Best Site Maker Software
Lately I had the possibility investing some time checking out a Third party Best Web Builder theme which boasted about having heaps of blocks-- I counted nearly one hundred actually-- as well as today returning to the good gold indigenous Best Web Builder atmosphere I obtained advised of something which occurred to me a couple of years ago. Well that's exactly the way I really felt returning to the native Best Web Builder 2 theme after discovering Unicore and I'll inform you why.
Best Web Builder is constant as well as trustworthy - if a component acts in a means in one block-- it acts the exact same means all over the place every time. There is no such point as unexpected habits distracting and puzzling you in the chase of the very best look.
Best Web Builder is flexible-- one block can be established up in various ways ending up being something totally various at the end. Combined with the Custom Code Editor Extension the opportunities become almost countless. The only restrictions reach be your vision as well as creativity.
Best Web Builder advances-- with every considerable update announced with the appear home window of the application we, the individuals get more and much more valuable and also well assumed tools fitting the growing individual needs. Simply a couple of months earlier you had to create your very own multilevel food selections as well as the idea of creating an online store with Best Web Builder was simply unthinkable and now simply a couple of variations later on we already have the possibility not simply to sell things through our Best Web Builder sites but likewise to totally personalize the appearance as well as feel of the procedure without writing a simple line of code-- completely from the Best Web Builder visuals interface.
Best Web Builder is steady-- for the time I used the native Best Web Builder theme on my Windows 7 laptop computer I've never ever obtained the "Program needs to close" message or lost the results of my job. It could be all in my imagination, but it seems the program reaches run a bit faster with every following update.
So generally these besides one are the factors in the recent months the magnificent Best Web Builder became my favored and really major web style tool.
The last yet possibly crucial factor is the excellent as well as subtle HTML and also CSS learning curve the software offers. I'm not certain it was intentionally developed this way but it really works each time:
Let's say you start with an idea as well as need an internet site to present it to the world yet do not have any type of expertise in HTML. Hearing or googling from a good friend you start with Best Web Builder as well as with nearly no time invested learning just how to utilize it you've currently got something up and also running. You are shocked it was so very easy but in the human nature is to always want some more. Exactly what if the font style was various from the created in fonts or possibly the logo design a bit bigger? This is how the little CSS tweaks begin entering your life. Quickly after you should transform the appearance merely a bit additional and also dare to break a block criterion opening the personalized HTML area to change a personality or 2 ... This is exactly how it starts. No one's compeling you besides your inquisitiveness and also the pleasant atmosphere makes it look practically like an online game. As well as quickly after someday you unintentionally take an appearance at a snippet of code and also obtain amazed you know exactly what it suggests-- wow when did this happen?! Maybe that's the part about Best Web Builder I enjoy most-- the liberty to progress without stress at all.
In this short article we're visiting take a further take a look at the brand-new attributes introduced in variation 2 and also check out the several ways they could help you in the creation of your following wonderful looking absolutely receptive website. I'll also discuss some brand-new suggestions as well as tricks I recently discovered to assist you expand the Best Web Builder capabilities even additionally and also perhaps even take the primary step on the understanding curve we discussed.
Hey there Remarkable Icons!
I presume for Best Web Builder Development group producing a module allowing you to openly put internet font symbols into felt kind of natural thing to do. Internet symbols component has been around for a while and also offered us well.
Currently with Best Web Builder 2 we already have 2 extra icon font style to take complete benefit of in our designs-- Linecons and Font Awesome. Linecons gives us the refined as well as meaningful appearance of comprehensive graphics with a number of line widths and also meticulously crafted contours and also Font Awesome offers substantial (and also I suggest vast) collection of signs as well as considering that it gets packed all around our Best Web Builder projects offers us the freedom achieving some trendy styling results.
Where you could use the symbols from the Best Web Builder Icons extension-- practically everywhere in your job depending of the approach you take.
Exactly what you can use it for-- nearly every little thing from including additional quality as well as expression to your material as well as decorating your buttons and also menu things to styling your bulleted checklists, including meaningful imagery inline and in the hover state of the thumbnails of the updated gallery block. You can also add some activity leveraging an additional constructed in Best Web Builder functionality-- we'll talk concerning this later.
