Simple HTML5 Web Authoring Software
Recently I had the opportunity spending some time exploring a Third celebration Web Building Software theme which bragged regarding having lots of blocks-- I counted nearly one hundred actually-- and also today returning to the excellent golden native Web Building Software atmosphere I got reminded of something which occurred to me a few years earlier. Well that's specifically the way I really felt returning to the native Web Building Software 2 theme after discovering Unicore as well as I'll inform you why.
Web Building Software is regular as well as dependable - if a component acts in a means in one block-- it acts similarly everywhere each time. There is no such thing as unexpected behavior sidetracking as well as confusing you in the chase of the finest appearance.
Web Building Software is functional-- one block could be set up in numerous means ending up being something entirely various at the end. Combined with the Custom Code Editor Extension the possibilities end up being virtually limitless. The only limits obtain to be your vision and creativity.
Web Building Software progresses-- with every considerable update revealed with the turn up window of the application we, the customers get an increasing number of priceless as well as well assumed tools suitable the growing customer requirements. For instance merely a few months previously you had to create your own multilevel menus as well as the concept of creating an online shop with Web Building Software was simply unimaginable as well as currently just a few versions later on we already have the possibility not just to sell things with our Web Building Software websites but likewise to totally customize the look and also feeling of the process without creating a straightforward line of code-- entirely from the Web Building Software graphic interface.
Web Building Software is steady-- for the time I made use of the indigenous Web Building Software theme on my Windows 7 laptop computer I've never ever obtained the "Program should close" message or shed the results of my job. It may be all in my imagination, but it appears the program reaches run a little bit quicker with every following update.
Generally these except for one are the reasons in the recent months the amazing Web Building Software became my actually main and preferred internet layout tool.
The last but perhaps most crucial factor is the subtle and superb HTML and CSS finding out curve the software program supplies. I'm not sure it was intentionally established through this but it in fact functions whenever:
Let's say you begin with a concept and also need an internet site to offer it to the globe however do not have any understanding in HTML. Hearing or googling from a friend you start with Web Building Software as well as with almost no time at all invested learning exactly how to use it you've already obtained something operating. You marvel it was so simple yet in the humanity is to constantly desire some more. Exactly what if the font style was various from the constructed in fonts or possibly the logo design a bit bigger? This is how the little CSS tweaks start entering your life. Soon after you have to change the look just a bit additional as well as attempt to damage a block specification unlocking the customized HTML area to alter a character or 2 ... This is exactly how it begins. No one's forcing you except for your interest and the pleasant environment makes it look almost like a video game. And also not long after someday you mistakenly have a look at a bit of code as well as obtain amazed you recognize what it means-- wow when did this occur?! Maybe that's the component about Web Building Software I enjoy most-- the freedom to progress with no stress at all.
In this write-up we're visiting take a deeper consider the new attributes presented in variation 2 and also discover the multiple methods they can benefit you in the creation of your next fantastic looking absolutely receptive web site. I'll likewise share some new suggestions as well as methods I lately uncovered to assist you broaden the Web Building Software capacities even additionally and also perhaps even take the initial step on the understanding contour we discussed.
Hi Awesome Symbols!
For the past couple of years famous typefaces took a great place in the web material. They are straightforward expressive, scale well on all screen dimensions considering that they are entirely vector components and take practically no data transfer and time for loading. These easy yet expressive pictograms can effectively help you convey the message you require in a laconic and also elegant means-- still a picture deserves a thousand words. So I presume for Web Building Software Development team developing a component allowing you to openly insert web typeface symbols right into really felt kind of organic thing to do. Internet symbols module has actually been around for a while as well as served us well.
