Bootstrap Modal Window
Intro
In certain cases we definitely need to make the focus on a targeted details keeping anything others faded behind making confident we have definitely grabbed the visitor's focus or maybe have plenties of details wanted to be easily accessible directly from the web page however so extensive it definitely could bore and dismiss the people browsing the page.
For this sort of scenarios the modal element is pretty much priceless. What exactly it does is representing a dialog box utilizing a huge zone of the display diming out whatever else.
The Bootstrap 4 framework has all the things wanted for producing this type of component along with least efforts and a helpful user-friendly structure.
Bootstrap Modal is streamlined, yet variable dialog prompts powered with JavaScript. They maintain a lot of use samplings from user notification ending with totally designer content and offer a number of handy subcomponents, sizes, and even more.
Ways Bootstrap Modal Box behaves
Before getting started with Bootstrap's modal element, make sure to discover the following since Bootstrap menu options have recently switched.
- Modals are created with HTML, CSS, and JavaScript. They are actually positioned over everything else in the document and remove scroll from the
<body>- Clicking on the modal "backdrop" will instantly close the modal.
- Bootstrap just supports just one modal window at once. Nested modals usually aren't assisted as we believe them to remain bad user experiences.
- Modals use
position:fixeda.modal- One again , due to
position: fixed- In conclusion, the
autofocusKeep checking out for demos and application guidelines.
- Caused by how HTML5 specifies its own semantics, the autofocus HTML attribute provides no effect in Bootstrap modals. To obtain the same result, apply certain custom-made JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)To start off we require a switch on-- an anchor or tab to be clicked on in order the modal to become shown. To execute in this way simply appoint
data-toggle=" modal"data-target="#myModal-ID"Instruction
And now let's create the Bootstrap Modal in itself-- initially we want a wrap component containing the entire aspect-- specify it
.modalA smart idea would certainly be as well bring the