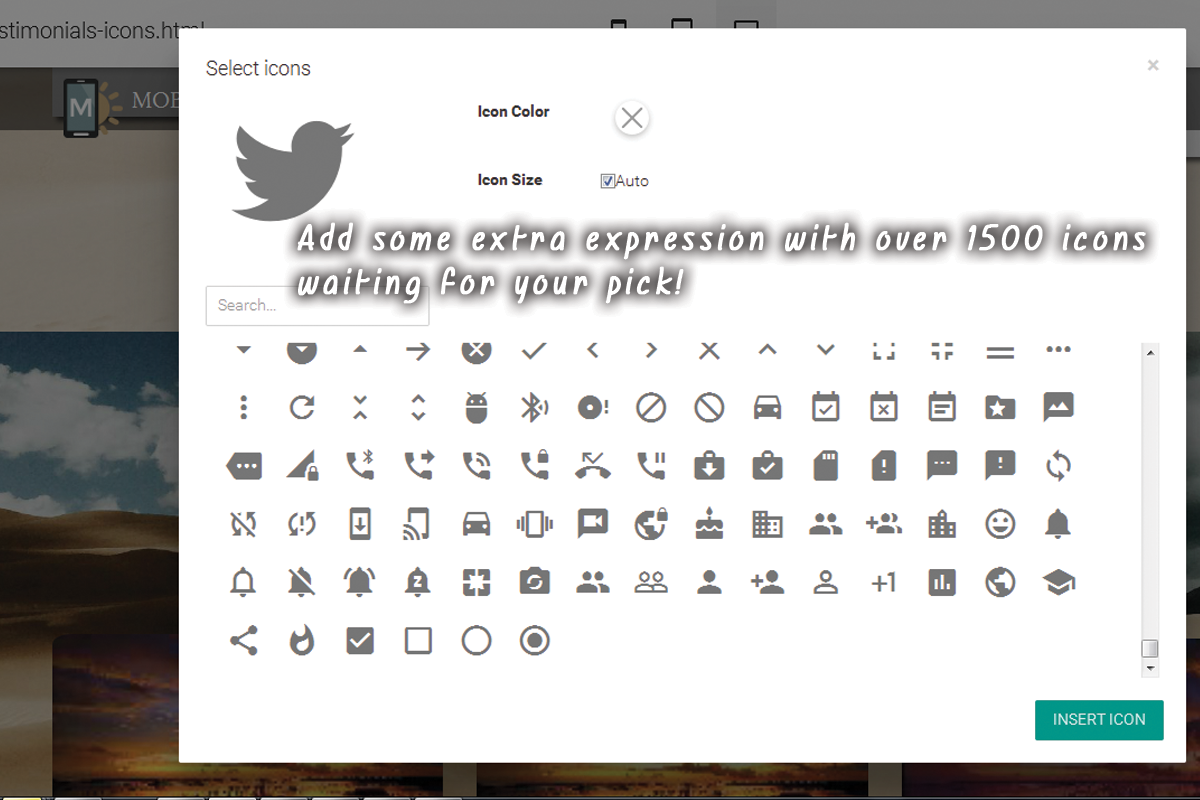
Including icons through the constructed in visuals interface-- clean and also very easy.
This is obviously the most convenient and fastest method and that is among the factors we enjoy Best Web Builder-- we constantly get an easy means.
With the symbols plugin you get the flexibility placing symbols in the brand block, all the switches and a few of the media placeholders. Note that alongside with maintaining the default dimension as well as shade settings the Select Icons Panel allows you select your values for these buildings. It also has a beneficial search control helping you to find faster the visual material you need rather than endlessly scrolling down and occasionally missing out on the right pick.
One more benefit of the newly added Font Awesome is it consists of the brand name marks of almost 200 popular brands as Google (and Gmail) Facebook, Tweeter, Pinterest as well as so on-- ready as well as waiting if you need them.
Essentially every important interactive component in the websites you are building with Best Web Builder is qualified of being broadened even further with adding some stunning, light weight and also completely scalable symbol graphics. Through this you are lining out your idea and considering that signs and also forms are much faster recognizable and comprehended-- making the content more legible and instinctive.