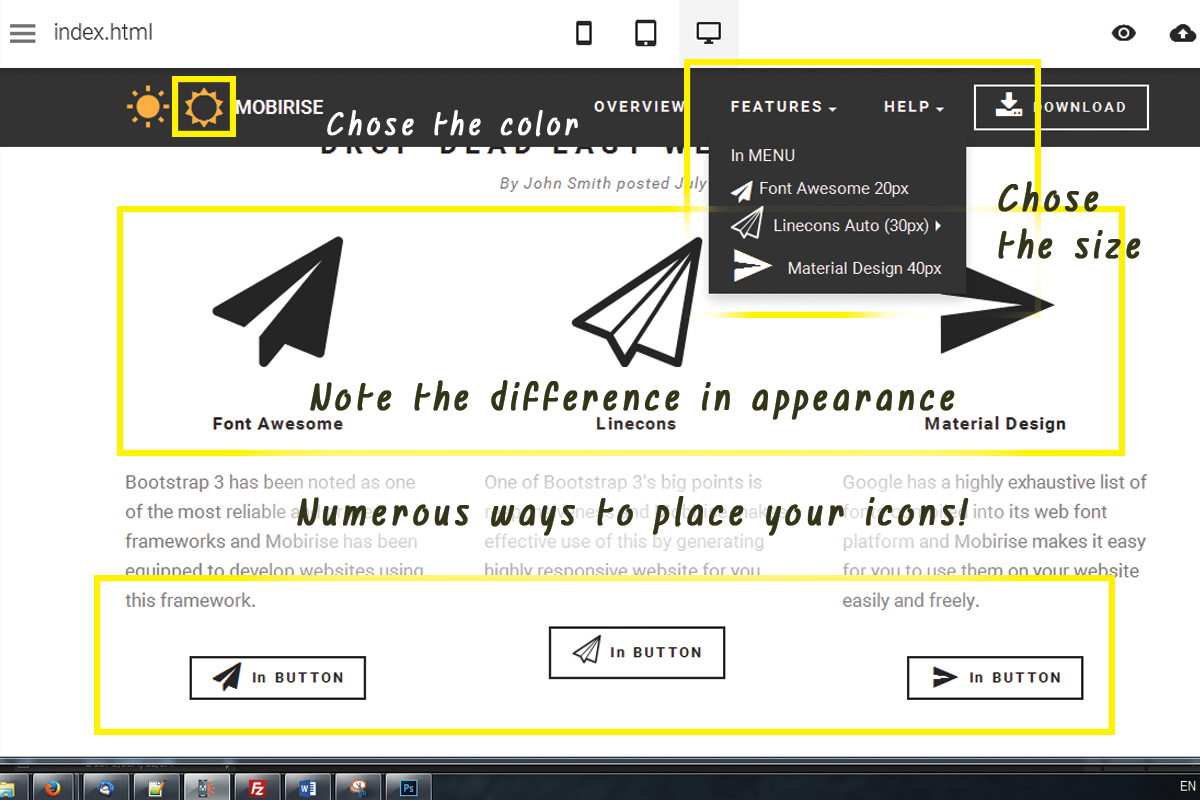
Fortunately are from this variation on it will offer us also better! Now with Web Building Software 2 we already have 2 additional icon font to take full benefit of in our designs-- Linecons and Font Awesome. Each or hem brings us a little lot of money of goodies. Linecons offers us the expressive and subtle appearance of detailed graphics with several line sizes and also carefully crafted contours as well as Font Awesome supplies huge (as well as I suggest substantial) library of signs and because it obtains filled all over our Web Building Software projects provides us the flexibility accomplishing some awesome designing effects. Allow's take a thorough look.
Where you could utilize the icons from the Web Building Software Icons extension-- virtually anywhere in your project depending of the approach you take.
Exactly what you can utilize it for-- almost everything from including additional quality and expression to your material as well as embellishing your switches as well as food selection products to styling your bulleted listings, consisting of meaningful images inline and also in the hover state of the thumbnails of the updated gallery block. You could also include some activity leveraging another constructed in Web Building Software capability-- we'll speak about this later on.