.fadeIf those two don't match the trigger won't actually fire the modal up, you would also want to add the same ID which you have defined in the modal trigger since otherwise.
Once this has been finished we want an special feature coming with the actual modal material-- specify the
.modal-dialog.modal-sm.modal-lg.modal-content.modal-header.modal-bodyOptionally you might really want to add in a close button inside the header assigning it the class
.closedata-dismiss="modal"Practically this id the structure the modal features have in the Bootstrap framework and it practically has continued to be the similar in both Bootstrap version 3 and 4. The new version involves a lot of new approaches though it seems that the dev crew assumed the modals work well enough the approach they are so they pointed their care off them so far.
Right now, lets check out at the a variety of types of modals and their code.
Modal components
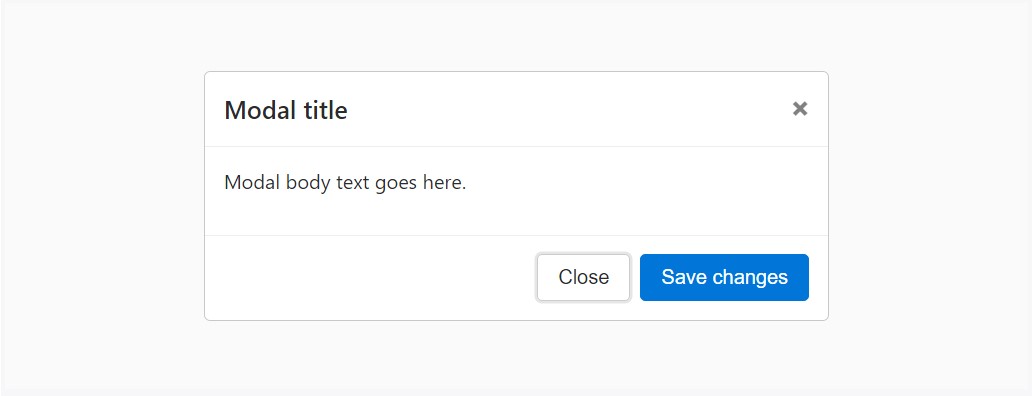
Below is a static modal example ( showing the
positiondisplaypadding<div class="modal fade">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<p>Modal body text goes here.</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-primary">Save changes</button>
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>Live demo
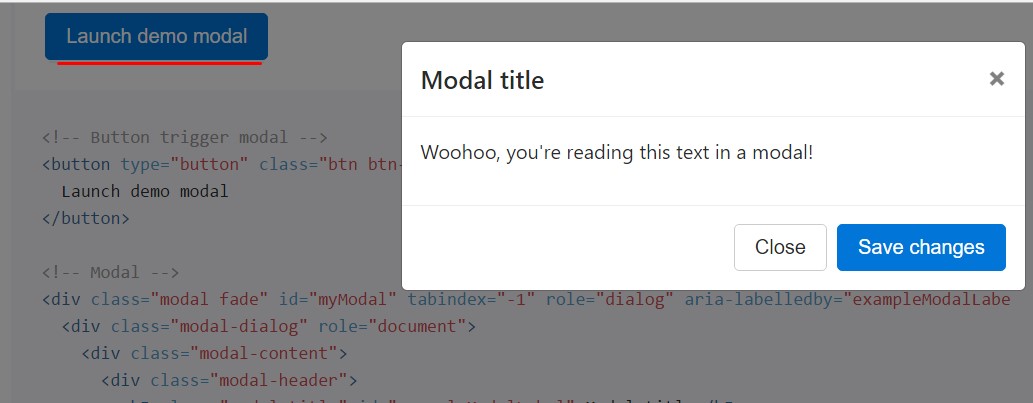
Whenever you are going to use a code listed here - a functioning modal demo will be activated as showned on the pic. It will definitely move down and fade in from the very top of the web page.

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
</div>Scrolling long content
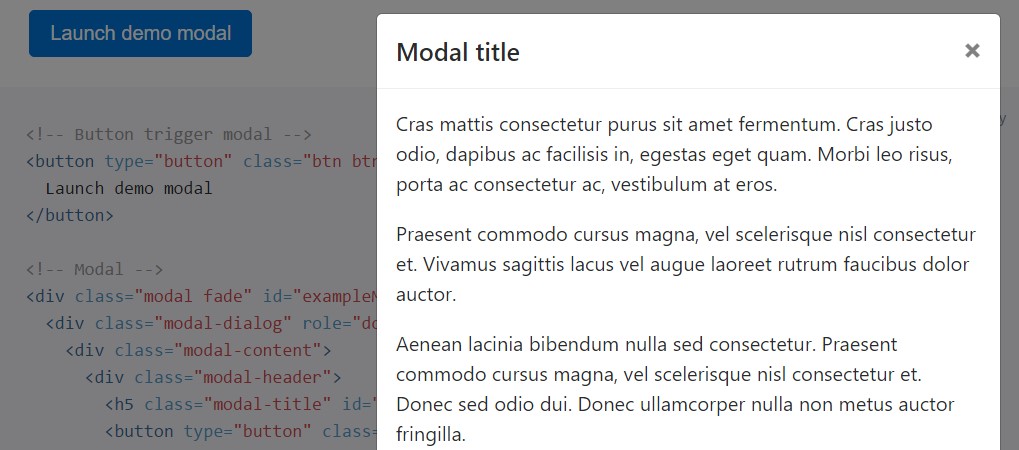
In cases where modals come to be extremely long for the user's viewport or tool, they scroll independent of the webpage in itself. Work the demonstration listed below to find what we show ( see post).

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModalLong">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="exampleModalLong" tabindex="-1" role="dialog" aria-labelledby="exampleModalLongTitle" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLongTitle">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
</div>Tooltips and also popovers
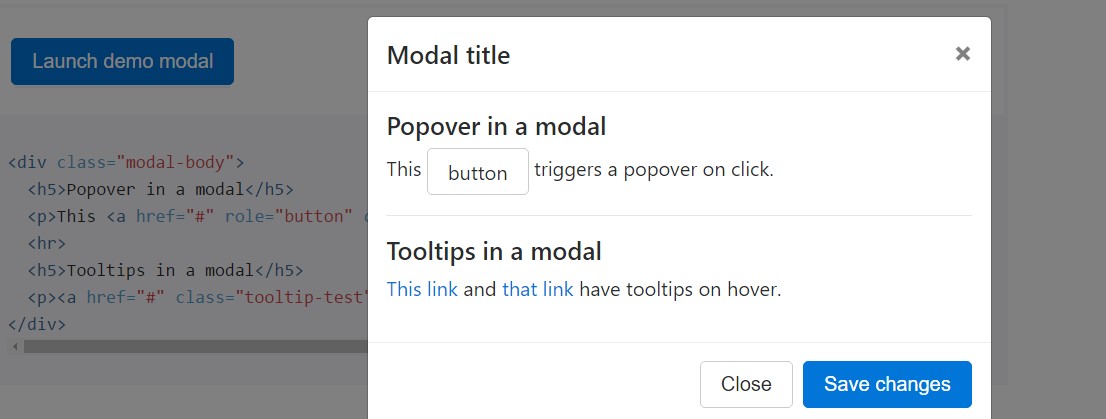
Tooltips and popovers might be localized inside of modals as needed. Once modals are shut off, any tooltips and popovers within are as well quickly dropped.