However this is simply a part of all you can attain with the recently added Icon Fonts in Best Web Builder.
Having Awesome Fun with CSS.
As I informed you before the updated Icon Plugin offers us a fantastic benefit-- it globally includes the Icon fonts in our Best Web Builder jobs. This actions integrated with the means Font Awesome classes are being designed gives us the liberty completing some very remarkable stuff with merely a few lines of custom-made CSS code positioned in the Code Editor.
Positioning a Font Awesome Icon as a bullet in a list as well as giving it some life.
Have you ever before been a bit disappointed by the minimal choices of bullets for your checklists? With the recently contributed to Best Web Builder Font Awesome these days are over. It is really takes simply a few easy steps:
- first we undoubtedly have to pick the symbol for the bullet we'll be using. To do so we'll make use of Font Awesome's Cheat Sheet which is situated here:
it includes all the symbols consisted of alongside with their CSS courses and & Unicode. Not that the & Unicode numbers are confined in square braces-- make certain when coping the value you do not pick them-- it's a little bit complicated the very first few times.
Scroll down and take your time obtaining acquainted with your brand-new arsenal of icons and at the same time grabbing the one you would certainly find most ideal for a bullet for the checklist we're concerning to design. When you find the one-- just duplicate the & Unicode worth without the braces.
Currently we require to convert this worth to in such a way the CSS will certainly comprehend. We'll do this with the help of one more online device found right here:
paste the worth you've just copied and also hit Convert. Scroll down up until you find the CSS area-- that's the value we'll be needing in a min.
If you happen to find difficulties defining the shade you require for your bullets just close the Code editor, inspect the message different colors HEX code through the Best Web Builder's integrated in shade picker choose/ specify the different colors you need, copy the value and exit decreasing changes. Now all you have to do is placing this value in the Custom CSS code you've created in a minute. That's it!
Allow's walk around some more!
Another amazing point you can achieve with just a couple of lines of personalized CSS and also without yet unlocking the customized HTML and also shedding all the block Properties aesthetic changes is adding some motion to all the icons you are capable of putting with the Icons Plugin. Use this power with caution-- it's so simple you could quickly obtain addicted as well as a swamped with impacts website sometimes obtains tough to check out-- so use this with action a having the total appearance and also feel I mind.
When the tip obtains over this switch, allow's claim you want to add a symbol to a switch which need to only be visible. And also because it's activity we're discussing, let's make it move when it's visible. The personalized code you would certainly intend to use is:
If you need some added tweaks in the look merely fallow the remarks suggestions to adjust the numbers. And naturally-- transform the animation kind if required. If you need this impact at all times-- delete the ": float" component and also uncomment "limitless" making computer animation loop forever not just once when the website lots ant the control you've merely styled could be unseen
This approach could effortlessly be increased to work with all the inserted Font Awesome symbols in your Best Web Builder project. In order to apply to all the symbols inserted in a block, simply replace
.
Keep in mind to set animation loophole for life if required.
Include some personality to the gallery.
One more simple as well as great styling treatment you obtain efficient in accomplishing after the Best Web Builder 2 upgrade and also the inclusion of Font Awesome Icons in the project is removing the magnifying glass appearing on hover over a gallery thumbnail as well as changing it with any type of Font Awesome icon you discover appropriate. The procedure is rather similar to the one setting of the customized symbol bullets. You need to pick the appropriate icon and transform its & Unicode number and also after that paste the fallowing code in the Custom CSS area of your gallery block as well as change the value-- merely like in the previous instance.
The course defining which symbol is being placed is the red one and also could be acquired for all the FA symbols from the Cheat sheet we chatted around. Heaven classes are totally optional.fa-fw repairs the width of the symbol as well as fa-spin makes it (clearly) spin. There is another native activity class-- fa-pulse, additionally self-explanatory.
All the icons put this means into your content could be openly stiled by the methods of the previous 2 examples, so all that's left for you is think of the finest use for this remarkable recently introduced in Best Web Builder function and have some fun experimenting with it!