Bootstrap Progress bar Usage
Overview
We understand very well this clear straight component being really showcased void at first and getting filled with a vivid colour drop by drop as an procedure, a download of a information or generally any activity is being actually finished bit by bit-- we watch it every day on our devices so the notification it delivers became really natural to receive-- something becomes performed and now it's finished at this specific amount of percent or in the case that you like examining the empty side of the glass-- there is this much left before ending up .Another good point is that the message it sends doesn't come across any kind of foreign language barrier since it clean visuals and so when comes time for presenting the level of our different capabilities, or else the progress or different elements of a project or basically whatever having a entire and not just so much parts it is definitely wonderful we can have this type of graphic component set straight within our web pages in a fast and uncomplicated way.
What's added?
Inside of the latest fourth version of the absolute most popular mobile friendly framework this grows even swifter and simpler along with just a single tag element and there are actually a number of modifications provided that are accomplished with just specifying the suitable classes. What is really brand-new here is since the Bootstrap 4 dismisses the IE9 support we can now take complete advantage of the capabilities of HTML5 and instead of generating the outer so called clear container with a
<div><div><progress>Fundamental features
In order to begin simply just make a
<progress>.progressvalue = " ~ the amount you have progressed so far ~ "max = " ~ the overall amount ~ "maxvalueAnd so currently when we realize exactly how it does the job why don't we discover the ways to help make it look more effective delegating several colors and effects . Initially-- we have the ability to apply the contextual classes mixed along with the
.progress-.progress-warning , .progress-info<progress>.progress-bar-striped.progress-bar-animatedAnd finally if you need to obtain older browser compatibility you can use two
<div>.progressstyle = " width:23%; "And as a final point supposing that you may want to attain earlier web browser compatibility you can utilize pair of
<div>.progressstyle = " width:23%; "Suggestions and some examples
Ways to employ the Bootstrap Progress bar Form:
Bootstrap Progress bar Working components are constructed with two HTML elements, some CSS to set the width, and a handful of attributes.
We apply the
.progressWe use the internal
.progress-barThe
.progress-barThe
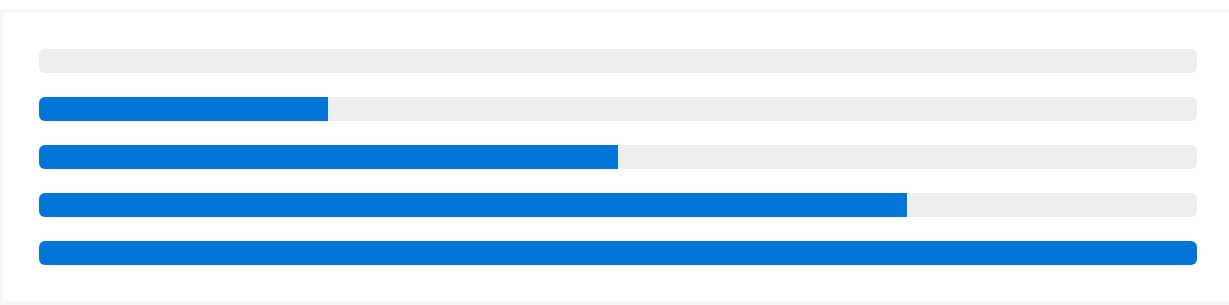
.progress-barroleariaSet that all together, and you possess the following examples.
<div class="progress">
<div class="progress-bar" role="progressbar" aria-valuenow="0" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
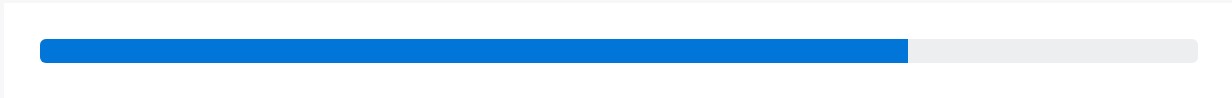
</div>Bootstrap gives a number of utilities for establishing width. Depending upon your requirements, these can help with instantly building progress.

<div class="progress">
<div class="progress-bar w-75" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>Customing
Customize the visual aspect of your progress bars with custom made CSS, background utilities, stripes, and more.
Labels
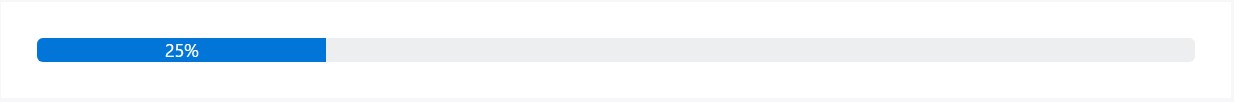
Put in labels to your progress bars with positioning message with the
.progress-bar
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">25%</div>
</div>Height
We only set a
height.progress-bar.progress
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 1px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 20px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>Backgrounds
Utilize background utility classes to evolve the look of special progress bars.

<div class="progress">
<div class="progress-bar bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>More than one bars
If you need, provide multiple progress bars inside a progress component .