<div class="modal-body">
<h5>Popover in a modal</h5>
<p>This <a href="#" role="button" class="btn btn-secondary popover-test" title="Popover title" data-content="Popover body content is set in this attribute.">button</a> triggers a popover on click.</p>
<hr>
<h5>Tooltips in a modal</h5>
<p><a href="#" class="tooltip-test" title="Tooltip">This link</a> and <a href="#" class="tooltip-test" title="Tooltip">that link</a> have tooltips on hover.</p>
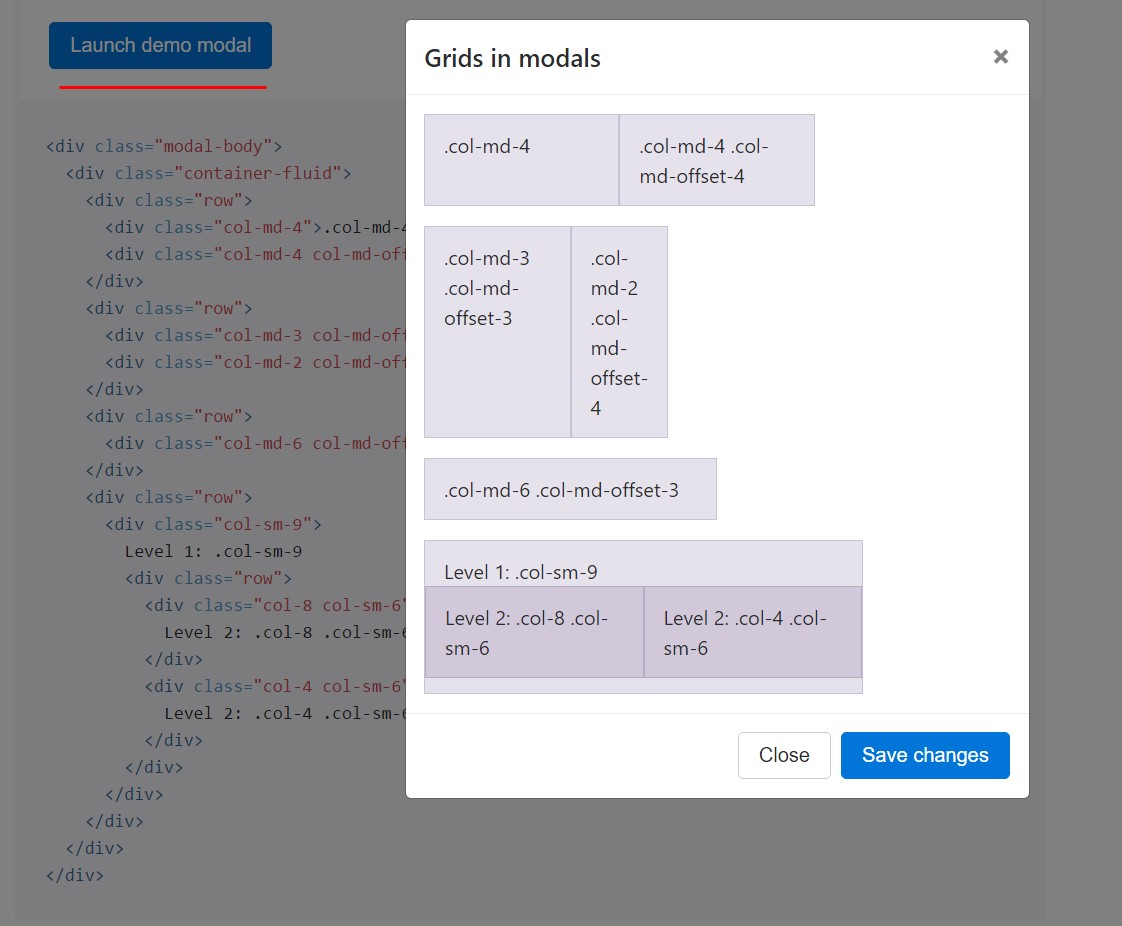
</div>Employing the grid
Work with the Bootstrap grid system within a modal by simply nesting
.container-fluid.modal-body
<div class="modal-body">
<div class="container-fluid">
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 col-md-offset-4">.col-md-4 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-3 col-md-offset-3">.col-md-3 .col-md-offset-3</div>
<div class="col-md-2 col-md-offset-4">.col-md-2 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-6 col-md-offset-3">.col-md-6 .col-md-offset-3</div>
</div>
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>
</div>
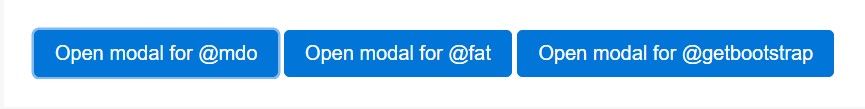
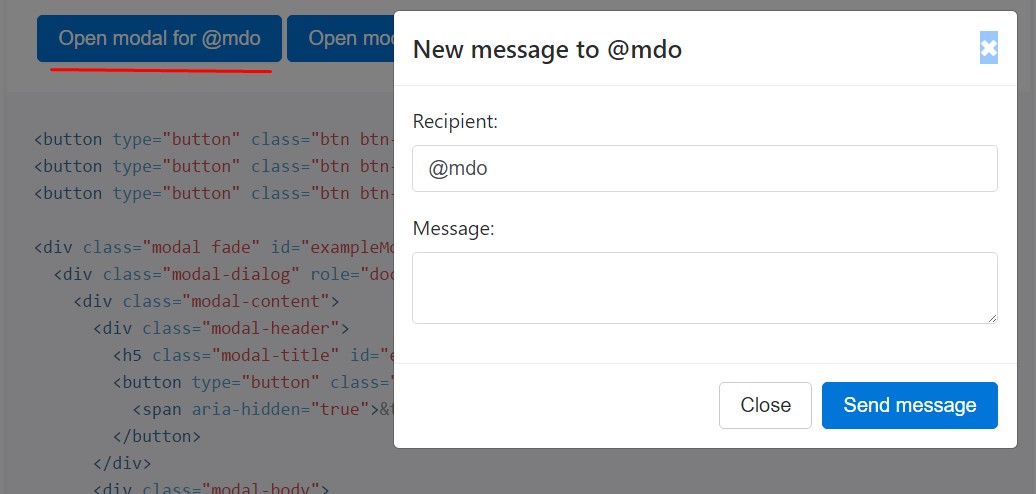
</div>Numerous modal material
Feature a number of buttons that all bring on the same modal together with just a bit diverse contents? Put to use
event.relatedTargetdata-*Listed below is a live demo complied with by example HTML and JavaScript. To learn more, read through the modal events files with regard to information on
relatedTarget

<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@mdo">Open modal for @mdo</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@fat">Open modal for @fat</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@getbootstrap">Open modal for @getbootstrap</button>
<div class="modal fade" id="exampleModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">New message</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<form>
<div class="form-group">
<label for="recipient-name" class="form-control-label">Recipient:</label>
<input type="text" class="form-control" id="recipient-name">
</div>
<div class="form-group">
<label for="message-text" class="form-control-label">Message:</label>
<textarea class="form-control" id="message-text"></textarea>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Send message</button>
</div>
</div>
</div>
</div>$('#exampleModal').on('show.bs.modal', function (event)
var button = $(event.relatedTarget) // Button that triggered the modal
var recipient = button.data('whatever') // Extract info from data-* attributes
// If necessary, you could initiate an AJAX request here (and then do the updating in a callback).