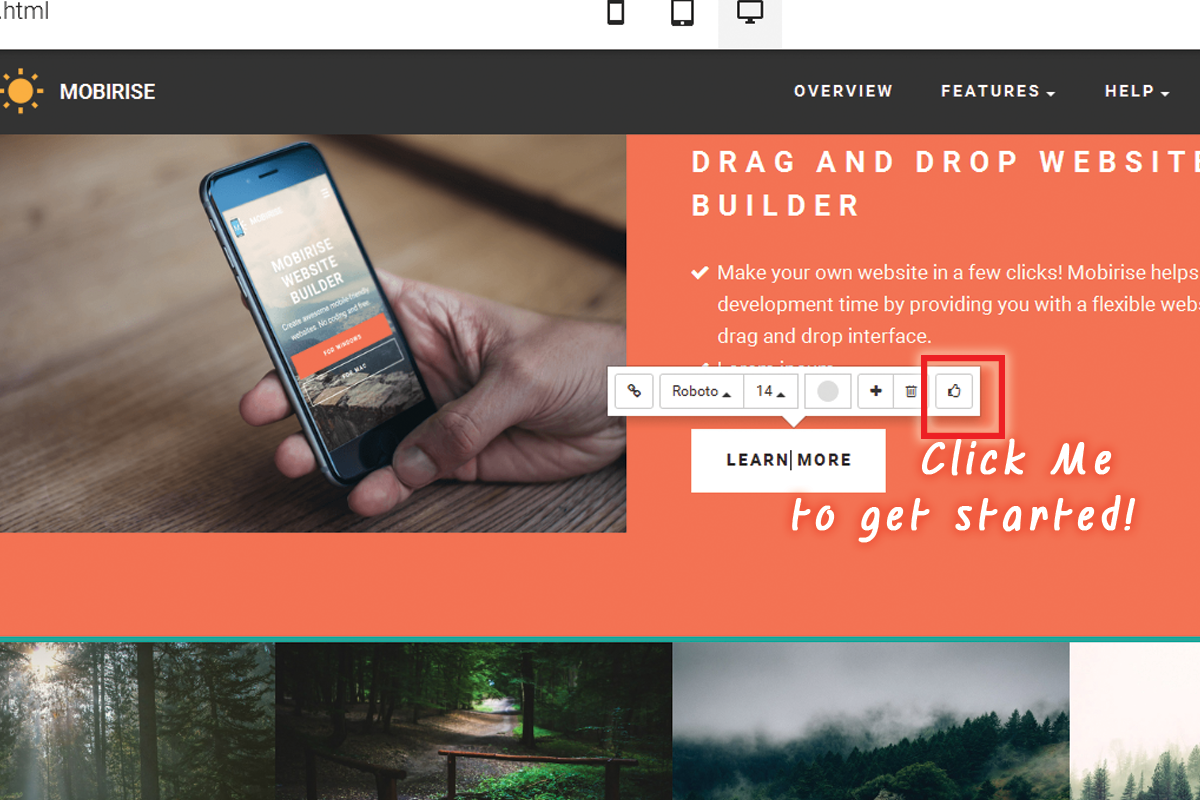
Adding symbols with the integrated in graphic user interface-- simple and tidy.
This is certainly the most convenient and fastest way which is among the factors we love Web Building Software-- we constantly obtain a very easy way.
