Bootstrap Label Css
Introduction
As examined earlier, within the web pages that we are creating, we commonly want featuring uncomplicated or else more tricky forms to ask the visitor for a viewpoint, feedback, certain individual data or possibly preferences. We perform that including the suitable managements within our forms very carefully taking into account the form building and also the accurate regulations that really should be utilized regarding the information we require and the certain circumstance included-- like we can not have an order for a single colored phone case that is both white and blue , an individual just cannot be both male and female in gender or a product need to be followed with several additionals which in turn do not really omit one another so clicking on each one should provide it not excluding the others already picked. In certain cases, undoubtedly, we do need a precise web mail given as well as a telephone number which also needs to have the input which should follow particular format to be proper and of course at particular cases we simply just really need website visitor's ideas on a subject the way they sense it-- in their personal words.
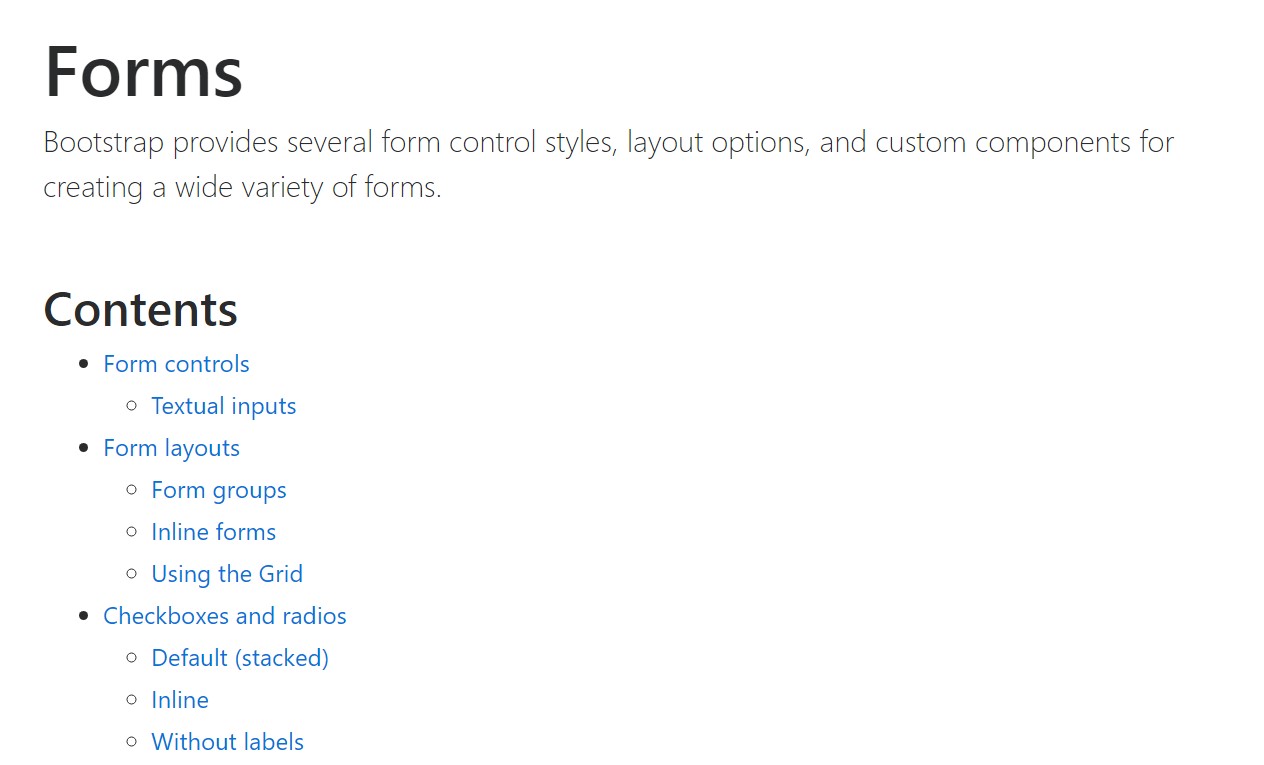
For all these types of instances we operate the appropriate regulations-- such as radio tabs, checkboxes, input fields, message area aspects and so on however there is an critical element tied each of such areas that makes our forms comfortable and easily clear for the site visitor to browse through knowing at all times what is really wanted and effectively managing even the small-sized regulations like radio tabs and checkboxes. Specially in these days when the internet turns more and more mobile along with pages featured on numerous small sized display screens this element is significant in providing efficiency and swiftness in filling in our form.This element is a Bootstrap Label Form. (see page)