// Update the modal's content. We'll use jQuery here, but you could use a data binding library or other methods instead.
var modal = $(this)
modal.find('.modal-title').text('New message to ' + recipient)
modal.find('.modal-body input').val(recipient)
)Take away animation
For modals that just pop up rather than fade into view, take out the
.fade<div class="modal" tabindex="-1" role="dialog" aria-labelledby="..." aria-hidden="true">
...
</div>Variable levels
When the height of a modal switch moment it is exposed, you should certainly call
$(' #myModal'). data(' bs.modal'). handleUpdate()Accessibility
Don't forget to incorporate
role="dialog"aria-labelledby="...".modalrole="document".modal-dialogaria-describedby.modalEmbedding YouTube video clips
Implanting YouTube video clips in modals needs special JavaScript not within Bootstrap to automatically put an end to playback and even more.
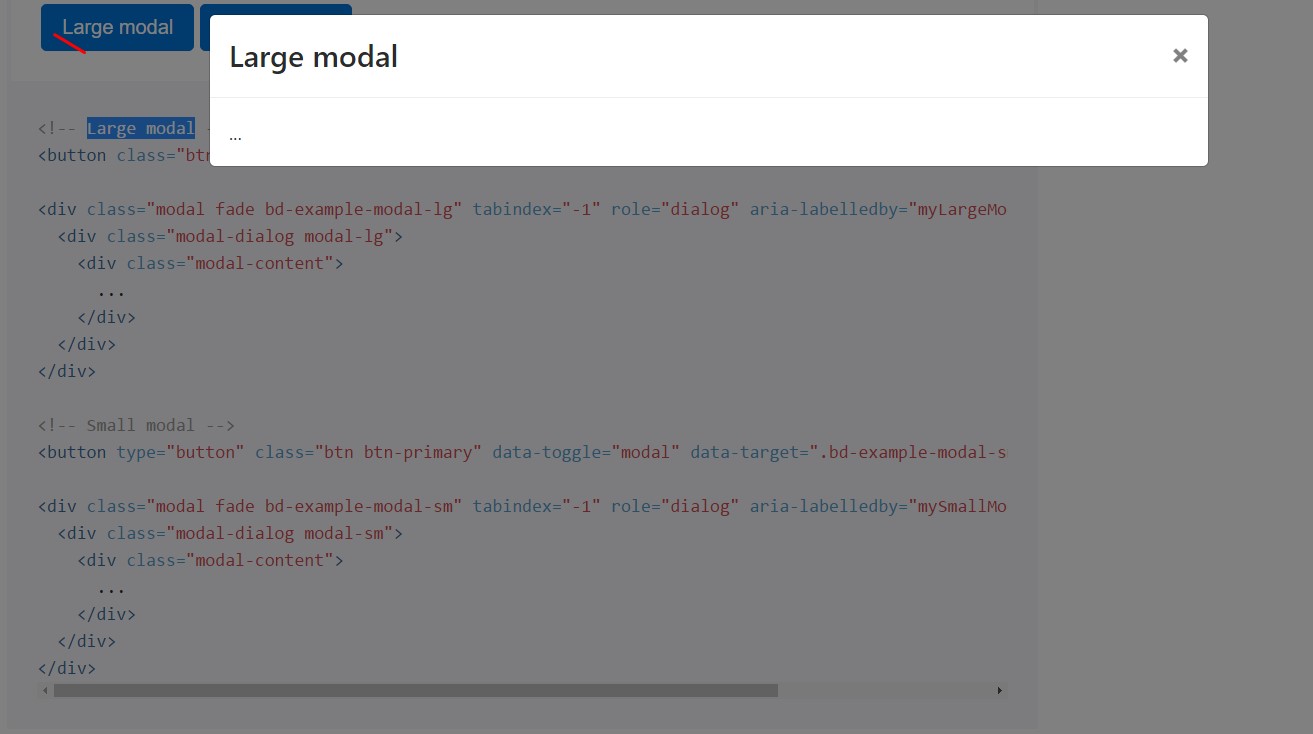
Optional proportions
Modals possess two alternative proportions, available by using modifier classes to be inserted into a
.modal-dialog
<!-- Large modal -->
<button class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-lg">Large modal</button>
<div class="modal fade bd-example-modal-lg" tabindex="-1" role="dialog" aria-labelledby="myLargeModalLabel" aria-hidden="true">
<div class="modal-dialog modal-lg">
<div class="modal-content">
...