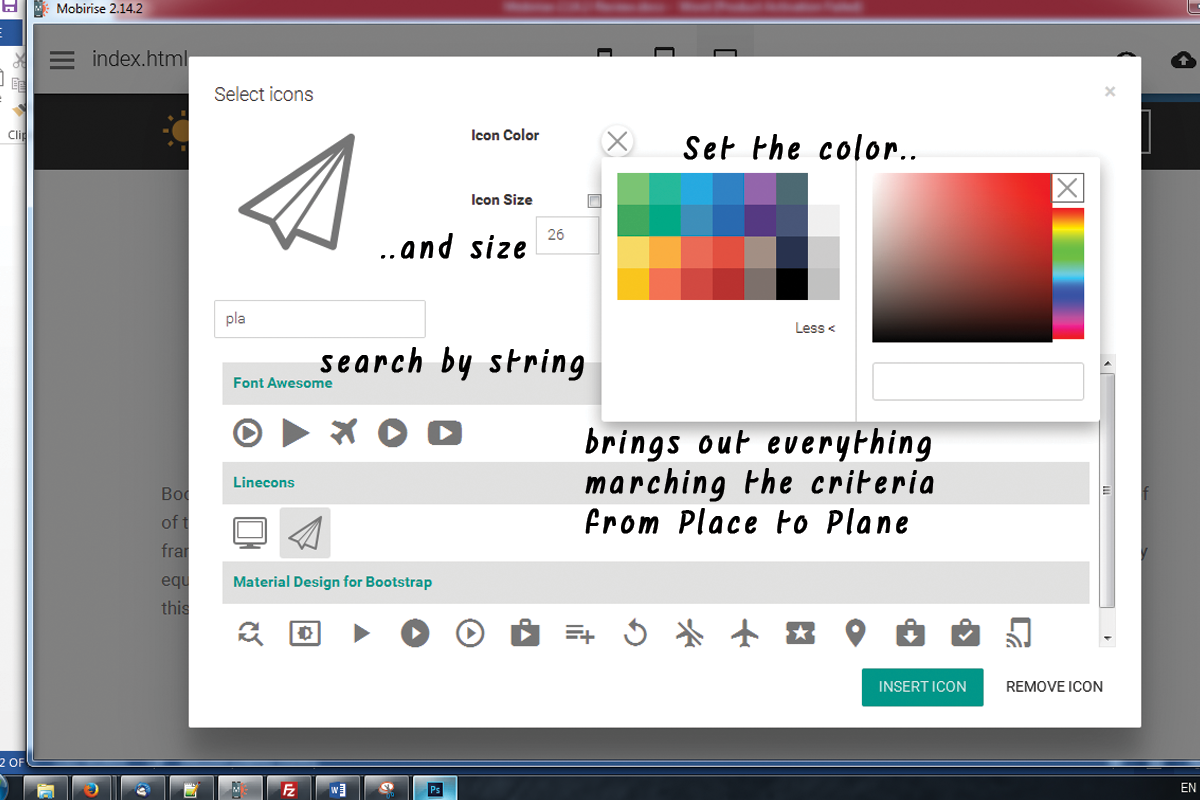
Via the symbols plugin you get the freedom placing icons in the brand name block, all the buttons and also some of the media placeholders. Note that alongside with keeping the default dimension and also different colors setups the Select Icons Panel lets you select your worths for these homes. It also has an useful search control assisting you to find faster the aesthetic content you need rather than endlessly scrolling down and occasionally missing out on the ideal pick.
An additional advantage of the freshly included Font Awesome is it consists of the brand marks of nearly 200 prominent brands as Google (and also Gmail) Facebook, Tweeter, Pinterest and more-- ready and waiting if you require them.
Essentially every important interactive component in the sites you are constructing with Web Building Software is qualified of being increased even more with adding some lovely, light weight and also completely scalable icon graphics. This way you are lining out your principle and also given that shapes as well as signs are much faster well-known and also comprehended-- making the content much more legible and intuitive.
But this is merely a part of all you can attain with the freshly added Icon Fonts in Web Building Software.
Having Awesome Fun with CSS.
As I told you before the upgraded Icon Plugin gives us a great advantage-- it worldwide includes the Icon fonts in our Web Building Software tasks. This behavior incorporated with the way Font Awesome courses are being made provides us the liberty accomplishing some very remarkable stuff with just a few lines of custom CSS code placed in the Code Editor.
Putting a Font Awesome Icon as a bullet in a list as well as providing it some life.
Have you ever been a little bit aggravated by the minimal alternatives of bullets for your checklists? With the freshly included in Web Building Software Font Awesome these days end. It is actually takes merely a couple of straightforward actions:
- first we certainly should choose the sign for the bullet we'll be using. To do so we'll utilize Font Awesome's Cheat Sheet which is situated right here:
http://fontawesome.io/cheatsheet/
it consists of all the icons consisted of alongside with their CSS courses and also & Unicode. Not that the & Unicode numbers are enclosed in square brackets-- ensure when dealing the value you do not pick them-- it's a little bit complicated the initial couple of times.