<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 15%" aria-valuenow="15" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-success" role="progressbar" style="width: 30%" aria-valuenow="30" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-info" role="progressbar" style="width: 20%" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100"></div>
</div>Striped
Include
.progress-bar-striped.progress-bar
<div class="progress">
<div class="progress-bar progress-bar-striped" role="progressbar" style="width: 10%" aria-valuenow="10" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
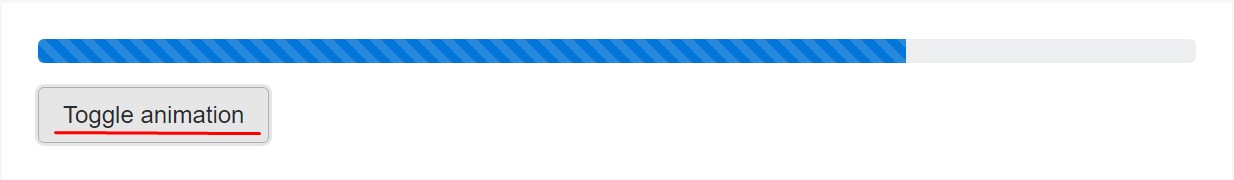
</div>Animated stripes
The striped gradient can surely in addition be simply animated. Add
.progress-bar-animated.progress-barAnimated progress bars do not operate in Opera 12-- since they do not support CSS3 animations.

<div class="progress">
<div class="progress-bar progress-bar-striped progress-bar-animated" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100" style="width: 75%"></div>
</div>Final thoughts
So primarily that is simply the manner you have the ability to demonstrate your growth in basically instant and bright progress bar elements with Bootstrap 4-- right now all you require is certain works in progress in order to get them display.
Look at a number of online video guide about Bootstrap progress bar:
Linked topics:
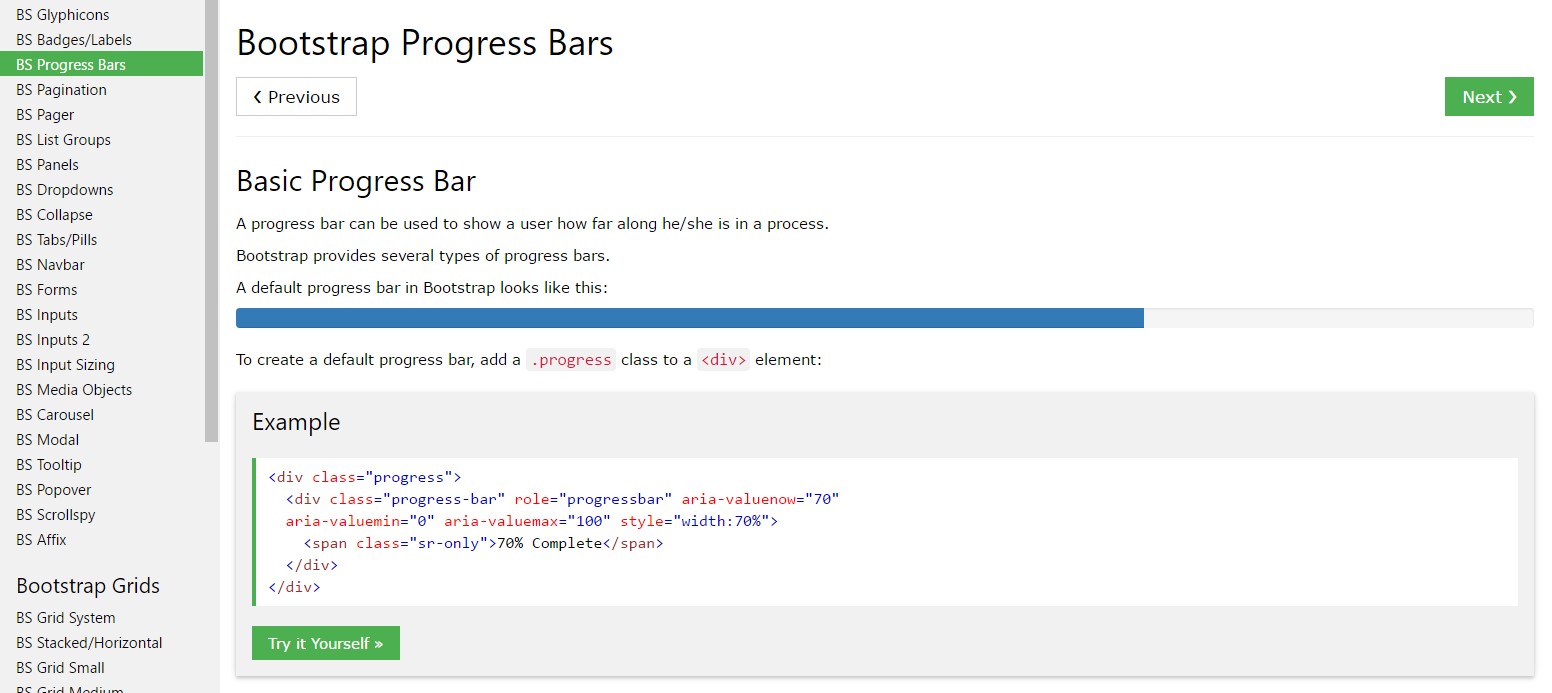
Bootstrap progress bar authoritative records

Bootstrap progress bar short training

How to animate a progress bar in Bootstrap 4?