</div>
</div>
</div>
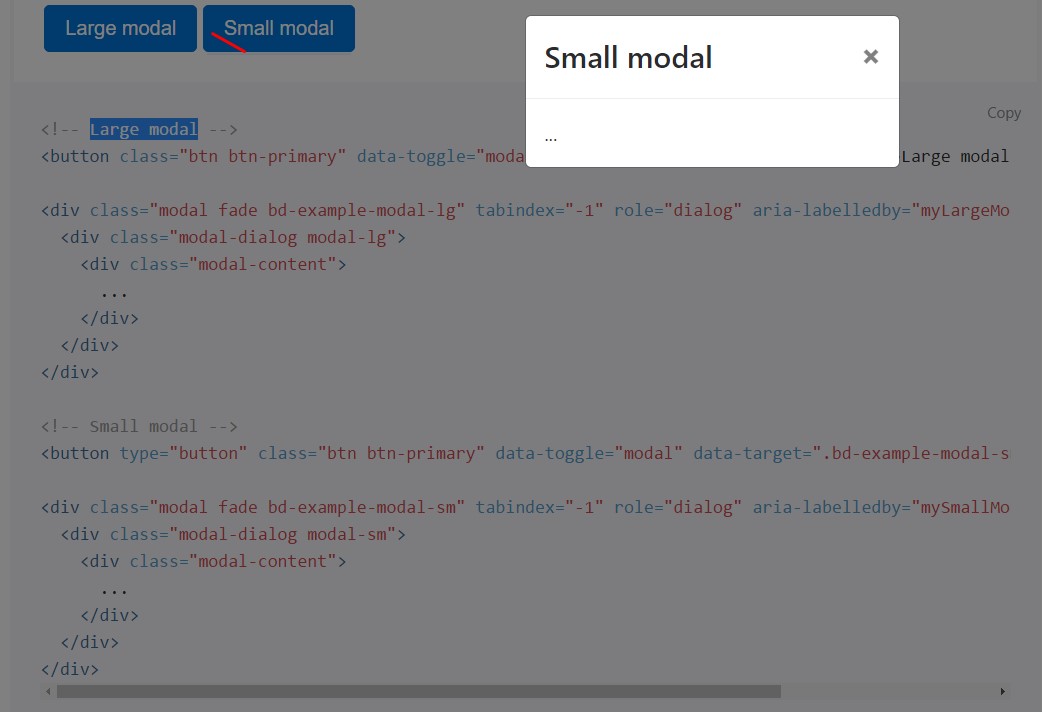
<!-- Small modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-sm">Small modal</button>
<div class="modal fade bd-example-modal-sm" tabindex="-1" role="dialog" aria-labelledby="mySmallModalLabel" aria-hidden="true">
<div class="modal-dialog modal-sm">
<div class="modal-content">
...
</div>
</div>
</div>Usage
The modal plugin toggles your hidden content on demand, via data attributes or JavaScript.