Scroll down and take your time obtaining acquainted with your brand-new toolbox of symbols as well as at the exact same time getting the one you would locate most ideal for a bullet for the listing we're regarding to style. When you find the one-- just replicate the & Unicode worth without the braces.
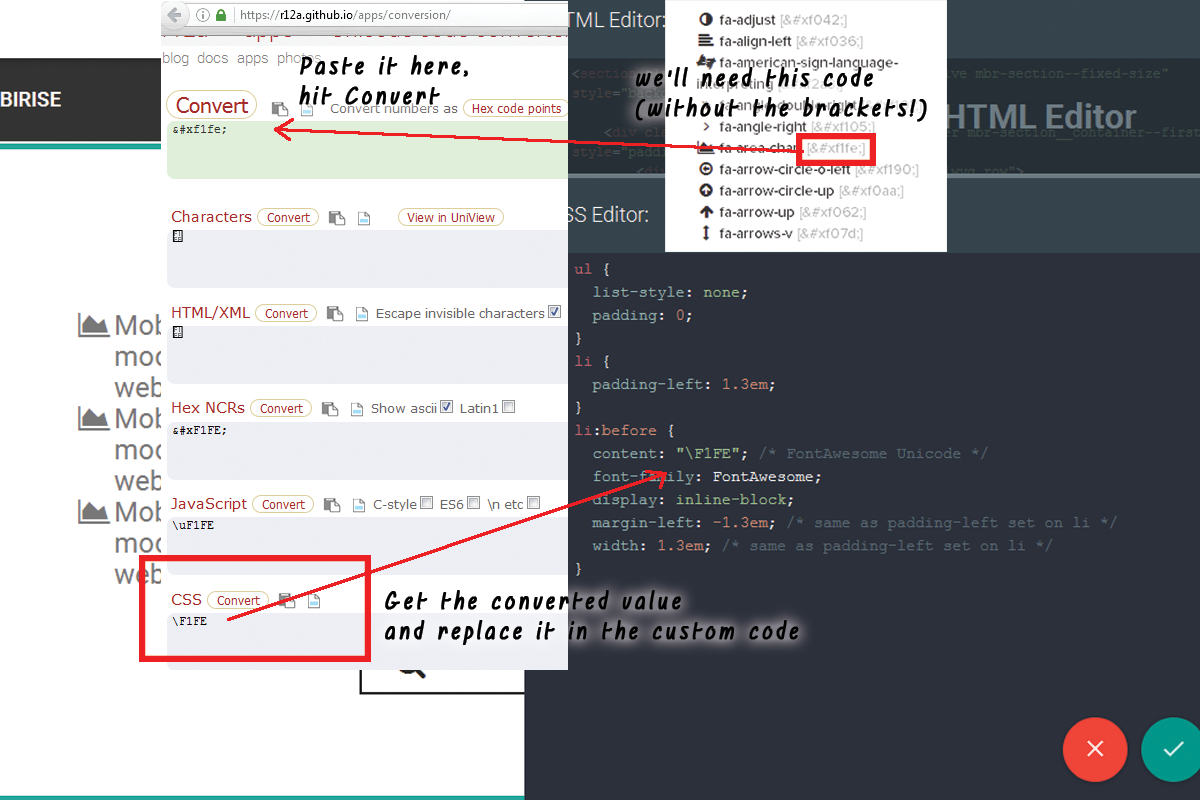
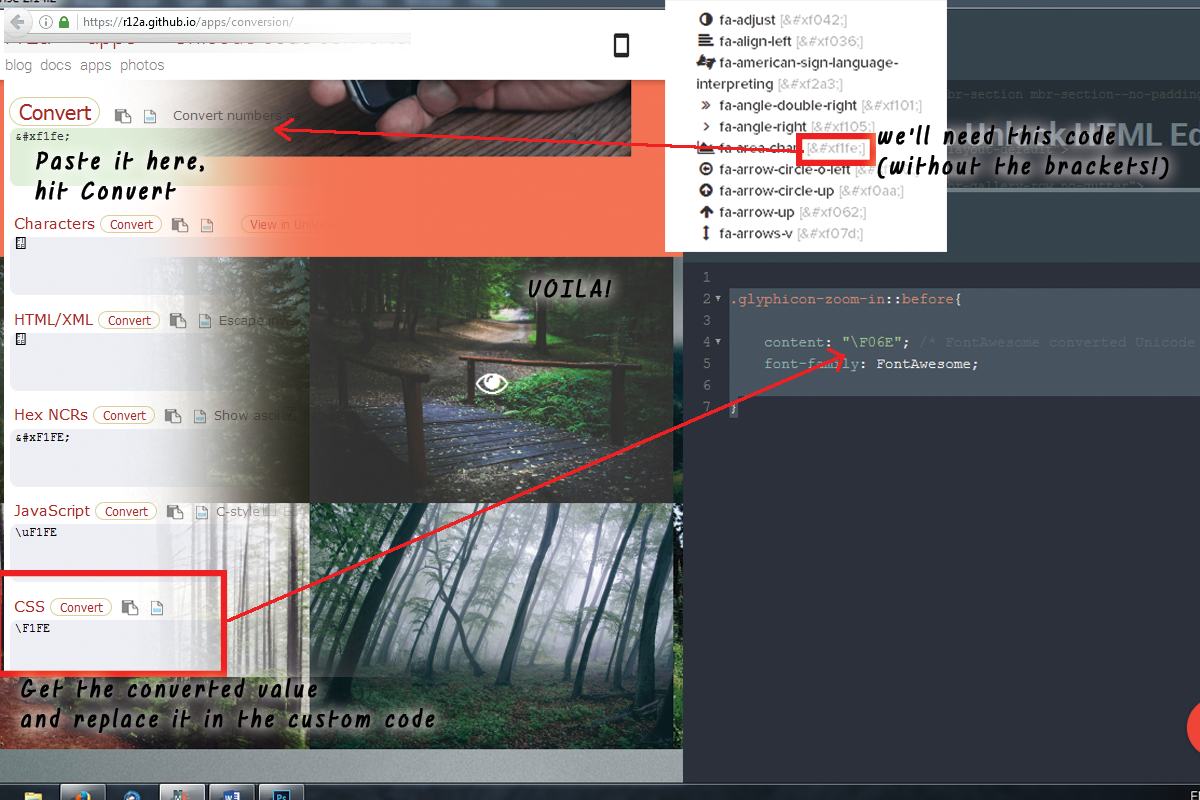
Now we need to convert this worth to in a manner the CSS will comprehend. We'll do this with the aid of another online tool situated right here:
https://r12a.github.io/apps/conversion/
paste the worth you've simply duplicated as well as hit Convert. Scroll down till you find the CSS area-- that's the value we'll be needing in a minute.
If you take place to discover troubles defining the shade you need for your bullets merely shut the Code editor, examine the text different colors HEX code with the Web Building Software's integrated in color picker pick/ specify the shade you need, replicate the worth and exit declining modifications. Currently all you need to do is positioning this value in the Custom CSS code you've produced soon. That's it!
Allow's move around some even more!
One more amazing point you could achieve with only a couple of lines of customized CSS as well as without yet opening the personalized HTML as well as losing all the block Properties aesthetic changes is including some activity to all the icons you can putting with the Icons Plugin. Use this electrical power with care-- it's so easy you could soon obtain addicted as well as a swamped with impacts site occasionally gets hard to check out-- so utilize this with step a having the overall look and also feel I mind.
