap JavaScript implicitly, for a useful and prompt result, without any excellent programming work we will have a excellent outcome.
Though, it is not actually only handy for making menus, yet in addition another components for revealing or covering on-screen components, according to the actions and demands of users.
Usually these kinds of features are also helpful for disguising or displaying massive amounts of details, empowering additional dynamism to the site as well as leaving the layout cleaner.
Take a look at a couple of on-line video short training regarding Bootstrap collapse
Related topics:
Bootstrap collapse formal documents

Bootstrap collapse article

Bootstrap collapse trouble