Effective ways to make use of the Bootstrap Label Checkbox:
What already has been said regard the
<label><label>The structure is pretty practical-- simply just insert a
<label>for =" ~ labeled form control ID ~ "for=""<label><label>Yet wrapping form controls in labels is somewhat difficulting the code and it is simply better to omit it-- also using the
for =""Additionally simple text in the
<label>Good example of form without label
Should you provide no content inside the
<label>aria-label<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox" id="blankCheckbox" value="option1" aria-label="...">
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="blankRadio" id="blankRadio1" value="option1" aria-label="...">
</label>
</div>Interesting matter to consider
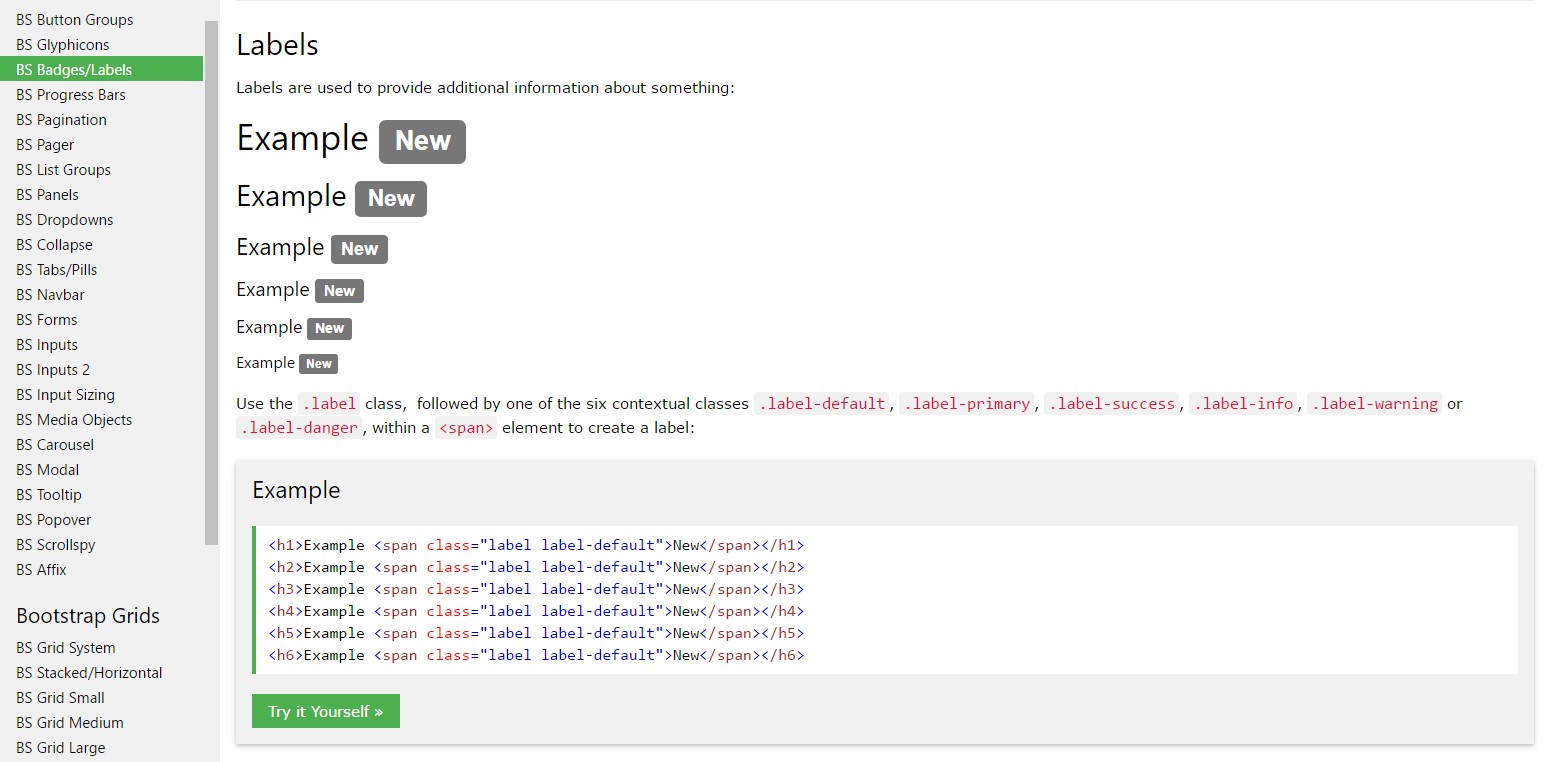
Useful aspect to bear in mind with regards to labels in Bootstrap 4 if that in the brand-new version of the framework this sort of component's designing has been actually modified a little. The
<label>inline-blockConclusions
So now you figure out exactly what the # elements are for and precisely how they operate in Bootstrap 4-- the only thing that's left is planning on the appropriate form fields you need to connect them to.
Inspect a number of on-line video short training about Bootstrap label
Related topics:
Handling of the label in in Bootstrap Forms: main documents

Bootstrap label guide

Eliminating label in Bootstrap 4