Menu Template:
Dhtml Drop Down Menu Red Glossy - RoundedXp Style Css Button
This menu is generated by Flash Menu Builder.
Create your own menu now!
Or follow on Twitter :Free Flash Button , Free Flash Button Xp Style Css Button

Xp Style Css Button Screenshots

Menu, Button, and Icon Collection
Flash Menu Builder provides huge collection of 1400 web buttons, 6600 icons, 300 ready-made samples, so you'll create really nice looking menus and buttons with little or no design skills at all! Web 2.0, Mac, iPhone, Aqua buttons, Vista, XP, transparent, round, glossy, metallic, 3d, tab menus, drop down menus will be a breeze!Button and Icon Samples

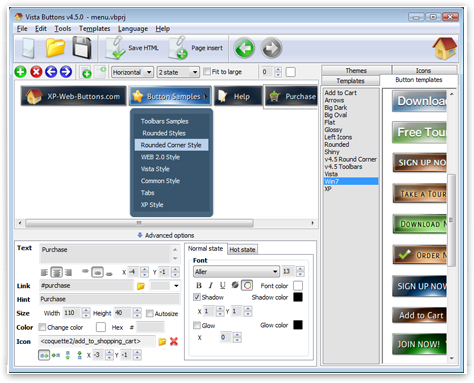
How to Use Flash Menu Builder Menu Generator
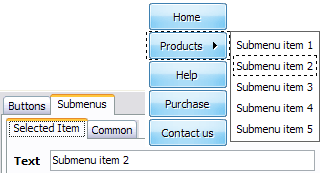
- Let's assign text to the subitems. Select first item in the submenu by clicking it and then enter text in the "Text" field on the Properties toolbox. You will see that, as you enter the text, the selected submenu's text will change too.

Then select next item in the submenu with click. Enter its text and so on. After finishing, the menu will look like this:
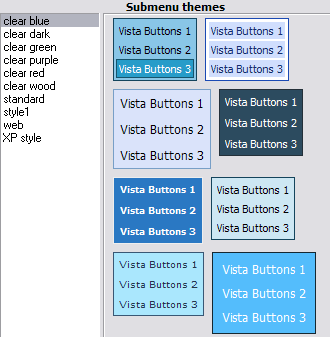
- Let's change the submenu theme. To do it just select theme you like in the submenus themes list on the Themes toolbox. Then you can browse this theme's submenu backgrounds. Note, that submenu backgrounds are previewable. You can look at their behavior while choosing. Just point mouse at it to know how submenu will react.

When you find a submenu background you like, double-click it to apply. For example, after choosing one of the "blue" theme's backgrounds, we'll get following results:

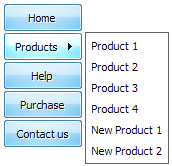
- Now let's add some icons. Select submenu item and then click the "Open icon" button on the "Selected Item" tab of the "Submenus" toolbox.

"Open" dialog will appear, where you can choose an icon. Other way to assign an icon is to type its full path and name in the "Icon" field ("c:\myicons\stylish_3\pretty.ico", for example). Repeat this for each submenu item. You should get something like this in result:
- Create 1-state, 2-state, 3-state and 3-state toggle buttons Use images for icons, backgrounds of submenus and items. Using images you can create menus entirely based on graphics. Create both horizontal and vertical menus and submenus with any amount of menus on one page. Insert any HTML code inside the menu item - be it a form or a picture, a flash-object or a text. This ability allows you to create various menus of any complexity.

Image Navigation
Use images for icons, backgrounds of items. Using images you can create menus entirely based on graphics.
Vertical Menu Css Slide
Size
You can set the size of the menu in pixels.
Menu Em Bash
Text-based menu
You can create a menu with text-based top items. Such menu will be loaded more quickly on your website (in comparison with image-based navigation).
Menu structure is comprised of HTML nested UL and LI tags. Standards compliant menu structure is simple to customize and update.

Css Drop Down Menus
Create drop down menus based on css using Vista Buttons. Make various styles for each submenu item adjusting css styles.
Add Drop Down Menu To Xml Template
Support
Please contact Customer Support at (please include template name in the message title)
(please include template name in the message title) 
FAQ
- ".. I'm wondering if there is a possibility to create my own Icon Themes for the Web Design Buttons to extend the already built-in with my own icon-sets?"
- "..How do I make the sub-menu backgrounds non-transparent so that web page text that is behind the sub-menus when the website menus open does not appear?" Menu Html Left Code Vertical
- "..Can I set the pressed state of a javascript Vista Buttons after the page loads?"
- ".. However now I'm just wanting to edit the webpage menu itself."
- ".. How do I call my custom javaScript with clicked after i have the working HTML export for the go buttons."
- ".. Can site buttons be added to my existing web pages and how easy is it to update once it is installed and do? "