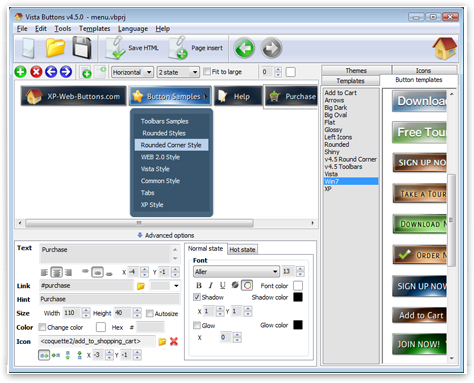
Menu Template:
Hover Popup Menu Rounded Toolbar Light BlueMenü Buttons Html Code
This menu is generated by Flash Menu Builder.
Create your own menu now!
Or follow on Twitter :Free Flash Button , Free Flash Button Menü Buttons Html Code

Menü Buttons Html Code Screenshots

Menu, Button, and Icon Collection
Flash Menu Builder provides huge collection of 1400 web buttons, 6600 icons, 300 ready-made samples, so you'll create really nice looking menus and buttons with little or no design skills at all! Web 2.0, Mac, iPhone, Aqua buttons, Vista, XP, transparent, round, glossy, metallic, 3d, tab menus, drop down menus will be a breeze!Button and Icon Samples

How to Use Flash Menu Builder Menu Generator
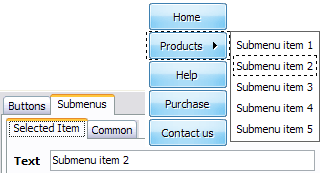
- Let's assign text to the subitems. Select first item in the submenu by clicking it and then enter text in the "Text" field on the Properties toolbox. You will see that, as you enter the text, the selected submenu's text will change too.

Then select next item in the submenu with click. Enter its text and so on. After finishing, the menu will look like this:
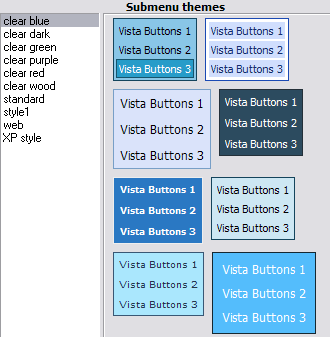
- Let's change the submenu theme. To do it just select theme you like in the submenus themes list on the Themes toolbox. Then you can browse this theme's submenu backgrounds. Note, that submenu backgrounds are previewable. You can look at their behavior while choosing. Just point mouse at it to know how submenu will react.

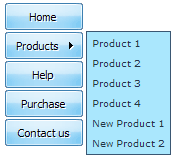
When you find a submenu background you like, double-click it to apply. For example, after choosing one of the "blue" theme's backgrounds, we'll get following results:

- Now let's add some icons. Select submenu item and then click the "Open icon" button on the "Selected Item" tab of the "Submenus" toolbox.

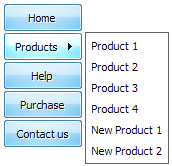
"Open" dialog will appear, where you can choose an icon. Other way to assign an icon is to type its full path and name in the "Icon" field ("c:\myicons\stylish_3\pretty.ico", for example). Repeat this for each submenu item. You should get something like this in result:
- With Vista Web Buttons clear and comprehensible interface, you need just 4 simple steps to get your web buttons or html menu ready and if you use a pre-designed sample as a base you'll end up even faster!

Padding and Spacing
Specify various values for padding and spacing for the whole menu and for each separate submenu.
Left To Right Navigation Menu
Ready to use button templates and submenus themes.
In the Themes toolbox you can choose selected buttons and submenu themes for web appearance.
Menu Bar Free Script
Save project. Save your image buttons as html
You can save current project in the project file (*.xwb) or into the HTML file (*.html).
Codigo Html Menus Dinamico
Insert button script into the existing HTML page
You can insert your button script into the existing HTML page. To do so, click "Page insert" button on the Toolbar.
List Menu Em Javascript
Support
Please contact Customer Support at (please include template name in the message title)
(please include template name in the message title) 
FAQ
- ".. How do I call my custom javaScript with clicked after i have the working HTML export for the go buttons."
- ".. I'm wondering if there is a possibility to create my own Icon Themes for the Web Design Buttons to extend the already built-in with my own icon-sets?" Javascript Tab Drop Down Menu Tutorial
- ".. I want to clone one of your vista button, make some changes, and save the changed button to a new theme and I'm having trouble figuring out how to do that."
- "..How can I set up Vista Buttons dreamweaver extension?"
- "..I want the web page navigation bar in the top frame but the sub menus to appear in the bottom frame."
- "..As soon as I mouseover an item, I get a broken image icon for my buttons Xp Html."