When the tip obtains over this switch, let's state you want to include an icon to a switch which should only be visible. And considering that it's movement we're speaking about, allow's make it move when it's visible. The customized code you would want to utilize is:
If you require some additional tweaks in the look merely fallow the remarks pointers to change the numbers. And naturally-- alter the animation kind if required. If you need this result at all times-- erase the ": hover" part as well as uncomment "infinite" to make computer animation loophole for life not merely once when the site tons ant the control you've simply styled may be out of sight
This technique could easily be expanded to work with all the put Font Awesome icons in your Web Building Software task. In order to apply to all the symbols put in a block, just change
.
Bear in mind to set animation loophole forever if required.
Add some character to the gallery.
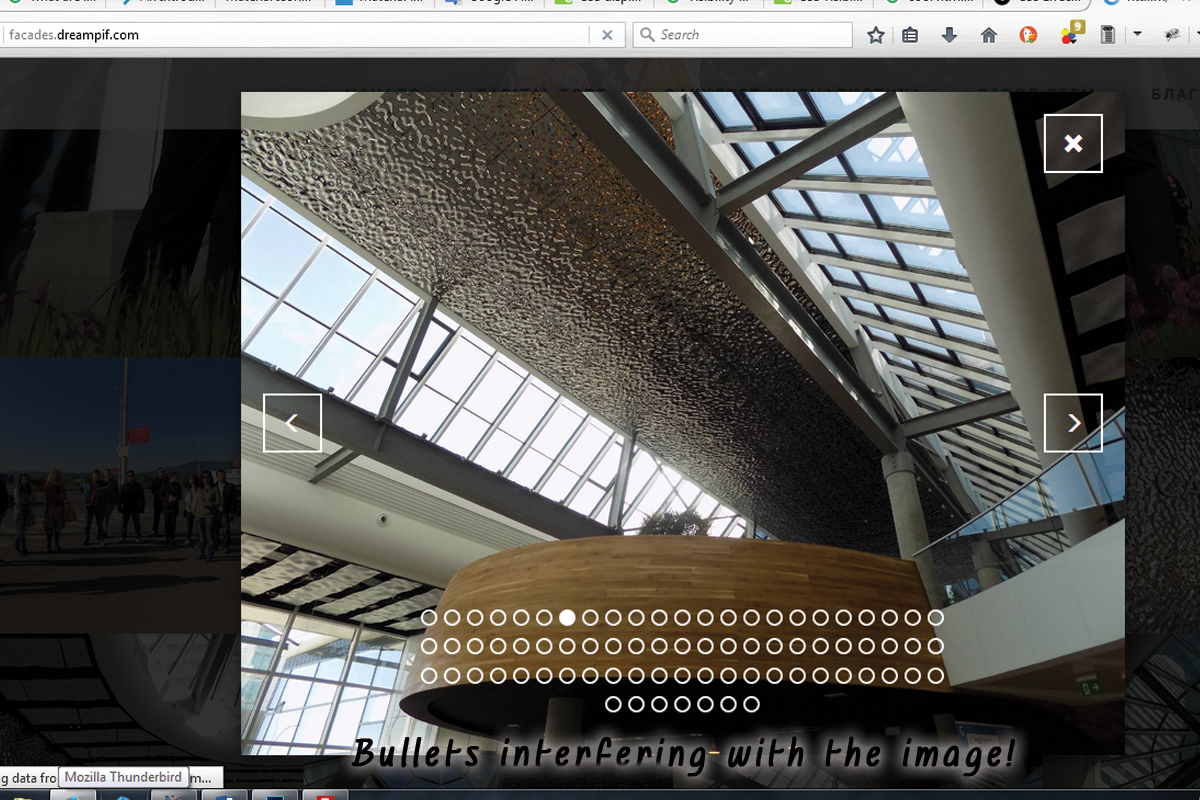
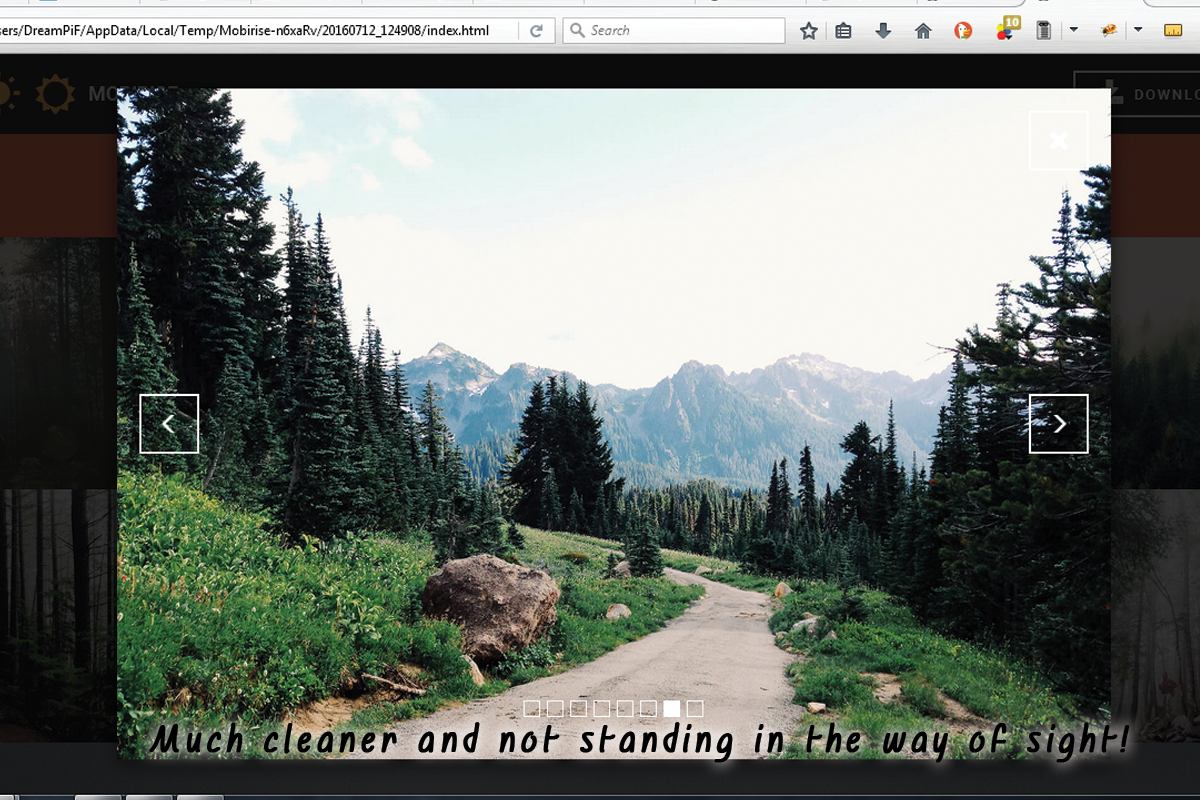
Another very easy and also awesome styling treatment you obtain with the ability of accomplishing after the Web Building Software 2 upgrade as well as the addition of Font Awesome Icons in the task is getting rid of the magnifying glass appearing on hover over a gallery thumbnail and also replacing it with any type of Font Awesome icon you find suitable. The procedure is fairly similar to the one setting of the personalized symbol bullets. You need to choose the suitable icon and also convert its & Unicode number and after that paste the fallowing code in the Custom CSS area of your gallery block and change the worth-- just like in the previous instance.
Being Awesome everywhere.
And now it's time to obtain a little bit more radical and also chat concerning putting your icon at any type of placement in the message material of your site. Not a big fear though because you could constantly set the wanted look at first and also as a very last action insert the icons at the wanted places in the code.
The class defining which symbol is being placed is the red one and could be obtained for all the FA symbols from the Cheat sheet we discussed. The blue courses are purely optional.fa-fw solutions the size of the icon and also fa-spin makes it (clearly) spin. There is one even more indigenous movement course-- fa-pulse, likewise obvious.
All the icons put by doing this into your material can be easily stiled by the means of the previous 2 examples, so all that's left for you is think of the very best usage for this amazing recently presented in Web Building Software attribute and also have some fun try out it!