Via data attributes
Trigger a modal with no developing JavaScript. Set
data-toggle="modal"data-target="#foo"href="#foo"<button type="button" data-toggle="modal" data-target="#myModal">Launch modal</button>Via JavaScript
Call a modal using id
myModal$('#myModal'). modal( options).Possibilities
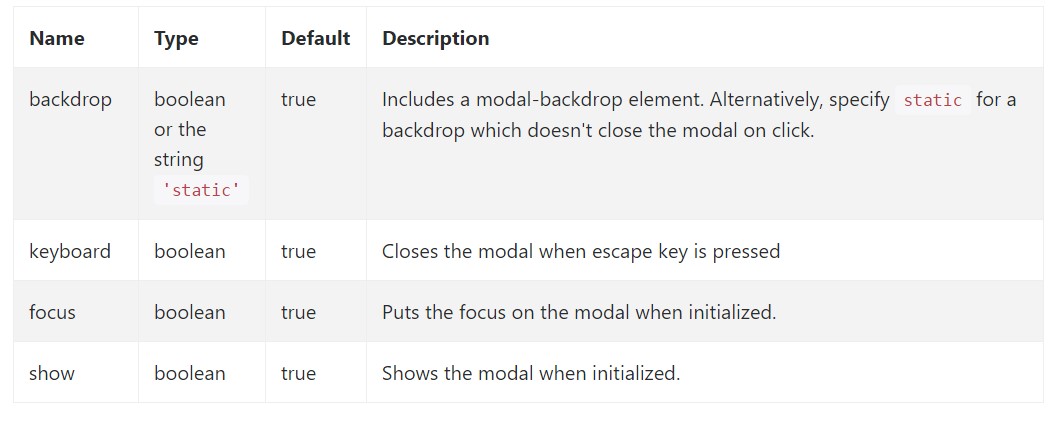
Options can be passed through details attributes or JavaScript. For information attributes, attach the option name to
data-data-backdrop=""Review also the image below:

Strategies
.modal(options)
.modal(options)Activates your information as a modal. Admits an alternative options
object$('#myModal').modal(
keyboard: false
).modal('toggle')
.modal('toggle')Manually toggles a modal.
$('#myModal').modal('toggle').modal('show')
.modal('show')Manually initiates a modal. Returns to the caller right before the modal has literally been displayed (i.e. before the
shown.bs.modal$('#myModal').modal('show').modal('hide')
.modal('hide')Manually hides a modal. Go back to the user just before the modal has actually been covered up (i.e. just before the
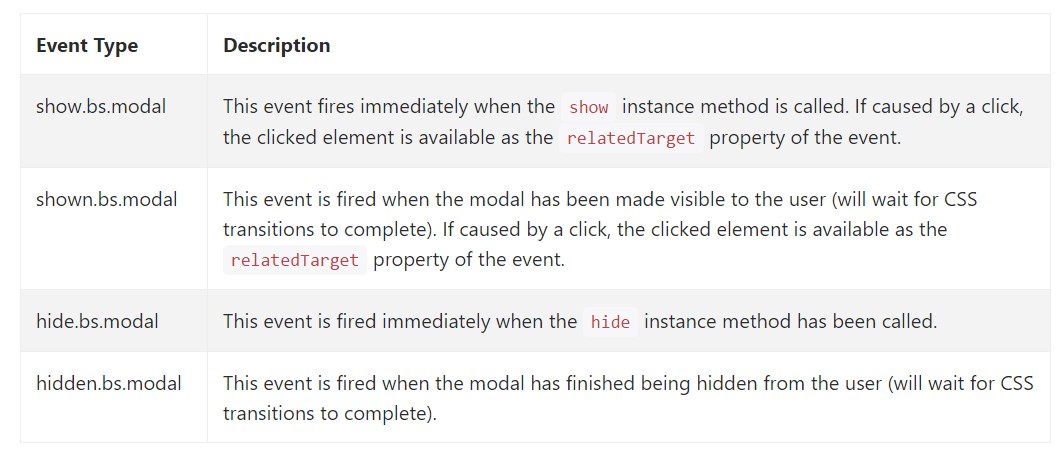
hidden.bs.modal$('#myModal').modal('hide')Bootstrap modals events
Bootstrap's modal class introduces a couple of events for netting inside modal functionality. All modal events are fired at the modal itself (i.e. at the
<div class="modal">
$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Conclusions
We found out the way the modal is made but what exactly would actually be in it?
The reply is-- almost whatever-- starting with a long titles and forms plain paragraph with a few titles to the very complex construction which with the adaptative design solutions of the Bootstrap framework might in fact be a webpage inside the page-- it is practically attainable and the decision of executing it falls to you.
Do have in your mind though if ever at a specific point the content being poured into the modal becomes far too much probably the more desirable method would be placing the whole thing in a individual web page for you to get basically greater visual appeal and application of the entire display size accessible-- modals a pointed to for smaller sized blocks of information requesting for the viewer's treatment .
Inspect a number of on-line video guide regarding Bootstrap modals:
Related topics:
Bootstrap modals: official documentation

W3schools:Bootstrap modal guide

Bootstrap 4 with remote modal